- Firefox-Version
- 89.0 (64-Bit)
- Betriebssystem
- openSUSE Leap 15.2
Hallo,
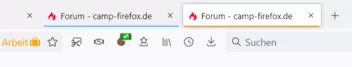
ich benutze sehr gern diese Container. Nun erscheint seit der neuen Version (glaub ich) die Kennzeichnung als farbige Linie über dem Tab (siehe Bild).
Stört mich insofern, dass ich sie gern unter dem Tab hätte.
Ist das möglich und wenn ja wie ![]()