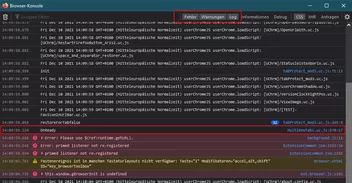
Ja, das sieht alles richtig aus. Einen Grund, weswegen bei dir sich nichts tut, kann ich momentan auch nicht feststellen.
Vielleicht kann mal jemand anderes das Skript bei sich testen?
Achja und in der "userChrome.js" steht das drinne:
Die "userContent.css" ist LEER.