- Firefox-Version
- 89,0
- Betriebssystem
- Windows 10 Pro 64bit
Hallo Forum
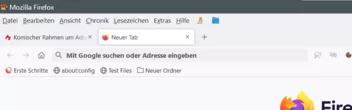
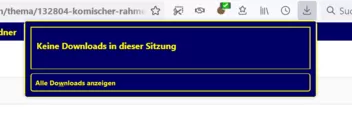
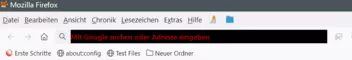
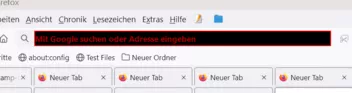
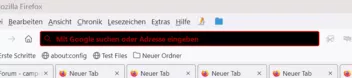
seit Version 89.0 habe ich einen fetten weißen Rahmen um die Adressleiste herum. Das gleiche ist auch beim Downloadfenster, was ich in der Navigationsleiste aufklicke. Alle Border-Werte sind aktuell auf 0px, Rahmen bleibt aber. Setze ich zb auf 2px mit Farbe rot, ist rot da aber dennoch auch der weiße Rahmen.
Kann mir da jemand helfen? Ich wäre sehr dankbar.
LG Heiko
CSS
/* Download-Fenster (Navigationsleiste) */
/* Aussenrahmen */
.panel-arrowcontent {
border-top: 0px solid red !important;
border-left: 0px solid red !important;
border-right: 00px solid red !important;
border-bottom: 0px solid red !important;
}CSS
/* Adressleiste - Farben, Schriftgröße in px + fett, Rahmen in px */
#urlbar {
background-color: #ffffff !important;
color: #000000 !important;
font-size: 15px !important;
font-weight: bold !important;
border-top: 0px solid red !important;
border-left: 0px solid red !important;
border-right: 0px solid red !important;
border-bottom: 0px solid red !important;
}