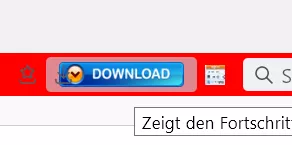
Neuer Versuch:

CSS
#downloads-button > stack {
width: 110px !important;
background-image: url("file:///C:/Users/Andi/Icons%20Firefox/1download.png") !important;
background-repeat: no-repeat !important;
background-position: 10px 4px !important;
background-size: 100px 20px !important;
padding-right: 99px !important;
}
#downloads-button > stack {
fill: transparent !important;
}
#downloads-button {
--toolbarbutton-active-background: transparent !important;
}
#downloads-button > .toolbarbutton-badge-stack > #downloads-indicator-progress-outer {
border: 2px solid red !important;
background-color: white !important;
}
#downloads-button {
--toolbarbutton-icon-fill-attention: red !important;
}