- Firefox-Version
- 104
- Betriebssystem
- macOs 10.13.6
Meine Frage in die Runde : lässt sich der Hintergrund der gesamten Tableiste ändern, ohne dass die anderen Elemente in der Tableiste mit betroffen werden ?
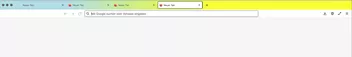
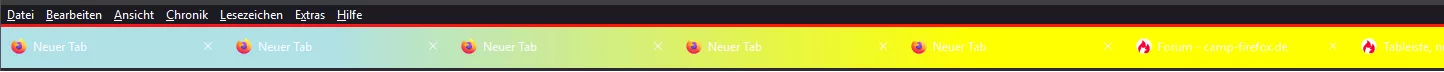
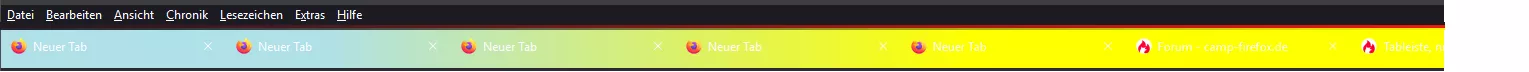
Im Screenshot unten liegt ein Verlauf über der Tableiste; mit Ausnahme des aktiven Tab haben alle Elemente diesen Hintergrund .
Um z.B. alle Tabs auszuschliessen habe ich folgendes probiert ( getestet in einer userChrome.css mit nur diesem Eintrag ) :
#TabsToolbar:not(tab.tabbrowser-tab) {
background: linear-gradient(to right, powderblue 20%, yellow 60%) !important;
}Funktioniert aber nicht ...
Was geht wäre einzelnen Elementen jeweils ihren eigene Hintergrund zuzuweisen , wie z.B. so ( Screenshot #2 ) :
#TabsToolbar {
background: linear-gradient(to right, powderblue 20%, yellow 60%) !important;
}
#tabs-newtab-button {
background: red !important;
}Weil aber meine gesamte CSS Geschichte etwas komplexer ist als dieser Test, und ich einen Masken-Verlauf über einen Schatten innerhalb der Tableiste legen will - über alles ausser den Tabs - wäre die Frage ob man generell die Tabs etc. vom Hintergrund ausschliessen kann .
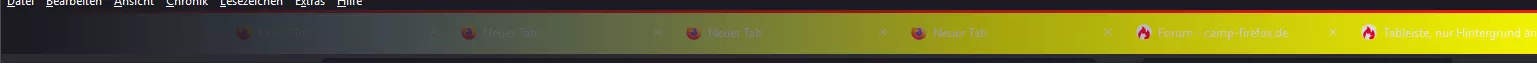
Konkret geht es um so einen Fall, wo die Maske zwar wie gewollt den Schatten beschneidet , aber eben auch die ( teils transparenten) Tabs mit überlagert .
Wie gesagt ist die gesamte CSS etwas aufwendiger, deshalb das einfachere Beispiel oben .
#TabsToolbar {
box-shadow: inset 0px 1px 0px 0px rgba(255, 255, 255, 0.9) !important;
mask-image: linear-gradient(to right, transparent 2%, black 13%) !important;
}