- Firefox-Version
- 102
- Betriebssystem
- Windows 11
Hintergrundfarbe und Rahmenfarbe Popup Downloads
-
Vlex -
5. Juli 2022 um 20:19 -
Erledigt
-
-
-
Nach Deinem Screenshot fehlt, würde ich sagen, noch ein border-radius mit Wert x= wohl 6px, sprich border-radius: 6px !important;.
Meine Lösung sähe so ↓ aus.
-
noch ein border-radius mit Wert
Du hast recht, kann nicht schaden, danke

Meine Lösung sähe so ↓ aus.
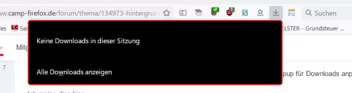
ergibt auch hier einen roten Rahmen:
-
Du hast recht, kann nicht schaden, danke
Aber gerne doch, meine Anpassungen dafür sind mittlerweile echt gruselig, das Ergebnis bei mir sieht derzeit so aus, nur ist das CSS-Voodoo z.Z. noch nicht für die Öffentlichkeit geeignet.
-
-
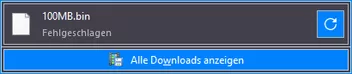
Sieht hier so aus

Wie man bei meinem Screenshot sieht, fehlt noch die Rote Farbe für Fehlgeschlagen, irgendwie tauchen immer mal wieder kleine Baustellen auf.

-
-
der Code von Dharkness war genau das wie ich es wollte. Vielen Dank Dir und Andreas. Hab die Rahmenfarbe noch angepasst auf ein dunkleres Rot. Perfekt.
Aber gerne doch.
-
Nebenbemerkung, bitte nicht Böse nehmen:
Wie 2002Andreas schon im Beitrag #4 anführte, trifft:
auch andere Kontextmenüs, die mit dieser Variable arbeiten.
So nur das vom User Gewünschte:
Der User wird das jetzt nicht bemerken, da er bereits den border z.B. des #appMenu-popup rot eingefärbt hat, siehe:
ThemaRahmen um Hamburger Menü und Lesezeichen
Nabend Zusammen,
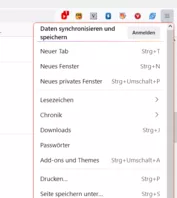
ich bin neu hier obwohl ich den Firefox schon sehr lange nutze. Und ich bin stolz dass ich hier dabei sein darf. Ich habe eine Frage. Ich nutze als Theme Black Glossy 3D. ich hätte gerne eine rote Umrandung hierum:
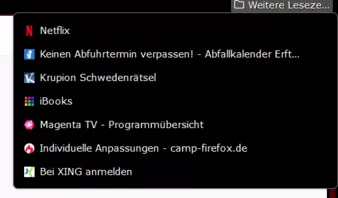
Und hierum:
Also also um das Hamburger Menü und um das Untermenü der weiteren Lesezeichen. Ist das mit CSS möglich? Danke schonmal für Eure HilfeVlex1. Juli 2022 um 22:09 und tschüss, der aufdringliche Besserwisser...
-
der aufdringliche Besserwisser...
Warum aufdringlicher

Wo du recht hast, hast du recht

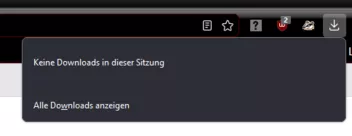
Aber dein Code ergibt hier:
Mein Code ergibt:
Nur das eine Popup hat einen Rahmen.
-
-
-
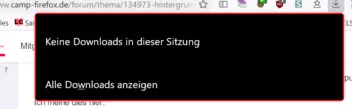
Das läuft hier:
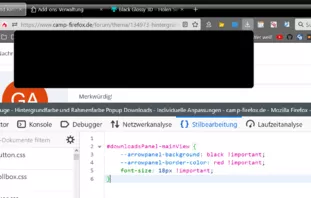
Mit dem genannten Theme sieht das hier so aus mit deinem Code

Die Schrift ist somit unsichtbar, und auch kein roter Rahmen drum.
-
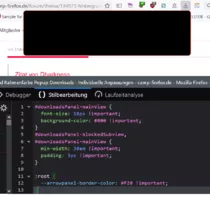
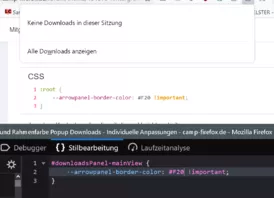
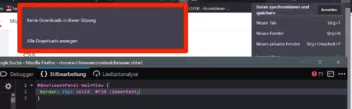
Habe bei mir die Variablen-Deklaration in einer anderen Datei gefunden, muss ich mal gemacht haben, damit alle Dropdowns leichter anzugleichen sind:
CSS#downloadsPanel-mainView { background: var(--arrowpanel-background) !important; border: 1px solid var(--arrowpanel-border-color) !important; border-radius: var(--arrowpanel-border-radius) !important; padding: var(--arrowpanel-padding) !important; }geht also lediglich in meinem Profil, meiner css.
So kann man sich irren!
-
geht also lediglich in meinem Profil, meiner css.
Ist doch schön wenn es geklärt ist.

-
Hi Sören,
nicht löschen. Allet juut. Sotrry
-
@Vlex
ich denke, du bist im flaschen Thema....
-
Zur Klarstellung, weil anderen der Kontext fehlt: Der Themenersteller hatte mich per Konversation darum gebeten, sein Benutzerkonto zu löschen, und den Wunsch in einer zweiten Nachricht noch einmal bekräftigt. Der letzte Beitrag wurde wenige Stunden danach geschrieben und bezieht sich darauf.