Ich habe den Code aus #13 eingebunden und es klappt nicht.
Ich werde ihn jetzt mal direkt über die UserChrome.css aufrufen. Vielleicht klappt es dann.
Und ja, wie ich css mit @import einbinde habe ich von euch gelernt. mit allen andern Codes klappt es ja auch.
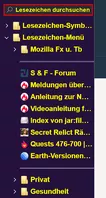
So, direktes aufrufen über die UserChrome.css klappt auch nicht. Er behält die Standard-Ordner und löscht diese nicht im ersten Step.
Werde morgen weitermachen.