- Firefox-Version
- 89.0
- Betriebssystem
- Windows 10
Hallo erstmal ![]()
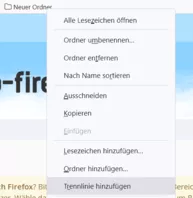
Seit Update auf Firefox 89 habe ich Probleme mit den Trennlinien in Lesezeichen. Sie lassen sich mit der Maus kaum noch bewegen, bzw per Drag & Drop verschieben. Meist kommt nur ein Sperrsymbol. Wenn man sie mal erwischt und wieder losläßt verschwinden sie und tauchen oben oben wieder auf. Zieht man Lesezeichen auf eine Trennlinie, verschwinden sie ebenfalls und tauchen oben auf, allerdings nicht ganz oben. Da ich die Trennlinien ständig verschiebe weiß ich das es erst seit dem Update so ist. Auch ohne Verwendung der userChrome.css. Ich würde das gerne wieder ändern