Er missbraucht ja die Lesezeichensymbolleiste als normale Symbolleiste und hat sonst lediglich einen Ordner für die Lesezeichen darin.
Wie gesagt: ich bin kein Profi wie ihr und kenn mich nicht aus. ![]()
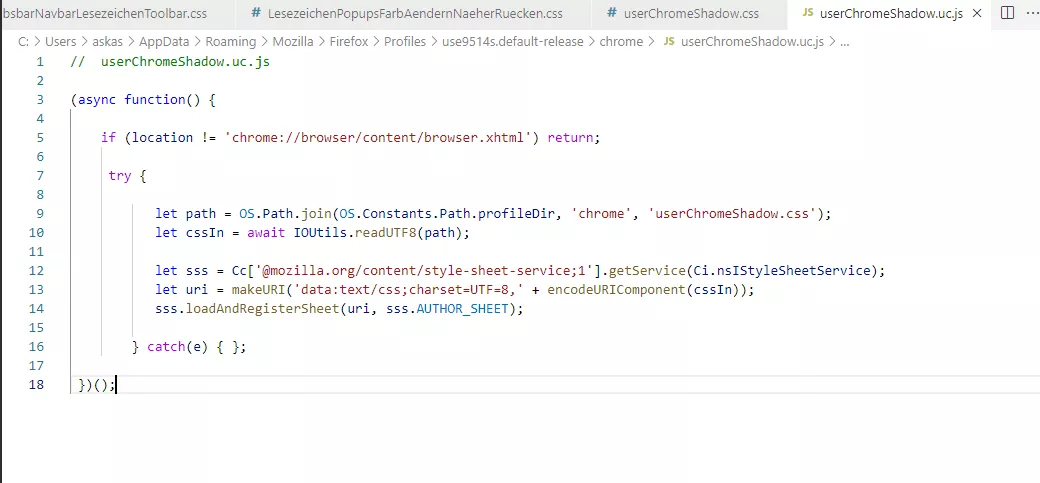
Also, einzeln jeden deiner Codes wieder aktivieren..testen..bis du den schuldigen gefunden hast.
Jupp und den Schuldigen dann bestrafen ![]()