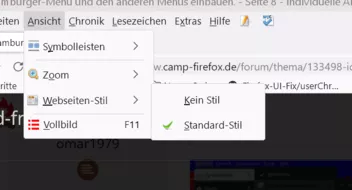
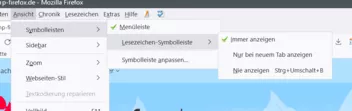
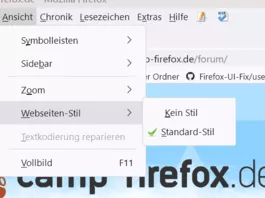
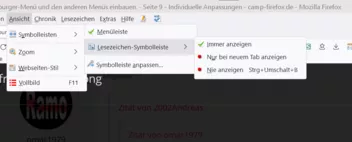
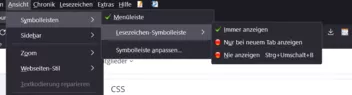
Finde den grünen Icon besser
CSS
/* Ausblenden */
#viewSidebarMenuMenu {
display: none !important;
}
@-moz-document url-prefix("chrome://browser/content/browser.xhtml"){
menu[label="Symbolleisten"]{
appearance: none !important;
background: url("data:image/gif;base64,R0lGODlhEAAQAMQAAH+p3fz8/H6p3PHx8fb29v///8jIyFFRUX9/f/f395S66Pv7+2qOwfj4+LjF3HCXynOZzK670n6dxu7u7uXl5ZW23/T09Iiu3eHh4enp6ZS23u3t7XOTwmqOwgAAAAAAACH5BAAAAAAALAAAAAAQABAAAAVwICKOZIkEaKquAeG+cEwMdG3fQ6QB0CNFk4mO54tcFEgkB4M5JhUcgXTKoFCmVKyUkcloBQyAeMzYbMZktLhDUwM6jgpR4rBY4nNHItHo7/d9DX8JCygLhQGIhykLBY6PkJEFB5SVlpcHBpqbnJ0GIQA7") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 11px!important;}
menu[label="Symbolleisten"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/gif;base64,R0lGODlhEAAQAMQAAH+p3fz8/H6p3PHx8fb29v///8jIyFFRUX9/f/f395S66Pv7+2qOwfj4+LjF3HCXynOZzK670n6dxu7u7uXl5ZW23/T09Iiu3eHh4enp6ZS23u3t7XOTwmqOwgAAAAAAACH5BAAAAAAALAAAAAAQABAAAAVwICKOZIkEaKquAeG+cEwMdG3fQ6QB0CNFk4mO54tcFEgkB4M5JhUcgXTKoFCmVKyUkcloBQyAeMzYbMZktLhDUwM6jgpR4rBY4nNHItHo7/d9DX8JCygLhQGIhykLBY6PkJEFB5SVlpcHBpqbnJ0GIQA7") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 11px!important;}
#view-menu-popup > menu > menupopup > menuitem[checked="true"] .menu-iconic-left image.menu-iconic-icon {
display: none !important;}
#view-menu-popup > menu > menupopup > menuitem[checked="true"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:0px!important;
padding-left: 5px !important;
margin-left:10px !important;}
#toggle_toolbar-menubar[checked="true"]>.menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:0px !important;}
#toggle_toolbar-menubar[checked="true"]>.menu-iconic-text {
appearance: none !important;
padding-left: 0 !important;}
#toggle_toolbar-menubar[checked="false"]>.menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:0px !important;}
#toggle_toolbar-menubar[checked="false"]>.menu-iconic-text {
appearance: none !important;
padding-left:28px !important;}
#toggle_PersonalToolbar::before {
margin-right: 3px !important;
margin-left: -27px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXElEQVQ4jZ2TX26CMADGe6fep+fYEXqEnUDOsMjTfMCHjQHWRAMyERL+GcBAhInm20OFjPVlk+SXfv0Kv7RJIYQQ8vT8gkcgw8efcfkQlHGMgv8+lhtPBf31Bsr4hP56G7neGXpFcO4uoIzj3F1w/prmtpNQxtF2PdquVwVV3YIyjlPT4tTIXDXtyDA/1XJdEWRFoxwhK2pkRQ3KONKyRlrWyIoGWdmogjAtcUgrhGmJMKlwSEsckgqUcZlT2Q3vKQIvyuGGOdzoCC/M4YZHUMZlFx4nvRflqmDtxxB+DLFLsPYTUMZl3sXK0cQuVgXmJoK5jWBuIlDGx/y+lfPh9lHGYW4iVbAUAYxVAMo4DBHAEHsYqz0MsVcESxGogoXlgzKOV8vHwvLl+OGP/U8Wlo/5mzcVaLoNbW5jpjvQdAcz3Yam2/fRua87Y57pzlTw8M9ECCG/t/hXCCHkG3dsHyb6NFLmAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 15px 15px !important;
}
#toggle_PersonalToolbar[checked="true"]>.menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:5px !important;}
#toggle_PersonalToolbar[checked="true"]>.menu-iconic-text {
appearance: none !important;
padding-left:28px !important;}
#toggle_PersonalToolbar[checked="false"]>.menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:7px !important;}
#toggle_PersonalToolbar[checked="false"]>.menu-iconic-text {
appearance: none !important;
padding-left:28px !important;}
#toggle_downloadsStatusModokiBar[checked="true"]>.menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:5px !important;}
#toggle_downloadsStatusModokiBar[checked="true"]>.menu-iconic-text {
appearance: none !important;
padding-left:28px !important;}
#toggle_downloadsStatusModokiBar[checked="false"]>.menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAA9UlEQVQ4jd2RIW/DMBBGDwYGhg4GBpYOGu6vFIYWDh40NSwsNB00NDxqGHjwDTSpqmppxybtpE828Ht3tkX+T7kqHt7xYcCHAQsH7DTTWmNpjZfw0r/hIrc0EbL0lOOMmeHu+xIPAe7gZRV8iXCZJnLOmNkTwTD80P2ac9cTY3w+xSZYRLANFOEiQuo6VJVa677AwgFb4csGd9c1TSOqSillX1A/T2Tpb13Pa5IIKXyQUqLWuv8bZkY+HknTeB1ZOuI0kkIgzqdfPKI7ZkbOmRgjqoqqEmMk5/z8/o8SM6OUQimFWiutNdz9tWCTbAcf9y/hP6tvWI4ZNaI8m+EAAAAASUVORK5CYII=")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:7px !important;}
#toggle_downloadsStatusModokiBar[checked="false"]>.menu-iconic-text {
appearance: none !important;
padding-left:28px !important;}
#menu_customizeToolbars{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAupJREFUeNp0U29IU1EUv297e/vjnuFcGmxOP6g4k9p4rqmEUSGBKbJWCm6YI0hIZS5QvxRBpJNJOYgUEQzBjJT+SCLkV0VNnVmI9EHCklQaimxjf59b575crNAf/Dj3vXPO75577rkEj8dDfD4fRaNRdHBwgDDUajXHOCBGRhDEOViewt9jY2NTYLaMRiMiUQLkcjnKy8vjLBbEgEQZTdM3TKbaarU6v1Cj0bTh/8XFxZz/r0BqairS6/XcOl7JIYqMxms1KpXqItgnbrf7vU6n25LJZArwxTiBlJQUxDAMYlkWHQGFUqkodDqdE/PzH0dw6RCvgAoN4XA4wMvMzEQFBQUoFAodyUgkIo5EWNpisVTodIW1IMDk5GS3DwwMdHo8HoqkKAptb29zjUwkSZLYEtBAPoggn8+Lent77w4OPs+1Wq0Vc3Nzs3t7e27OGQwGEZSDd+POH28goAIE0ktKSsqkUimI8pFWq1UsLCx+cjgck/v7+29IdAxisVgl8HRXl91eX295uLOzQx26/MANqG5KKBT+Io9JrhKLxVq73f6gsbHpnkgkWoXKxrmOlrf8Ufm2iNifXxB5RLIBrrSoo8PeZrNZHwUCgTUq4+y4XHUZZRna8Vz0Q9h0OBgc9nu9/wpAslGpzLjQ2elottmaH+/u7q5Iq+xvBYozSA7+AE6gKAbfBMTilGFeQvL17OzcK93dT5tbW23PNjd/zJOa6tdEmrofyl/CDIdCS3jXm4YsJuDztcSiUTORnJyMBAJBtUbDXO3p6atraro1uLa2+gH+jUrqR7H2kvXOeearByFvwpylCRF6NzTjwgI1DKOv7OsbMjU0mIdXVlwTcJ2v/H4/ovVmJNWZ+mEnJvGoWaZyZuPFpAuGxIkkEknX+ro7Vlp6aQS6fRv86cCT+HngKQeeANLAJKCINo0s0+YRV1LZ/Tr81kjYbSY/X0FADzZgvXgowP7HSNwGvi9/RlF2mp11vsQCvwUYAETvSr48wtSaAAAAAElFTkSuQmCC") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_customizeToolbars:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAupJREFUeNp0U29IU1EUv297e/vjnuFcGmxOP6g4k9p4rqmEUSGBKbJWCm6YI0hIZS5QvxRBpJNJOYgUEQzBjJT+SCLkV0VNnVmI9EHCklQaimxjf59b575crNAf/Dj3vXPO75577rkEj8dDfD4fRaNRdHBwgDDUajXHOCBGRhDEOViewt9jY2NTYLaMRiMiUQLkcjnKy8vjLBbEgEQZTdM3TKbaarU6v1Cj0bTh/8XFxZz/r0BqairS6/XcOl7JIYqMxms1KpXqItgnbrf7vU6n25LJZArwxTiBlJQUxDAMYlkWHQGFUqkodDqdE/PzH0dw6RCvgAoN4XA4wMvMzEQFBQUoFAodyUgkIo5EWNpisVTodIW1IMDk5GS3DwwMdHo8HoqkKAptb29zjUwkSZLYEtBAPoggn8+Lent77w4OPs+1Wq0Vc3Nzs3t7e27OGQwGEZSDd+POH28goAIE0ktKSsqkUimI8pFWq1UsLCx+cjgck/v7+29IdAxisVgl8HRXl91eX295uLOzQx26/MANqG5KKBT+Io9JrhKLxVq73f6gsbHpnkgkWoXKxrmOlrf8Ufm2iNifXxB5RLIBrrSoo8PeZrNZHwUCgTUq4+y4XHUZZRna8Vz0Q9h0OBgc9nu9/wpAslGpzLjQ2elottmaH+/u7q5Iq+xvBYozSA7+AE6gKAbfBMTilGFeQvL17OzcK93dT5tbW23PNjd/zJOa6tdEmrofyl/CDIdCS3jXm4YsJuDztcSiUTORnJyMBAJBtUbDXO3p6atraro1uLa2+gH+jUrqR7H2kvXOeearByFvwpylCRF6NzTjwgI1DKOv7OsbMjU0mIdXVlwTcJ2v/H4/ovVmJNWZ+mEnJvGoWaZyZuPFpAuGxIkkEknX+ro7Vlp6aQS6fRv86cCT+HngKQeeANLAJKCINo0s0+YRV1LZ/Tr81kjYbSY/X0FADzZgvXgowP7HSNwGvi9/RlF2mp11vsQCvwUYAETvSr48wtSaAAAAAElFTkSuQmCC") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
menuitem[type="checkbox"][label="Add-ons"][autoCheck="false"]> .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACV0lEQVR4Xi3OT2ibZQDH8c/7msT1pZqOtlQ32ulaGJVuB0UvMiyRCbZCT14MHUIzcaCCFcZAGOiKIB3UkyCeBBU86EGYiPZanTIZwnTWScdqbdM/U/vHN1mS5jGHHD637w9+TOM1vKrTtPe8419z7njflrmWt2yb9ocpE0p4CaW2KTjVdtKgkqsnloZCMYyHQjgeHguD4YndoeBDwagZpzCKsfbmNIzjZZxF0aiS+Qd/TUJvRRjYzQcf2DPhotP6TOBJTOE5FIlVPG/NZEvRpq6Wpcp/dR1RXlcmz5pUasWOUalJDQ+3AOC83aGb/SF7TfCdMHCzJ5zYHwjKghXhwC1NXwvmBbOCgheVMI4iGSOas0MXXfWTdWU/WnBjc5kKUqpZkUGibkIFC1IdetSdwZXInB3HJS7bUNR3aCQbr67VaeAuKthGNxbxhVcccNiw8275LbZgw+dm/OUFn/h5falODjVUUUeEHfQKjrhg0OueEunUH3nGfY7akwjWvWnSjEdxG3U0UEOKCAnu4l58605Gzq4EOWRsqLWDFI22/bY6AlJ0ATHOCR6XlcgogCruRx6dgDo6BGvYQQY1cazfu3p9atUlxxT0YxnXcQ2/o4I8yvjSx+ZdsYI9ucjbNj2rx3UMY9O+ryy67bKGX3R42hEnjXnIIr4xJvE3LuH7WCqSw1HUsOAfq96QdU63j+SdUTbrBhLUHJTzg7Ki4ELsHhlNVJHBiIMOOatTnwSRYYeVHEMT2n3WMqoZizZ8pmm/BWKxLQXbHlCxjkfUDGs98yeqUluoAf8DkrzrAnZsWyMAAAAASUVORK5CYII=") no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:1px !important; }
menuitem[type="checkbox"][label="Add-ons"][autoCheck="false"]>.menu-iconic-text{
padding-left:28px !important;}
menuitem[id="menu_bookmarksSidebar"][type="checkbox"][key="viewBookmarksSidebarKb"][label="Lesezeichen"]> .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAADCUlEQVR42mL8//8/AyUAIIBYQMT36fIMjGysDAzMLAx/XnxjYPjPyPD/z38GZim2FEZ2Fq6/z35PYmABiv38y8CqwgmU/8vw/8svBs6k+wwAAcSEYSQjM1Az0LCf7Hxsxn8L2Cx+ljL+5xBl/MfKwPiXEUM5QAChGgDyDQtQiJ2ZgVGOJY5F/J02s/BrGRYlpjRGVmYGBiZGiBokABBALHCdoLD4D1Txj1GOiYfDgk3rYy7DD6B3/v1nYNH9lPnvq8gzhs8/DzD8ZXrIwPjnHwM07AACCGIAIysrAzvjMlaRLyZs8r+5GHjeiTFxfmVg+Ay0kY2JgZnrhTSHy5d5/7+zv/3/78/nvw84zvz7zx4F1PkbIIDAXvjPyv6bgZHjIBPHDwUm5hdiTD8/MjB8/QeUBhrwC6jg238Gxl+fGJiEnwsziX5V+PuF8ci/P0y/QXoBAgjsgn/vPjP8+8sw5d8ngV+cKozTGJlfM4P9CvYWAzhWGBiBBn4RZPi+Q6Dw15W3ExmB4cwQy8AAEEBgA5h//WD4y8DM8OfNv1k/WPh4OeW/9jD8/Q40mQmiGRhtDGwcDN8Pi87+dev7BCZuJgZWBrADGAACCOyFVxxyDEycHEDMyvDvN8MThl/AEP8FtPEXUCMw7hl+AJ3xi4nh//f/N9kEmRn+CQsy7BEOARsAEEBgA5b9jWI4/s+MgYPjHwMrxx8Thl9A0/+AnM7O8P8fN9AlQPaPnwxsgv+NOcRZGM4w6TJcZtIDGwAQQGADQMnjwDdjhv2/jYAufa/BwPid4c8/gccvn2lX/n0kXsDwieceAyjMuD5Lbf1gwbD/sx4DOzh0GRgAAogFYsofRlbGP2x7PliwSnC9/P3pI++kFz9V2x58F3mp9P82A8NzxkVCL76USrI/UjrzUUXo3//fP/78/vEDFP4AAQSJhX+g0P7Lycn0W2TVC5/i73/Z3nKz/f/N9P83w1lGA4Y/f/58+feYvZXl/08hNta/okw/f7z7+5ftJ0gvQAAxUpobAQKIiYFCABBgAHJyGR0idq1CAAAAAElFTkSuQmCC") no-repeat !important;
height:15px!important;
padding-top:2px!important;
margin-left:5px !important; }
menuitem[id="menu_bookmarksSidebar"][type="checkbox"][key="viewBookmarksSidebarKb"][label="Lesezeichen"]>.menu-iconic-text{
padding-left:28px !important;}
menuitem[id="menu_historySidebar"][type="checkbox"][key="key_gotoHistory"][label="Chronik"]> .menu-iconic-left{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABEAAAAQCAYAAADwMZRfAAAACXBIWXMAAA7DAAAOwwHHb6hkAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAAEYUlEQVR42mKcdvgDw38GBoafjL8Zvvz6w/Dt72+xP3/+Gv9hYJRh+PVdkO3PDz5mxr/MzEyMr/8zMJ3+wy5wivWa9E+md6wM/5mBGoGaAQKIhQEKQAYxMTK4sjKzhP/79UuE/+dbeVluJmkFYW4h5n+/mTlZWRi+/vjx8uWXJ2fein3q/vpb6SATE0QvQACxMDIwAg34z8DIyBjGysqa9+fzBy5VprcKNgYSgtJCfAzMLCwMn758Y+Di5GDgYGcT//79u/eDJ0+cnoscKWJh/DeDkYWVASCAWH7//cnAwsZmxs7BUfv74yc2JeZ3kl6GCrxcXFwMP37+Zvj7+w8DJwc7A9AWhn///zPw8PAyaGtocnJzcEy6f+fuL6D98wACiOnzjw8Mv5l+FwFdJCf474OIs7Y0Lw83L8PvP/8YmIDuBWOgAexsbAwfP35iuHT5MsPfv38ZFBWVWUXFJRp+/vylDBBATD//M+p/+fnT4f3b10xSHH94xESEGP78gxjAzMzMwAL0Dhc3N8O7d+8Y1q9fz/D161cGoLeBckwMsrIysgz///sBBBDL529f1BlYmcV/vH//Q0VVio0F6EegI8AAZMifP38Y7j95wrBp0yYGFXl5BisrK1hcAL3Gw8DDzW0LEEAsL18842bn5mL48PYd8/fvggxv3r1n4OfnZ/j27RvDvv37Gd58+MDAev48g56uLoO9nx8DKEL+A8Pmw8fPDJ8/f2ZgZGKWAwggFgNn6/+Pr95jePf5M9N/RmYGERFhoDJGBi4uTrDGj9+/M0jLyTGI793LwHDzJsN/dXWGv0DvsrIyA13BCTLyK0AAsXx68+Hd3/9/GT58+cJ07PKdfyqKMkzbrjxhcFUXZ1BWVoY7/Z+kJAPD3LkMfwIDGX4YGDAwgQwChteN69cvAAQARQC6/wQLCgnV7wIB4/38/B2zzd7+vO4HAOz2/AA1Gw0AEAb/APj7/QD+/v4A/iYmAABYWAABwMAA9xkZAA8bGwDp5ub6oqSkuQKIiZ2H566gqPBCfnExhuc80szHHnwABuZfhvefvzB8+QLBoBj5+uoVw0eg5vdAl3ABwwwYzwwrV6xYc/z48T0AAcRy6so9Bi52tn8sEjIMHAyfGXj/fmP4+usvw+dvvxgYBNkZfv78yfAHqIER6CV2dnYGfqBB/37/ZliyaNG+iZMmNQBd+QsggFg42Zkyvnz9Wvn9NwMDBzcwyn7/Byaqz/9OXbj0SZpFiY9HQISJl5cXHC5///5huHnt2ueZs+YsX7p0ad+XL5/ugMQBAgBFALr/AWO21Rn5/fAW7+f0MO3d1jn0DCUx+Q4dJO+leo4g+uLrP0FEQhIUFBL8/Pz30tPV0sPDw8jy7enJDQD+7g38AP5MAAAAAgBFALr/AWW62wDt59EAvoJ6AB//2gAYHSkHChojLPDbzPHe3Ory5/cHDwD//QUAAQL9EwX79xwM/fMfFQD6GAEA/PHhAPwr8QD9AgwAIVy5BmpwqaQAAAAASUVORK5CYII=") no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:5px !important; }
menuitem[id="menu_historySidebar"][type="checkbox"][key="key_gotoHistory"][label="Chronik"]>.menu-iconic-text{
padding-left:28px !important;}
#menu_tabsSidebar{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_tabsSidebar:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#menu_ublock0_raymondhill_net-sidebar-action{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABqElEQVQ4jZWSMUgCYRiGv3NpariQ7uQGdYi4S3A9HFqbxJYEJxESwSF3XW4rMkFOrcGGm4QckkIQKXL0lkCCMwlaosmGE4fMId6GuOsGr/KFD3743vf5fr7/J1ogAEwrmUzUJEmvSZLeSiYTAJhFXiIiGnW7QV1V5U4ut3MRj6drkqQrDAOF6LsYBjVJ0i/i8XQnl9vRVVUedbtBa9pqkeM+bfM/q8hxnwBWCcDKsdc7XxZw7PXOAawQAE9JEN6XBZQE4R2Ah4iISoIwtRoA4DwPNA0z08RA01AOBJyAqb3EkiCYboD7eh1VUcR9vY6BpjkB5g/A5xu7AaqiCIUIVVHEzDR/AD7f2AaU/f6+1RgbBk5DIZyGQviYTFxvUPb7+zbgLByuWI3m3h7GhoG34RCdgwPXHZyFwxUb0IjFUsu+QiMWS9mA23yeK/L88L/hE55/vM3nOXLqcn9fPOH5lz/D6+uv1+n0Fi1SO5uNqJubT27hysbG81Ums70wbOmh3WYbu7vlI5a1f+chy84a0ahqNJtrv4ad6imKfB6J3J3Lcu+mUJDdfF/8WnkJ5nCmrQAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_ublock0_raymondhill_net-sidebar-action:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABqElEQVQ4jZWSMUgCYRiGv3NpariQ7uQGdYi4S3A9HFqbxJYEJxESwSF3XW4rMkFOrcGGm4QckkIQKXL0lkCCMwlaosmGE4fMId6GuOsGr/KFD3743vf5fr7/J1ogAEwrmUzUJEmvSZLeSiYTAJhFXiIiGnW7QV1V5U4ut3MRj6drkqQrDAOF6LsYBjVJ0i/i8XQnl9vRVVUedbtBa9pqkeM+bfM/q8hxnwBWCcDKsdc7XxZw7PXOAawQAE9JEN6XBZQE4R2Ah4iISoIwtRoA4DwPNA0z08RA01AOBJyAqb3EkiCYboD7eh1VUcR9vY6BpjkB5g/A5xu7AaqiCIUIVVHEzDR/AD7f2AaU/f6+1RgbBk5DIZyGQviYTFxvUPb7+zbgLByuWI3m3h7GhoG34RCdgwPXHZyFwxUb0IjFUsu+QiMWS9mA23yeK/L88L/hE55/vM3nOXLqcn9fPOH5lz/D6+uv1+n0Fi1SO5uNqJubT27hysbG81Ums70wbOmh3WYbu7vlI5a1f+chy84a0ahqNJtrv4ad6imKfB6J3J3Lcu+mUJDdfF/8WnkJ5nCmrQAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#menu_umatrix_raymondhill_net-sidebar-action{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC1UlEQVQ4jWWRO2scVxiGx+C/YAQJuHdpF3aXJpAm/gGBBNIEu8jNAcWdDYtJcJQqpAiEgGGLpDG54ZVtsCVZjLU79l5m5pwzMzsXaUfSSuuV9+65yEg8KXazwknxlN97zvO+2uUrFu9+fML7VwQffKVY+iVmtz0gTROyPOP4+JijoyO63S6VSgXTNDEMAy1c/Jrw08/eIPr8C7a/+Zb6z99xo1zgR+MHtu0GB16TA9uic/cu+3/+QSAV2ie33+HDWxfmfHTrAte+f4/inUV2V0r83vqL5a1lmns2m10XGRv89PdN7jy8TRB7aMtby5RaJUqtEvda9/it8StFo8gT8wE9X9HoWphdE2/oIg5s1ECh7+ts7G8gYoE28V1S3yPxPZKmR8+2CJ+u02nU6AUKZ+LiD1wmgcsrf0oSeEyaLjvCQksdh1wpcqXIpGR7fZ39SoV+o8EwcpBjB6+vSB1FIgW545A7DolS7JomWmrb5JY1JzNNXug6L8plhr6NObZRPYtM2OT2Call0W400FIh5sepZRGvrrL1+BEvjWcMfDEPSMX0KJsFZEIw8H20VClyKcmlZFyvEz56jPfwAZ2KwTB0EGOF15dkjiIVcq6bOw6jKDpRyCyLnbVVdtbWiFdW6BoGw//8IDFNciGmGlIyCkO05N/EWYmjRp14/Qnd51WGkYucODT7isydlpfNSsxcl9Hm5psKnY0N2rpOp1ymX6/R9yX2ROL2BZmSJLOXczlVGUUR2qtajaxaJa1WmTwz6Os6m/fv09F1uq6JGEm8l9OATE7JpSRTinEUobWXlmgXCrQLBZzFReT164SFAnvFIkkr4mAvpLcbkAcBqe+ThyGHYUgehozjGK125gzPNY3qqVPUTp/GeuttnPPnia9e5bXncWjZHFon2+e2PZ1SCEZBgGadO4e5sIC5sIB19izOxYs4ly6xfe1LDn1/WvDMOZP/n/Ef44Beo2mEBK0AAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_umatrix_raymondhill_net-sidebar-action:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAC1UlEQVQ4jWWRO2scVxiGx+C/YAQJuHdpF3aXJpAm/gGBBNIEu8jNAcWdDYtJcJQqpAiEgGGLpDG54ZVtsCVZjLU79l5m5pwzMzsXaUfSSuuV9+65yEg8KXazwknxlN97zvO+2uUrFu9+fML7VwQffKVY+iVmtz0gTROyPOP4+JijoyO63S6VSgXTNDEMAy1c/Jrw08/eIPr8C7a/+Zb6z99xo1zgR+MHtu0GB16TA9uic/cu+3/+QSAV2ie33+HDWxfmfHTrAte+f4/inUV2V0r83vqL5a1lmns2m10XGRv89PdN7jy8TRB7aMtby5RaJUqtEvda9/it8StFo8gT8wE9X9HoWphdE2/oIg5s1ECh7+ts7G8gYoE28V1S3yPxPZKmR8+2CJ+u02nU6AUKZ+LiD1wmgcsrf0oSeEyaLjvCQksdh1wpcqXIpGR7fZ39SoV+o8EwcpBjB6+vSB1FIgW545A7DolS7JomWmrb5JY1JzNNXug6L8plhr6NObZRPYtM2OT2Call0W400FIh5sepZRGvrrL1+BEvjWcMfDEPSMX0KJsFZEIw8H20VClyKcmlZFyvEz56jPfwAZ2KwTB0EGOF15dkjiIVcq6bOw6jKDpRyCyLnbVVdtbWiFdW6BoGw//8IDFNciGmGlIyCkO05N/EWYmjRp14/Qnd51WGkYucODT7isydlpfNSsxcl9Hm5psKnY0N2rpOp1ymX6/R9yX2ROL2BZmSJLOXczlVGUUR2qtajaxaJa1WmTwz6Os6m/fv09F1uq6JGEm8l9OATE7JpSRTinEUobWXlmgXCrQLBZzFReT164SFAnvFIkkr4mAvpLcbkAcBqe+ThyGHYUgehozjGK125gzPNY3qqVPUTp/GeuttnPPnia9e5bXncWjZHFon2+e2PZ1SCEZBgGadO4e5sIC5sIB19izOxYs4ly6xfe1LDn1/WvDMOZP/n/Ef44Beo2mEBK0AAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#menu__5dd73bb9-e728-4d1e-990b-c77d8e03670f_-sidebar-action{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAMpSURBVHjaVJNPTFxVGMV/9937puDwZzoDgQ42aCm2NlLQ1Hah1IUQpSGNqdZFMbZpUxNIjMGFNi5MbNJV1ZYYS4CkCxNXJeqyBNSUqCWFog1spOKmdsqAwzDOv/fezL3XBTTak5zky5eck5wv5xMtT/c+Wx3ZNRyN1T8lHRDC4CqBkgJjNbpcBjRCWAQWISxYzfp6cimzfq9fVdc+OXrmZO+Bnu59SOkA8GAlTSqVoaa6kng8Riik8P0AACEEUjpMfT976Kuvr42quvqGPb2vPsMTzTtIJFb5cuw6t+fvYq0Gq9ndsoN3Th+hfX8rvu8DEHJdXuk+yPXJG3uUlJSldEg8WGNgcBRtNGdOdtEUj5FK5xj/5kcGP/iCC5+c5fnn9uL5AdaCMRrpUHaEsAgBI1cn0EZz4eM+5n9bYvrnBbq6DnL+/ACtrc1cGRknly/iOJsxrQWwOEoKVpJpbs0t0ffmYca/nWYjU+BIzwuspXII6XLseA+JxCoLi38QCrk8hMDgKAnpjTzGlInHY0ilGOg/RkNjPZ6vyRUCamojhKsquZ9IIoT4z0BYlMVQsc0Fo8nlPd4fPEF6o0Am6xGULQaHfDGgFHhUhSv4PwQGx2hNY2OEpniUiclb5IsltHUoaSgbATLE7Mws4UqX9va9lEqlLfVmJxxrNeHHKjj1Vjdzc4uMjFxjLZUhKFtyeZ8fJqa4MTVJbW0VIVchpXw0ghAGz/M53NnB4LvHGbv6HTMzc8Ri28nlsgRejooKxb2/7nPx01HOfdhPNBrZsrAogQUg8H1eO9pJx/7dTP90m5Xk39TWhHmp8wCZf7J8fnmMX+8scvGzK3x07j1cpRBCox72wFrwvICdOxs49fZRrLEIIdDGoJTCmNNcGhplfv4Ol4eG6TvxBko6KGu1lFLiui4WsNYSBKVHrq21pvPFQzgCLg0N8/vSXbLZLEJYKWP1u14Ph6vjTfE6cvkihXyRQsGjUChusri5y2azNDTU09zcRFvbPpb/XObmzV8WRFvHyx3RusfHotsjLVIKwOBgNt9WWMTWLDAgLJXbXCyaZHJleW115ey/AwDrFGaVw5k2nwAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu__5dd73bb9-e728-4d1e-990b-c77d8e03670f_-sidebar-action:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAMpSURBVHjaVJNPTFxVGMV/9937puDwZzoDgQ42aCm2NlLQ1Hah1IUQpSGNqdZFMbZpUxNIjMGFNi5MbNJV1ZYYS4CkCxNXJeqyBNSUqCWFog1spOKmdsqAwzDOv/fezL3XBTTak5zky5eck5wv5xMtT/c+Wx3ZNRyN1T8lHRDC4CqBkgJjNbpcBjRCWAQWISxYzfp6cimzfq9fVdc+OXrmZO+Bnu59SOkA8GAlTSqVoaa6kng8Riik8P0AACEEUjpMfT976Kuvr42quvqGPb2vPsMTzTtIJFb5cuw6t+fvYq0Gq9ndsoN3Th+hfX8rvu8DEHJdXuk+yPXJG3uUlJSldEg8WGNgcBRtNGdOdtEUj5FK5xj/5kcGP/iCC5+c5fnn9uL5AdaCMRrpUHaEsAgBI1cn0EZz4eM+5n9bYvrnBbq6DnL+/ACtrc1cGRknly/iOJsxrQWwOEoKVpJpbs0t0ffmYca/nWYjU+BIzwuspXII6XLseA+JxCoLi38QCrk8hMDgKAnpjTzGlInHY0ilGOg/RkNjPZ6vyRUCamojhKsquZ9IIoT4z0BYlMVQsc0Fo8nlPd4fPEF6o0Am6xGULQaHfDGgFHhUhSv4PwQGx2hNY2OEpniUiclb5IsltHUoaSgbATLE7Mws4UqX9va9lEqlLfVmJxxrNeHHKjj1Vjdzc4uMjFxjLZUhKFtyeZ8fJqa4MTVJbW0VIVchpXw0ghAGz/M53NnB4LvHGbv6HTMzc8Ri28nlsgRejooKxb2/7nPx01HOfdhPNBrZsrAogQUg8H1eO9pJx/7dTP90m5Xk39TWhHmp8wCZf7J8fnmMX+8scvGzK3x07j1cpRBCox72wFrwvICdOxs49fZRrLEIIdDGoJTCmNNcGhplfv4Ol4eG6TvxBko6KGu1lFLiui4WsNYSBKVHrq21pvPFQzgCLg0N8/vSXbLZLEJYKWP1u14Ph6vjTfE6cvkihXyRQsGjUChusri5y2azNDTU09zcRFvbPpb/XObmzV8WRFvHyx3RusfHotsjLVIKwOBgNt9WWMTWLDAgLJXbXCyaZHJleW115ey/AwDrFGaVw5k2nwAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
menu[label="Zoom"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArpJREFUeNqUkl9IU1Ecx7/n/tnmplNXa7WpMSxlmYZp6FCM1MpEInoIXyrInhLNRkEEmiFUD6JC+tKjL5JQEIFQTEZR1GwO/9AQH9qc/1dWalO33d3b2Uq5SgT94FzuPef7/Zzf+d5DIKvhnhNtUlS4CSmq2pok7AZhufaCekczdpQkSSCbH86ustnd5kNGs7UaRG+KrVIzgRSYhffDAL56PXNFTW9MfwW87zw+az5WbkzMqcIjZwqG5tXgeQKOY2A1raMubwnLYwPwuRxz1huvTXIA87azok2XkWXUWMpR93wP0vR70XFuH1qrDLhanAJGtQt3nGakHK6ALv2gMaaXd8FEIsKtA4Vl6HbqUJOrQ2W2Bmu0+zMNHVgjDHglA7WaQ78vHZkFZYjptwEkUVQyOi2GAskoTE/A9wihRhZqlRKR+OCRquUxETaATdVCpHo5gBNEGoOwDoWCBVgG1dfakUCNSp5Dy+0uhDZCsN23IUR+6+J6OUAUGbog0MBY+Jcj6Hl4HWEKiJnvdjchGgWCP0XwkZguQjvYAYhKJBwOLCqK9QsYnVcgWUsghBDfOWZmqE+kDwvvx3pgEWGBrG7LYGYp1Ds+5MaV/W4sBAX4V4C1jShsD2x0ZwkrQSAqAJVwYNTphkbFJMkBsX6MT1vKR44czdKbcvLx5EcJJpENjZoFpyCwMF6cJHZ4h4cx7V/CqdMGvLN7UNrkIPKbmNffXGHPyNDr8/IzkZCaSG+JGOcHvwUx4v6M1cUZVJWkAZZaYHkQTvsnFDXYCfcHMHahbbCyq7600Tf15SJFK6TN2wZ6Zo5Pqk3zADO++J9C7iVEpfGtI8jLSIchlo1sjkYJtu/eWVdthgvQJmNKbX02Nzl93tr4iuwE/KsK+lprXLQ7cIyIlx99lx+/8PT+DyAOkb1P0BCDvwQYAJosD7zK66CnAAAAAElFTkSuQmCC") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 11px!important;}
menu[label="Zoom"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArpJREFUeNqUkl9IU1Ecx7/n/tnmplNXa7WpMSxlmYZp6FCM1MpEInoIXyrInhLNRkEEmiFUD6JC+tKjL5JQEIFQTEZR1GwO/9AQH9qc/1dWalO33d3b2Uq5SgT94FzuPef7/Zzf+d5DIKvhnhNtUlS4CSmq2pok7AZhufaCekczdpQkSSCbH86ustnd5kNGs7UaRG+KrVIzgRSYhffDAL56PXNFTW9MfwW87zw+az5WbkzMqcIjZwqG5tXgeQKOY2A1raMubwnLYwPwuRxz1huvTXIA87azok2XkWXUWMpR93wP0vR70XFuH1qrDLhanAJGtQt3nGakHK6ALv2gMaaXd8FEIsKtA4Vl6HbqUJOrQ2W2Bmu0+zMNHVgjDHglA7WaQ78vHZkFZYjptwEkUVQyOi2GAskoTE/A9wihRhZqlRKR+OCRquUxETaATdVCpHo5gBNEGoOwDoWCBVgG1dfakUCNSp5Dy+0uhDZCsN23IUR+6+J6OUAUGbog0MBY+Jcj6Hl4HWEKiJnvdjchGgWCP0XwkZguQjvYAYhKJBwOLCqK9QsYnVcgWUsghBDfOWZmqE+kDwvvx3pgEWGBrG7LYGYp1Ds+5MaV/W4sBAX4V4C1jShsD2x0ZwkrQSAqAJVwYNTphkbFJMkBsX6MT1vKR44czdKbcvLx5EcJJpENjZoFpyCwMF6cJHZ4h4cx7V/CqdMGvLN7UNrkIPKbmNffXGHPyNDr8/IzkZCaSG+JGOcHvwUx4v6M1cUZVJWkAZZaYHkQTvsnFDXYCfcHMHahbbCyq7600Tf15SJFK6TN2wZ6Zo5Pqk3zADO++J9C7iVEpfGtI8jLSIchlo1sjkYJtu/eWVdthgvQJmNKbX02Nzl93tr4iuwE/KsK+lprXLQ7cIyIlx99lx+/8PT+DyAOkb1P0BCDvwQYAJosD7zK66CnAAAAAElFTkSuQmCC") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 11px!important;}
/*Ansicht - Zoom*/
#menu_zoomEnlarge{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAr9JREFUeNqUk11IU2EYx/9nZx9u6KYTiSyzL1ArpK9pJpp9IdVd3XRRdNeHpaYkRGQaQnRRuuYM6iqsi6AImkGOwlahonMXRYxQI0Xnhh+zNXfczjnveTubfZxVBP3h5bzn4Ty/93n+53kZKGS/fadFIuQCBU0BXYoxDBNVseyNc1WnGvGbKKW/Xqw2u8/Z3U3FaIQqJS5GqPN5N7Xesvv+BmDim1arzbe7rDR74+atsL4KoH88DK2WhZplULrWiJPFmXjv8cD1tm+qvq5mRVIFrdb2Foeji0Z4iR69N0LvD83Sz/MC9c7ytGdsgXYMztJ6p5/GCKWOpw4a/14JUAk837CrtBjtrgAObTJjX74JHGVwoLoNHKOGJkUDvUGNh94QyncWg+djDco2VEQiOqM5E24fh+2rUjEvMHIiC0OKDkJiaZFu0mEkQmEymyERSacEqOUAQPhEz5B7Plh1E3o5UadR48pFK2LRGOqv1UGEAIg8JElCMoASEJFAo1ZhIiSg43oteBkQT26ynwchABcWodGpIQiCDCDJACpR3ucPaLcsN+Cdn4PRqIEYo4mT48kqlWwWq8JaPY/JQAACQTjJg7lgsPP1mz4cWa/BNCdhMkSwGBUTZXMLIsILEoggwaLl0OPqRb7Om5YEsFlbm4ZHR2c+eAZQVUCQoxfxNSYhFBERjEgwxSLYr5qBp68XwfkvKDpmw2Bb0c8RZL4/Cy9dbny5bk1u1o4iC7Jkt5fGlMH0XBD9A25MTPlRsWcv8goKoQ27MfasGZZqF8Moqik8feZsTUZGxnH5Lmh/3AXKsOHV7Kc0IacSen0aynJDyNuQjv4HbSipTQbElS2vZfHWFLG47WzX1fKh1JUWVKQ/xrih4snUsO9wSc2LPwD/0rZHzZVDVJ7S+J9xusdP3O3ydv4PIAFR7D/KPkW+CTAATw5W30BzwxkAAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 11px!important;}
#menu_zoomEnlarge:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAr9JREFUeNqUk11IU2EYx/9nZx9u6KYTiSyzL1ArpK9pJpp9IdVd3XRRdNeHpaYkRGQaQnRRuuYM6iqsi6AImkGOwlahonMXRYxQI0Xnhh+zNXfczjnveTubfZxVBP3h5bzn4Ty/93n+53kZKGS/fadFIuQCBU0BXYoxDBNVseyNc1WnGvGbKKW/Xqw2u8/Z3U3FaIQqJS5GqPN5N7Xesvv+BmDim1arzbe7rDR74+atsL4KoH88DK2WhZplULrWiJPFmXjv8cD1tm+qvq5mRVIFrdb2Foeji0Z4iR69N0LvD83Sz/MC9c7ytGdsgXYMztJ6p5/GCKWOpw4a/14JUAk837CrtBjtrgAObTJjX74JHGVwoLoNHKOGJkUDvUGNh94QyncWg+djDco2VEQiOqM5E24fh+2rUjEvMHIiC0OKDkJiaZFu0mEkQmEymyERSacEqOUAQPhEz5B7Plh1E3o5UadR48pFK2LRGOqv1UGEAIg8JElCMoASEJFAo1ZhIiSg43oteBkQT26ynwchABcWodGpIQiCDCDJACpR3ucPaLcsN+Cdn4PRqIEYo4mT48kqlWwWq8JaPY/JQAACQTjJg7lgsPP1mz4cWa/BNCdhMkSwGBUTZXMLIsILEoggwaLl0OPqRb7Om5YEsFlbm4ZHR2c+eAZQVUCQoxfxNSYhFBERjEgwxSLYr5qBp68XwfkvKDpmw2Bb0c8RZL4/Cy9dbny5bk1u1o4iC7Jkt5fGlMH0XBD9A25MTPlRsWcv8goKoQ27MfasGZZqF8Moqik8feZsTUZGxnH5Lmh/3AXKsOHV7Kc0IacSen0aynJDyNuQjv4HbSipTQbElS2vZfHWFLG47WzX1fKh1JUWVKQ/xrih4snUsO9wSc2LPwD/0rZHzZVDVJ7S+J9xusdP3O3ydv4PIAFR7D/KPkW+CTAATw5W30BzwxkAAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 11px!important;}
#menu_zoomReduce{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArxJREFUeNqUk11Ik1EYx//nfd9tTp0fE4mstCxQK6SvaWaafeGFd3XTRdFdH1qKljeRZHhRF6VrrqCuQroIiqAZ5DBqFSo2BxUh4QcoOjd0rra5r/fdeU/vtI+tIugPh/Och3N+PM//nEOQIPOdux0ypRcZWArYSo4QEuF4/sa5+tNt+E2MsV8Lo8nstPb1sVgkyBIVCweZ9XkfM94yO/8GIPGg02hy7q+qzNuybQeMr9wYmgpApeYhCAR7CzNwqjwHHx0O2N4OzrU0N65JqqDT2N1hsfSyoCizY/fHWY/dwyY8UfbeFWL9k352e9jDWqwuFqWMWZ5aWHx/IoCTRLF1X2U5um1u1G3V41BxBvwxGR6RwU8J+BQB2lQBD0d9qN5TDlGMtia2wVGZajL0ObA7Q9iVnw6vSBCCAFFQQ0pZGVmZGowHGTL1eshU1iQCBCUBUBFqpWfwBHUNN6ESeCUkIEqJNEZx4VozYpCAmAhZlpEMYHR5k0rgMOOTYL7ehBDHIcQL0Gg5cAo3vBSDSiNAkiQFQJMBTGai0+VWb1+dig+uEHQ6AWHlVFqarNyECoKKB+M5FGpFzLrdkCgCSR4ser09r98M4ugmFeZDMmb9FGKMQZRkRCIyloIyqBIb1CG8tA2gWDOqSwKYjJ1XxiYmFj45hlFfQpGvpQiKwFIU8IUV46JBHOYW4BgcgPfLV5QdN+FdV9nPJ0i+z6WXLre92LihIHd3mQG5itsrz5RgftGLoWE7ZuZcqDlwEEUlpVAH7Jh61g7DeRshCdWUnjnb0JidnX1C+QvqH3+BET6wnp/USetqodXqUFXgQ9HmLAw96EJFUzIgrjxlrIq3lpCL2873Xq0eSV9rQE3WY0yn1jyZG3MeqWjs/wPwL+181F47whiBcsuw2qdP3usd7fkfwDIkIf6s+BT8JsAAKC9RphXbWHoAAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 11px!important;}
#menu_zoomReduce:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArxJREFUeNqUk11Ik1EYx//nfd9tTp0fE4mstCxQK6SvaWaafeGFd3XTRdFdH1qKljeRZHhRF6VrrqCuQroIiqAZ5DBqFSo2BxUh4QcoOjd0rra5r/fdeU/vtI+tIugPh/Och3N+PM//nEOQIPOdux0ypRcZWArYSo4QEuF4/sa5+tNt+E2MsV8Lo8nstPb1sVgkyBIVCweZ9XkfM94yO/8GIPGg02hy7q+qzNuybQeMr9wYmgpApeYhCAR7CzNwqjwHHx0O2N4OzrU0N65JqqDT2N1hsfSyoCizY/fHWY/dwyY8UfbeFWL9k352e9jDWqwuFqWMWZ5aWHx/IoCTRLF1X2U5um1u1G3V41BxBvwxGR6RwU8J+BQB2lQBD0d9qN5TDlGMtia2wVGZajL0ObA7Q9iVnw6vSBCCAFFQQ0pZGVmZGowHGTL1eshU1iQCBCUBUBFqpWfwBHUNN6ESeCUkIEqJNEZx4VozYpCAmAhZlpEMYHR5k0rgMOOTYL7ehBDHIcQL0Gg5cAo3vBSDSiNAkiQFQJMBTGai0+VWb1+dig+uEHQ6AWHlVFqarNyECoKKB+M5FGpFzLrdkCgCSR4ser09r98M4ugmFeZDMmb9FGKMQZRkRCIyloIyqBIb1CG8tA2gWDOqSwKYjJ1XxiYmFj45hlFfQpGvpQiKwFIU8IUV46JBHOYW4BgcgPfLV5QdN+FdV9nPJ0i+z6WXLre92LihIHd3mQG5itsrz5RgftGLoWE7ZuZcqDlwEEUlpVAH7Jh61g7DeRshCdWUnjnb0JidnX1C+QvqH3+BET6wnp/USetqodXqUFXgQ9HmLAw96EJFUzIgrjxlrIq3lpCL2873Xq0eSV9rQE3WY0yn1jyZG3MeqWjs/wPwL+181F47whiBcsuw2qdP3usd7fkfwDIkIf6s+BT8JsAAKC9RphXbWHoAAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 11x!important;}
#menu_zoomReset{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArFJREFUeNqUU01IVGEUPe+9GcdRx18k0srKyKyQMtTMNEvCRbvatCja9WNlJLmJJMNt6KQW1CqkRVAEaZCDkVao2DgQFRKmoNQ4U+qkjs+ZeTPfu93Jft5UBF14fN+73HPuOZf7STBE+42bTboQFwgUD1rOSZIUlBXl6pmaEw34LYjo14+9td3t6O6mSFAlY0QCKjked5P9Wrv7bwRS9NJsb3XvLS/L2rKtEPZeLwYn/DDHKTCZJOxen4zjJRl47XKh78XAVN352uwYBc32tqbOzi5SNZ0O335PHc4ZGpsJ0SvPEvWML9D1oRmqc3goJIg6H3ZStN5IIIc1rX5PWQnaej04sDUNVRttmNMEpoMC8xEusCiwJphwd2QeFbtKoGmheqMNWejCkpyeAac7gO3ZCfCqAr6QjgUB+NnhkiwjOcmMUVVHSno6dKFbjAQmTgBCY88yBE/Ex539DF5icFCRkZgIhAVByOw3okHXdcQSkICICJjNCqYYqXLBYrQzg+OtPEjOa6woSDrC4QgTiBgCmXTS3B4vClea8eZTENOBqAX2zmqiYIvFBInPXKuOj14vq2FnRoJZn6/j2fMBHNpgZrAO9yJ3YpUsijsTVM7pYUJR3BKe9vVjk2XEFkPQam++PDo2Nv3WNYSafIE1VrahAYshYD5ASAmp2C9PwzXQD9+XORQfacXLluKfKyh9PwsuXmp4krsuJ3NncREyedrLayrh86wPg0NOfJjyoHJfFfLyCxDnd2LiUSOKzvZJkkFNwclTp2vT0tKO8luI+/EWSFL8a5VxW3h1NaxWG8pz5pG3ORWDd1pQei6WIBpZ/K2IWjPkomNXuq5UDCetKkJl6n1MJlQ+mBp1Hyyt7fmD4F+x415j9TCRBN4tOJyTx251jXT8D8E3EsP9Hc9J/SrAALenXlq1AZ12AAAAAElFTkSuQmCC") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 12px!important;}
#menu_zoomReset:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAArFJREFUeNqUU01IVGEUPe+9GcdRx18k0srKyKyQMtTMNEvCRbvatCja9WNlJLmJJMNt6KQW1CqkRVAEaZCDkVao2DgQFRKmoNQ4U+qkjs+ZeTPfu93Jft5UBF14fN+73HPuOZf7STBE+42bTboQFwgUD1rOSZIUlBXl6pmaEw34LYjo14+9td3t6O6mSFAlY0QCKjked5P9Wrv7bwRS9NJsb3XvLS/L2rKtEPZeLwYn/DDHKTCZJOxen4zjJRl47XKh78XAVN352uwYBc32tqbOzi5SNZ0O335PHc4ZGpsJ0SvPEvWML9D1oRmqc3goJIg6H3ZStN5IIIc1rX5PWQnaej04sDUNVRttmNMEpoMC8xEusCiwJphwd2QeFbtKoGmheqMNWejCkpyeAac7gO3ZCfCqAr6QjgUB+NnhkiwjOcmMUVVHSno6dKFbjAQmTgBCY88yBE/Ex539DF5icFCRkZgIhAVByOw3okHXdcQSkICICJjNCqYYqXLBYrQzg+OtPEjOa6woSDrC4QgTiBgCmXTS3B4vClea8eZTENOBqAX2zmqiYIvFBInPXKuOj14vq2FnRoJZn6/j2fMBHNpgZrAO9yJ3YpUsijsTVM7pYUJR3BKe9vVjk2XEFkPQam++PDo2Nv3WNYSafIE1VrahAYshYD5ASAmp2C9PwzXQD9+XORQfacXLluKfKyh9PwsuXmp4krsuJ3NncREyedrLayrh86wPg0NOfJjyoHJfFfLyCxDnd2LiUSOKzvZJkkFNwclTp2vT0tKO8luI+/EWSFL8a5VxW3h1NaxWG8pz5pG3ORWDd1pQei6WIBpZ/K2IWjPkomNXuq5UDCetKkJl6n1MJlQ+mBp1Hyyt7fmD4F+x415j9TCRBN4tOJyTx251jXT8D8E3EsP9Hc9J/SrAALenXlq1AZ12AAAAAElFTkSuQmCC") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 12px!important;}
#toggle_zoom::before {
margin-right: 3px !important;
margin-left: -27px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABXElEQVQ4jZ2TX26CMADGe6fep+fYEXqEnUDOsMjTfMCHjQHWRAMyERL+GcBAhInm20OFjPVlk+SXfv0Kv7RJIYQQ8vT8gkcgw8efcfkQlHGMgv8+lhtPBf31Bsr4hP56G7neGXpFcO4uoIzj3F1w/prmtpNQxtF2PdquVwVV3YIyjlPT4tTIXDXtyDA/1XJdEWRFoxwhK2pkRQ3KONKyRlrWyIoGWdmogjAtcUgrhGmJMKlwSEsckgqUcZlT2Q3vKQIvyuGGOdzoCC/M4YZHUMZlFx4nvRflqmDtxxB+DLFLsPYTUMZl3sXK0cQuVgXmJoK5jWBuIlDGx/y+lfPh9lHGYW4iVbAUAYxVAMo4DBHAEHsYqz0MsVcESxGogoXlgzKOV8vHwvLl+OGP/U8Wlo/5mzcVaLoNbW5jpjvQdAcz3Yam2/fRua87Y57pzlTw8M9ECCG/t/hXCCHkG3dsHyb6NFLmAAAAAElFTkSuQmCC") !important;
background-repeat: no-repeat !important;
background-position: 0px 0px !important;
background-size: 15px 15px !important;
}
#viewFullZoomMenu menuitem[label="Nur Text zoomen"][type="checkbox"][checked="false"] > .menu-iconic-left {
appearance: none !important;
background: url("file:///C:/Users/RaMaZaN/AppData/Roaming/Mozilla/Firefox/Profiles/9r88wmx7.default-release/chrome/favicons/Folder.ico")no-repeat !important;
height:15px!important;
padding-top:1px!important;
padding-left: 0px!important;
}
menu[label="Sidebar"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACuklEQVR42hyHsQGAMAzDZNj5grs5rT8wtYNjSiwNsnQ/I2teVAFpe/m/NiEOOo/uitiJXch+PwHE8p+ZRZzB2pKTgZWVAQ6YmKCGMDJwcjAzCDH8ZXj9m4FBRYiZ4eqL3wwywqwMT599Zvhz+BAnQAAG5xgHQBiGoagT0qH3vyMTagYELYka4eGPfrLJN6P71RMNItyyFRtmjR00BA9tjcLpBLMwboW+E7wTvwBiYf3/h8FCV5jhwy+g4L//DApC/xj2n3nHUOb9iUFJhh/kHKA6iGf+/v/PwAyyBeiVx89+MFRf/88AEEAsvz7/Ynj56R/DmjpNhjfvfzHkzrzHwAz0jrEWH4MQDxPDn38wf4GMAPuLgZmZkUGUX4iBFehCgABiYWNnYvgNdFb+zEcMf4EqZAWZGN6+YGYwNjFmEOBmYsAFPn/9AzToLANAADEBvcogJcLBsP/qV4aTd77DNf37+xdiH9DZ6BgE/kLlAQKI5duH3wyv3v1guDJZl+HZ258MWVPvMfyGxCBRACCAWFg5mMCBUzz3CQMP618GDQkmBmAYMvz/T5wBAAHExMHByCAiyMFw+fEPhuvPfjOwsDIhEhMRACCAWD6//8PwBRgT92YYMTx48Z3Bq/Em2AuMRHoBIIBYmDmZgUnzP0PV3HsMf4FxpinJwnD2PQMwhFkgkYfDJFZWiDxAALFwAsNAXY6D4dLjXwxszP8ZxAVZwHF97fptBmFeZmAW+Y/iI0ZwSmdk+Pj5N8NfYP4BCCCWHz/+sQlzMTJUhUoz/AQm4fm7njF8/vSd4fipGwyiAuxAFzAxMLMwMrAA88dfoGF//vwFZS+Gd+9/MPz5/YcNIIAYWWQn3weGId/f/0xgfzMCc+HbT38Y2NlAuQ4qBiRAGJIOIGH8D5gbgXnmE0AAMf7/T0KQYwEAAQYAuNQGFFrnPy0AAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
menu[label="Sidebar"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACuklEQVR42hyHsQGAMAzDZNj5grs5rT8wtYNjSiwNsnQ/I2teVAFpe/m/NiEOOo/uitiJXch+PwHE8p+ZRZzB2pKTgZWVAQ6YmKCGMDJwcjAzCDH8ZXj9m4FBRYiZ4eqL3wwywqwMT599Zvhz+BAnQAAG5xgHQBiGoagT0qH3vyMTagYELYka4eGPfrLJN6P71RMNItyyFRtmjR00BA9tjcLpBLMwboW+E7wTvwBiYf3/h8FCV5jhwy+g4L//DApC/xj2n3nHUOb9iUFJhh/kHKA6iGf+/v/PwAyyBeiVx89+MFRf/88AEEAsvz7/Ynj56R/DmjpNhjfvfzHkzrzHwAz0jrEWH4MQDxPDn38wf4GMAPuLgZmZkUGUX4iBFehCgABiYWNnYvgNdFb+zEcMf4EqZAWZGN6+YGYwNjFmEOBmYsAFPn/9AzToLANAADEBvcogJcLBsP/qV4aTd77DNf37+xdiH9DZ6BgE/kLlAQKI5duH3wyv3v1guDJZl+HZ258MWVPvMfyGxCBRACCAWFg5mMCBUzz3CQMP618GDQkmBmAYMvz/T5wBAAHExMHByCAiyMFw+fEPhuvPfjOwsDIhEhMRACCAWD6//8PwBRgT92YYMTx48Z3Bq/Em2AuMRHoBIIBYmDmZgUnzP0PV3HsMf4FxpinJwnD2PQMwhFkgkYfDJFZWiDxAALFwAsNAXY6D4dLjXwxszP8ZxAVZwHF97fptBmFeZmAW+Y/iI0ZwSmdk+Pj5N8NfYP4BCCCWHz/+sQlzMTJUhUoz/AQm4fm7njF8/vSd4fipGwyiAuxAFzAxMLMwMrAA88dfoGF//vwFZS+Gd+9/MPz5/YcNIIAYWWQn3weGId/f/0xgfzMCc+HbT38Y2NlAuQ4qBiRAGJIOIGH8D5gbgXnmE0AAMf7/T0KQYwEAAQYAuNQGFFrnPy0AAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
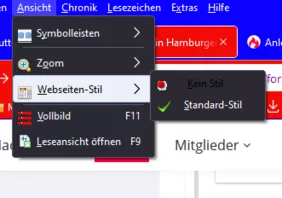
menu[label="Webseiten-Stil"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdNJREFUeNqUU79rIlEQ/t66XDRaKMLqkUabFFqJpZ1EAkL6HFwjiNeZStJY2KayF1P6H1hcIH30zwiKsgRNWN3o7vojbyasuEnuMAPLtzNv3jffzHtPNBqNCwA/cYBtNhuPv91ux6jX63+2B1qv1/P4tVqtoq7Xa2LC7S8Vx8dHCIUCCAR+SH6B5dKGaS7x+rpEqePAcRzObbVaqFQqmM1mUGVQkDRFETi7voPx+MBETugUT3+voOsvsCyb5du2zQTlcpnRMAyoq9VKuL3d35xD0yIIh4N4fp4jEgl5+p/P5+h2u7vYYDBgBbx42Ta+HFxqj8CyLMTj8d3adDqFKmWxgna7jWw2i9FoxIvj8RilUgn9fl8qiSCVeqeime0bz4CCxWKRA7FYjDGTyXByIpHwbPxE4CoYDofw+/3yBAJYLBZclZLduKZpXxPIvpjAlbhvlOxudAf9TwWdTmcnX9d1FAoFRKNRTCYTVuQOT57aZwXEms/nd8F0Os2V6Esmk57KuVyO/30+H/uKaZqCLgX1StWkz0iq9j/KISQF1WqVURIJVR6XqigKH+H/jHKoFcJms8kob6IqgsHgb+mcHPganQ/+SEiklxOmeeB7RtN8eRNgAOJsYEBwQrPsAAAAAElFTkSuQmCC") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 12px!important;}
menu[label="Webseiten-Stil"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAdNJREFUeNqUU79rIlEQ/t66XDRaKMLqkUabFFqJpZ1EAkL6HFwjiNeZStJY2KayF1P6H1hcIH30zwiKsgRNWN3o7vojbyasuEnuMAPLtzNv3jffzHtPNBqNCwA/cYBtNhuPv91ux6jX63+2B1qv1/P4tVqtoq7Xa2LC7S8Vx8dHCIUCCAR+SH6B5dKGaS7x+rpEqePAcRzObbVaqFQqmM1mUGVQkDRFETi7voPx+MBETugUT3+voOsvsCyb5du2zQTlcpnRMAyoq9VKuL3d35xD0yIIh4N4fp4jEgl5+p/P5+h2u7vYYDBgBbx42Ta+HFxqj8CyLMTj8d3adDqFKmWxgna7jWw2i9FoxIvj8RilUgn9fl8qiSCVeqeime0bz4CCxWKRA7FYjDGTyXByIpHwbPxE4CoYDofw+/3yBAJYLBZclZLduKZpXxPIvpjAlbhvlOxudAf9TwWdTmcnX9d1FAoFRKNRTCYTVuQOT57aZwXEms/nd8F0Os2V6Esmk57KuVyO/30+H/uKaZqCLgX1StWkz0iq9j/KISQF1WqVURIJVR6XqigKH+H/jHKoFcJms8kob6IqgsHgb+mcHPganQ/+SEiklxOmeeB7RtN8eRNgAOJsYEBwQrPsAAAAAElFTkSuQmCC") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 12px!important;}
#context-encoding-menu{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#context-encoding-menu:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#charsetMenu{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#charsetMenu:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAALVJREFUeNpi/P//PwMlgImBQjDwBjACATJ/OpTOxKEeQx7ZBfJA/AuIJaBsdIBVHtkAFyA+CcSsUDY6wCqPbIA9EB+HKrLHYgBWeZgBSkD8G4j5gfgxEMtCxRgIyTNDAzEGiB2A2BuIjUHiUP+eghqAWx5kABBvBmIVKBuEu6BiBOVBJq2CmqoBxEeB2AqIK4FYHIj5oP71xCFvBXI/BxCzATE7NISJAaDw+AnyBuPQz0wAAQYAL1coXndu90UAAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
/*Webseiten-Stil*/
#menu_pageStylePersistentOnly > hbox:nth-child(1) > image:nth-child(1) {
display: none!important;
}
menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"] > .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAABGdBTUEAALGOfPtRkwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6QAAdTAAAOpgAAA6mAAAF2+SX8VGAAACy0lEQVR42mL8//8/AyUAIIBYwlbzMvxj/M/w+/c/hj8//zEw/mFi+P/vPwPbXwaG/ywMDN88fjN8lv3LgGwNiM3KwMCi8YQ7ESCAWPCZDjSHgesQK4Ow4X8GTp5/DP+g4kyMjAw//7CXMPxk0gQIICZ8BvwHyrL/Btp2no3h6g8mhkNcDAyHuRkY3n9hM2M+z9zC+INhM0AAsRDyI8iQH8wMDMKP2BkEPzEyMHMw6Py6x7DyGxPDTRaGP5sBAoiFmIBiBGKBL4wMrIxMcj8fM6z99uafAo/Sv/D/n//9BAggFmJDG+gSla+f/q/99e6/GoPk/733hP6tBQUKQAAx/Wf4D7Tgvz0kYHFoZmQw/f2LYf3f7//1GPkZvjP/+1nB/+TnX/7nPxkAAojpK+P//7/+M2QxMjDOASYJYXh8Aen//xjY/jAzZf9jYdrNyMKgw8rGyPCd+1/RQ1nGM89kWBhAGCCAWD6y/mPg/MawToSTeQUTG5PVzw//1/z/w3DxLzODJCs3YyiLAIMlE9CjTEA/fHn6ZwX7i58zZB4C+WxAC4BpBSCAGN2mMzH8+/mfjYeXZ5OkupD79z9fGL5//w5U8Q+siIWJlYGHVZDh5fOPD79+/GTLzPn/McM3BoZ3FxkYHh1hYAAIIEbJVUDn6oOCmknM7rzsOmMdHevfzN8Zvv36CvYDN7sAw9M7z/7sZ7nh/Vbp764fBxkY/sxmYPh6CuJTgABi/rKLgeEL0ElfRP9/5br7aTPzJxYVTQVDTSURHQYJHiWGr59+MJw6dLzoy7nfy95NZ2D4OI2B4fdTRAADBBAK4hBkYBA3YmCwzBTJq98e9Grzm9b/3o3yc4RVgV7BoQcggBihGCTPBo1KEPsfuwiDsZKRgM+9kx+W//zI8Ayah35B8W8YDRBAIM1MUI3sUEM4oDQo7wDDmYEHahlM808k/AsgwADeMftGyFih2QAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:4px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"][checked="true"]>.menu-iconic-text{
margin-left:9px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"]> .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAcVJREFUeNqkk88rw2Ecx9/P18YorRlh4zAHB25KKXNSO8rJCinKef8BcXdwVpT8iLKaOw4oF6VWbpqwTc3iO9bItq/P59n3mSd221Of79Pz+fF6Pj+er7AsC/UsA3WuugEO/gghdJ2YBmYLwAQVNyoVwGUzcLwH7NCxWjOXL+TnF2DMAMt+w1gaX1yELxCQylQigZONDSTL5dVdYIVU5VoAYwGY6xJiayoSgT8YhNsGmARIXlzgcH0dz5Y1vwlsM4RjHSptLoewk4N9fTBeX/F2dYV0LCYNrs5OqWNb6u5uklRUDb45CR3gbARGPJkMzNNTFL1eSWfDezyOj2wWHtME+7AvSVEH8HJSo0Qpl0MrldSSz0tAg+p2qQSTbM32ZSSF6hRUA2mmN7SHOio3VQEsfL6vzP1GH78OKJP2jJxDvt5egEqB212xUDYtbW1wPDxw5Jmagg7g2X6vAUdDQH/28XHeGwoB9hQY9haN4h3YYh/VQNk8bYwM4yt79oHwMDDm6+4ekO8gnb69Bs7DwAEdn3iy3MS/70BokHZ7d9kZftpBLyq48o7+v0QFabJFlcgBX7YUVfq1ADpIieqRpf8HCvAjwAA0E7DxN+mXlAAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:4px !important;}
menu[label="Webseiten-Stil"] menuitem[type="radio"]>.menu-iconic-text{
margin-left:9px !important;}
/*Zeichenkodierung*/
menu[label="Automatisch bestimmen"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
menu[label="Automatisch bestimmen"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
menu[label="Auto-Detect"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
menu[label="Auto-Detect"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABxUlEQVQ4jYWTzUsbURTF528SEjuKXy9jdGDEgFgm2EKnm7YUksoIzoCV2kWDRVAimoFCW3FhN4XWBCELTahmIUFwIYOLgpCFQiGWprr+dSEZZzJDeuEu3rvnnffuuedJUkS8WZsjMTlC/6iMLOJoaRVrOUP97AtReC+KVYeeoRj6uwxmucD8j4/YtS0y39aYWTEZ1lVe2E+jSbS0inikYde2uqZRWEBJiSBJbtNm+u3LELgd2+eVwL7yJMXugXNH0rqpElPk0OHSRd0juLq9DtVjo338+VtBWlw10XPZQHHpeAcAt9lg+7wCQOmiHmzFWeC5bSAlpxRm9zYCRbfZACB/Wgys/ZhsMY/6cAxJFr1YR5+9woezMgAnv356e/nTYugV1uEn+hIPkGQRDzBf3V7TLZaOdzysLOJIickRzHIhIFxnv35dapeu5w0trd6L2AZ03uLP2qULwPuTr8ysmFjLmbtR9gzFPKHaN0RlWwu32WBYV++tvXvgIB5P/NeFfjeGLK2l1Ug3dqZipMJW9lt6YLwfPZdldm/DG++r0jqG85pBdYDv+5vdf2TrpsriqklySkEWvcgizvh0kmeWwe9WJXT4H3OGYxf32MreAAAAAElFTkSuQmCC") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
menu[label="Weitere"]{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqFJREFUeNqEU1tIVFEUXfeeO3M1x8axl48pE60+VNQUxmsjSBEZCSZTMNmPUEESfYl//fT0IyIiPwsGCf3pyyxLUQsRJUTIKSrNRnwUWoOvrGbm3nM6506DDkgd7oZ7Dnutvc/a60jHmnuw2TIog27Qxzw8lDEQWYJVIUuEyA5pQ56yGVgAIoZxvVbL9XjduXwPWHim51ZXisyJJEn6DwFlSRZCrhwpzELr6DLmViK44NpmEoN/kP7RgUjSdeNBrfsAZlYZRufDYPxsYc3gOIEkcQzyRjCLVi9OTrR6Kwqy0eX/htWZSdhVleuhcJjKM2ycMIWHw4y4DphZXe+orszHh6CBicnA77XgQnBf3sFMnbNTbEdCYiFkeb0HOb469aanJjtzsjLwOrCC540V5WBSICnBijvtEqryChHW8Ygaolg01gnE2HTa7i7aj6kl4Mv0d1ReHbpJ1MySLSrMSZzSmlC2F2dDOtoNuqEDwUQZbclOd8Dp3IWlEJDmaIJi1Y4Tqyux54UEDgKVbDhaVActF94IJ6H07xQYo0L5S+7SfHz6+gv9Q5MIhTvga7iH5XA3TyCmsWQ5Ff75NlSV1EO2+LzDH2GRTeEMejLHuRNb7TYMjoyh99phTXglGJrAYOApBqc6MDz9BP2By5AsgH/Bh+rSc+JaHoULx3Y47CgrLsBaGNiTkQatsXNIIS6s4A1Ue0wjbu9I9J9wK3T6H0L/gT5FGMdbo+FnSPgfKC/Nwtj7OYQX0dbcOlAXU5vfGfWno2JOzQKvBtDdfwMNCuFDve/rEgaKqsr3hKiYfdfUstt1pk44jzIbrJYcKEnA+DgHvzTBF2vuIiD8UILN11se+bHNidsY0Q4Bvc/Qx8HnBRjxz+K/K1Zokcfn2OEfAQYAcnws/5Nm8/4AAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
menu[label="Weitere"]:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAqFJREFUeNqEU1tIVFEUXfeeO3M1x8axl48pE60+VNQUxmsjSBEZCSZTMNmPUEESfYl//fT0IyIiPwsGCf3pyyxLUQsRJUTIKSrNRnwUWoOvrGbm3nM6506DDkgd7oZ7Dnutvc/a60jHmnuw2TIog27Qxzw8lDEQWYJVIUuEyA5pQ56yGVgAIoZxvVbL9XjduXwPWHim51ZXisyJJEn6DwFlSRZCrhwpzELr6DLmViK44NpmEoN/kP7RgUjSdeNBrfsAZlYZRufDYPxsYc3gOIEkcQzyRjCLVi9OTrR6Kwqy0eX/htWZSdhVleuhcJjKM2ycMIWHw4y4DphZXe+orszHh6CBicnA77XgQnBf3sFMnbNTbEdCYiFkeb0HOb469aanJjtzsjLwOrCC540V5WBSICnBijvtEqryChHW8Ygaolg01gnE2HTa7i7aj6kl4Mv0d1ReHbpJ1MySLSrMSZzSmlC2F2dDOtoNuqEDwUQZbclOd8Dp3IWlEJDmaIJi1Y4Tqyux54UEDgKVbDhaVActF94IJ6H07xQYo0L5S+7SfHz6+gv9Q5MIhTvga7iH5XA3TyCmsWQ5Ff75NlSV1EO2+LzDH2GRTeEMejLHuRNb7TYMjoyh99phTXglGJrAYOApBqc6MDz9BP2By5AsgH/Bh+rSc+JaHoULx3Y47CgrLsBaGNiTkQatsXNIIS6s4A1Ue0wjbu9I9J9wK3T6H0L/gT5FGMdbo+FnSPgfKC/Nwtj7OYQX0dbcOlAXU5vfGfWno2JOzQKvBtDdfwMNCuFDve/rEgaKqsr3hKiYfdfUstt1pk44jzIbrJYcKEnA+DgHvzTBF2vuIiD8UILN11se+bHNidsY0Q4Bvc/Qx8HnBRjxz+K/K1Zokcfn2OEfAQYAcnws/5Nm8/4AAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#charsetMenu menuitem[type="radio"][checked="true"] > .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAB+0lEQVQ4EdWSsWtTURTGf+/mvbzGtE1CUy01KaZUwdJBB7EgxaFYnKQO6tK6ubj0P7Ao7uKqg4MiqIPg4OJQUByKDlKiojUophFrQ0JLaVqSvnrOJa88tf+ABz7OPed85+Ocey/89+bssYHDBaZY5xwBp2zd8JpOnvGEBxLvRHv+FjDmPLMDeXNt+swV8gcLlluufOX+i7t8Lwc3gqdcl2QQisTCg3iTnObyQM65dXVqhrHhcY7lTzDYO0Q220Ou0EepMn96a4hvzQUWhG8ncdsCOonrNZkcOTpIy1nlS/0tb348t+VMYr/Naa1aKU1K8qGgKdiJCnh+gtHtzAqf6nNUN3vxpKrKPzfgV2OF7UwN5UjKE7SiAnLGS/g4tWCNXNLFxNdxjYwlS8aluGECSvU1lKNcQUNAOIGeje/xLuUwkemukRRKXKieiBhBIMyuJVCOcrVBLSoQdBjmuhtM9KchIZUevx/fTVJrLBLzIb0JypG+PV8htjzP0qGTdO5LcXwkf5bDXeP0xUdpmSzFz+8pF7n38iZ3RGBVoJdo91GvptOkBLmLt7mUPsLYgUJ+2PVTLC8WP1Q/8urxDI+kLotYAb3EPwTsU0pORbJt3yFeTYa3TdW2ty+gBW2KWigiG6MI70gbttrYbZb4HwHNqalQCI3114XQeNd+A4TrhLZ6UjvfAAAAAElFTkSuQmCC")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:4px !important;}
#charsetMenu menuitem[type="radio"][checked="true"]>.menu-iconic-text{
margin-left:9px !important;}
#charsetMenu menuitem[type="radio"]> .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAcVJREFUeNqkk88rw2Ecx9/P18YorRlh4zAHB25KKXNSO8rJCinKef8BcXdwVpT8iLKaOw4oF6VWbpqwTc3iO9bItq/P59n3mSd221Of79Pz+fF6Pj+er7AsC/UsA3WuugEO/gghdJ2YBmYLwAQVNyoVwGUzcLwH7NCxWjOXL+TnF2DMAMt+w1gaX1yELxCQylQigZONDSTL5dVdYIVU5VoAYwGY6xJiayoSgT8YhNsGmARIXlzgcH0dz5Y1vwlsM4RjHSptLoewk4N9fTBeX/F2dYV0LCYNrs5OqWNb6u5uklRUDb45CR3gbARGPJkMzNNTFL1eSWfDezyOj2wWHtME+7AvSVEH8HJSo0Qpl0MrldSSz0tAg+p2qQSTbM32ZSSF6hRUA2mmN7SHOio3VQEsfL6vzP1GH78OKJP2jJxDvt5egEqB212xUDYtbW1wPDxw5Jmagg7g2X6vAUdDQH/28XHeGwoB9hQY9haN4h3YYh/VQNk8bYwM4yt79oHwMDDm6+4ekO8gnb69Bs7DwAEdn3iy3MS/70BokHZ7d9kZftpBLyq48o7+v0QFabJFlcgBX7YUVfq1ADpIieqRpf8HCvAjwAA0E7DxN+mXlAAAAABJRU5ErkJggg==")no-repeat !important;
height:15px!important;
padding-top:1px!important;
margin-left:4px !important;}
#charsetMenu menuitem[type="radio"] >.menu-iconic-text{
margin-left:9px !important;}
#fullScreenItem[type="checkbox"] > .menu-iconic-left {
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAACYUlEQVQ4y6WTPWhUQRSFv/v2vV13XaOYgGuyrvEHZNcUYqVgES0EKy0VsRYbwVZsrG3SiVYW6RUbtVALRUGRgKAYJJpIDFHMEvOSTd7OnbkWz2xES6eZywxn7rnnnIH/XDI+Pv6u2Ww2/r4ws3/qP89EhLGxsXtxq9Xav7i4VJyY/AIi6xAwAySvkd4DAhCUM6dGGRwcPBQjwrM377m/eJZ9/QV+/FS+fu9i6gmqmHq8V4ILHNydsLUiPH35huNHFwCIMKMQCYd3F7l9sUqtWqAsEWURygibgLIJJYPG9oQ714ap9cVEUYSZEZvl83xvK5dvLfN+OsNU8c4RnBKcJ/icycPnC1zsdEmXur2RYjAQ+DjbpST0qAf1OVgV75SgCt7z5MUPOmnW0ytngGDBYwbm18FKcA6vSnCKd56ga5j3oMq63DEYIhBcwGO9rkH9b7DPwW6VoB6XOYJziAhmRpRbI+zfGTHSiPHqCRp+O5Dvwa0RnJKtdLlwehdxIdcNIMqjIfRXhZtXBhgZLuJVMR8IXgmaEbziMsel83u4cbVJKdoIVIwZhvF6cplz11dZaGesdR3mHD5bxXdzyuYcdx985uGjT7TbKxsumBlHDh2gWHxOkiTr2SVby1hKU0qlEls2b84pi4AFtLuVanUbIkI8MTExOzo6uvdCq0mSJKTpMkmSUChErKysIiL09W0hBE8n65C5jE2FMt++zTM1NdWREydP11+9eHxsYGCgOTQ01KrX68ONRmNbrVarVCqVOIRAmqY6NzfXmZmeWZyemZ6dn5//0G63J3fU6m//9zfzC1Bve3w6m7ToAAAAAElFTkSuQmCC") !important;
height:15px!important;
padding-top:1px!important;
margin-left:4px !important;}
#fullScreenItem[type="checkbox"] >.menu-iconic-text {
padding-left:25px !important;}
#fullScreenItem{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
max-height: 30px!important;
padding-top: 1px! important;
padding-left:0px!important;
background-position: 6px 5px!important;}
#fullScreenItem:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
max-height: 30px!important;
padding-top: 1px! important;
padding-left:0px!important;
background-position: 6px 5px!important;}
#repair-text-encoding {
display: none !important;
}
#menu_showAllTabs{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgFJREFUeNrEU89LG1EQ/t4P3ST+aGsU8ST2LyikN6VQCLGRklLQShGp4CXQS+/m4MGK0Etv7VEIiKAItaXdSEhqEUTpSVMCCtZWTUtKLVRFyWb3dd7GiEqQggcHHsy+me+bb+bNMqUULmMclzRWdoIjiXtF2551HFUFqAop3PU5Z5YUiCRjneZJVIO5YB+ikXa0tviQ36cAO8dBp7EG2PoBvH4zD9suhJNDIVPquK4cfdCBnFWNmYU9cEIzdoyCAOMGNj8zdLQBB95uDEam8Go6PUvBancGWnZzUx2y+UM0eAG/V8Lvq6GKPjTWGvDXEhVlPr7zDJ7CNJayfdRkQ5XGyrLKX4c26j1UjzKF8GAtG8bPnAn9SIqEWI4Wcx1dgR7MrU5Qzq6Lk8HnicmjIwuSK9R7OcknAqLN7ZiIP32Jv9YckUg4xCS4H5n8FMK3+yGNOIwXmJSkpbcreAsF6repTlLvAlyUhvi7sI7lb+9PZumot2AkPJOP435gAIvZ8V6ph5X8lIGTXoG7VEQA3IBB7eyxLzCulcCKWrCtki8o5d3qOBz7oTvmQKUFCQ1jlPsQ0kDNWywCTx6V/M1tYP4jzPQIYhct2c1jcvd0jkFNbEMNp6DuxpCgu7Yzr1DBNk5/CHrGje9UOYUUVY7S1dczq/wfVm71z2lyduV/4z8BBgC58qyxRjygSwAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_showAllTabs:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgFJREFUeNrEU89LG1EQ/t4P3ST+aGsU8ST2LyikN6VQCLGRklLQShGp4CXQS+/m4MGK0Etv7VEIiKAItaXdSEhqEUTpSVMCCtZWTUtKLVRFyWb3dd7GiEqQggcHHsy+me+bb+bNMqUULmMclzRWdoIjiXtF2551HFUFqAop3PU5Z5YUiCRjneZJVIO5YB+ikXa0tviQ36cAO8dBp7EG2PoBvH4zD9suhJNDIVPquK4cfdCBnFWNmYU9cEIzdoyCAOMGNj8zdLQBB95uDEam8Go6PUvBancGWnZzUx2y+UM0eAG/V8Lvq6GKPjTWGvDXEhVlPr7zDJ7CNJayfdRkQ5XGyrLKX4c26j1UjzKF8GAtG8bPnAn9SIqEWI4Wcx1dgR7MrU5Qzq6Lk8HnicmjIwuSK9R7OcknAqLN7ZiIP32Jv9YckUg4xCS4H5n8FMK3+yGNOIwXmJSkpbcreAsF6repTlLvAlyUhvi7sI7lb+9PZumot2AkPJOP435gAIvZ8V6ph5X8lIGTXoG7VEQA3IBB7eyxLzCulcCKWrCtki8o5d3qOBz7oTvmQKUFCQ1jlPsQ0kDNWywCTx6V/M1tYP4jzPQIYhct2c1jcvd0jkFNbEMNp6DuxpCgu7Yzr1DBNk5/CHrGje9UOYUUVY7S1dczq/wfVm71z2lyduV/4z8BBgC58qyxRjygSwAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#menu_readerModeItem{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_readerModeItem:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#viewReadingListSidebar{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#viewReadingListSidebar:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAjtJREFUeNp8U81LVFEU/937PmZMBGtRUgQJrdpotAmzGIky3ShGNRi0ibZDmzZCSEOJEC36H0wN5otykZugkqEIow+IQiJpKhujGtGar/fu9dw7b54zzdSB896959zzu7/zcZmUEkruzc39cly3XQqh94y04qE1Y0q/jwwP70SN6Fj1URpPJuX/JJvNylgiMf1PAHLqg58zn2Ru9YvsvJySq18z2jY1fUf/v62syFgyOVMLwPGXtLcGcOzWIrZvM7GjLahtLbYFIVzs6ujA0Z6ecCKVilXPm/DzrPy7ommcHOzDq4U0Dk08Q2vQwqk9NpCMI190cH50VN18ugHAqyXeXw/hYPQxbJPj5cQJjN99gwfvfuLqxSGfJZPMX/O6gpD8cRheR/uwlqduOMC1s11Y+02LchnFjaI+E+ABNDCoimAKRGJpsh9Tz2OYf7sMLg8jkhhD2WW6wbZl40oiOkubcAMAZwax4aQmnnx8gUuDvRADOdof8eyS0jNxP714TgE0dMEwDK3MIJfgKDglhHaPoEQpLGTmcXzvENnyEF7KZiMAJxbc97huAQ8zKfTvO0NBrraV3PUmNfD6aFoWZcm8cWYosxKWfjylsXYw0BmuAKDgDXsNAOeVbAy+lZWySZlHpHuyjiWTZf+SLQDG1mnC2oQeT6o0s4mNCcMSiC/f1PRVAQ1uIGgHCdxjWe0/vbZuRaD2psjM2GzAbtkvhazvFAUXNvKPbl+4EaoFQBM5oJ4CmkuOYj9sCjAA7zwe9gf60k8AAAAASUVORK5CYII=") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
#menu_readingList{
appearance: none !important;
background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:6px 8px!important;}
#menu_readingList:hover{
appearance: none !important;
margin-right: -1px !important;
background: #ecf0f6 url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAATElEQVQ4jWNgoBT8Z2D4D8MMDAwMH69d+48sRghjGPDq/HnKDEB3FUEDhgFA98/7K1coC8SX586NxgKpAN0/7y5fpiwQn585Q99YAAB5+RBim4o08AAAAABJRU5ErkJggg==") no-repeat !important;
border-width: thin !important;
border-radius: 4px !important;
border-color: #aecff7 !important;
border-style: solid !important;
min-height: 24px!important;
padding-left:28px!important;
background-position:5px 8px!important;}
}Mit Hilfe der Browser-Werkzeuge findest du solche Einträge auch ganz leicht selber.
Und dann in diesem Fall einfach das vorhandene Icon austauschen ![]()