- Firefox-Version
- 93.0 (64-Bit)
- Betriebssystem
- Win10
Hallo,
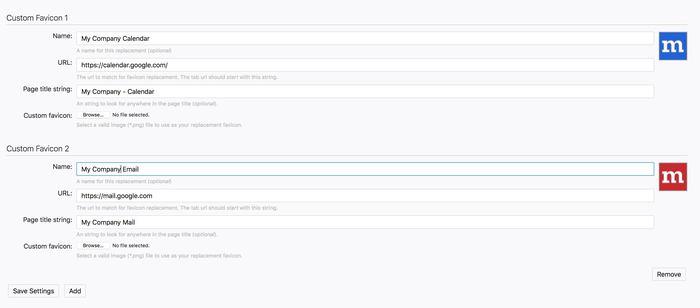
mit Bookmark Favicon Changer gab es mal eine Möglichkeit, eigene Icons zu kreieren bzw. zu verwenden. Das Add-on gibt es bzw. funktioniert mit dem aktuellen Windows nicht mehr. Gibt es eine Alternative oder Möglichkeit, anstelle des Orndersymbols (anstelle von Text) ein eingenes Icon (Beispiel: Fritz-Logo) einzufügen? Danke im Vorraus.
Peter