- Firefox-Version
- FF 89
- Betriebssystem
- Win 10
Ich bitte um Hilfe
Bin leider mit meinem begrenztem Wissen am Ende.
Ich versuche das Design von FF nach Möglichkeit minimalistisch und übersichtlich zu halten.
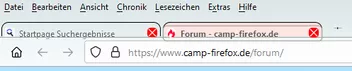
Leider gelingt es mir nicht die Tab's weiter nach oben zu setzen, in den Freiraum zur Symbolleiste.
Die Darstellung soll auch übernommen werden. Vielleicht sogar mit einer roten Umrandung des aktiven Tab.
Die Zeilenabstände für Lesezeichen konnte ich schon anpassen.
Spoiler anzeigen
CSS
/**********************************************************
********** Angaben für die TAB-Leiste ********************
**********************************************************/
/* TAB normal (inaktiv):
* Hintergrundfarbe, Schriftfarbe,
* Rahmen um die TABs, oben abgerundet und Abstände angepaßt,
* unten kein Rahmen -> Abschlußrahmen vom Container.
*/
#TabsToolbar {
min-height: 25px !important;
max-height: 25px !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.tabbrowser-tab{
min-height: 20px !important;
max-height: 20px !important;
}
#toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background {
border:none!important;}
#TabsToolbar .tabbrowser-tab {
color: black !important;
border: 1px solid !important;
border-bottom: none !important;
border-radius: 10px 10px 0 0 !important;
margin: 3px 1px 1px 2px !important;
padding: 1px 0 !important;
}
/* TAB bei Mauskontakt:
* Hintergrundfarbe, Rahmen
*/
#TabsToolbar .tabbrowser-tab:hover {
color: black !important;
}
/* TAB bei bei angewähltem TAB (aktiv):
* Hintergrundfarbe, Rahmen,
* Schriftfarbe.
*/
#TabsToolbar .tabbrowser-tab[selected="true"] {
background: mistyrose !important;
font-weight:bold !important;
color: black ! important;
}
/* Tab-Rahmenelemente entfernen (obere Linie aktiver Tab, Seitentrennlinien) */
#toolbar-menubar:not([autohide="true"]) + #TabsToolbar .tabbrowser-tab > .tab-stack > .tab-background, :root:not([tabsintitlebar]) .tab-background, :root[extradragspace] .tab-background {
border-top-style: none !important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
border-left: none !important;
}
/* Tab-Icon etwas größer,
* links weniger, unten etwas mehr Abstand zum TAB-Rand.
*/
#TabsToolbar .tab-icon-image {
height: 14px !important;
width: 14px !important;
margin-left: -4px !important;
margin-bottom: 2px !important;
}
/* Tab-Schließen-Button:
* Rechts weniger Abstand zum TAB-Rand, etwas größer,
* Textfarbe (Kreuz)
* Hintergrundfarbe, an den Eckenradius des Buttons angepaßt.
*/
#TabsToolbar .tab-close-button {
margin-right: -4px !important;
margin-bottom: 2px !important;
padding: 0 !important;
color: white !important;
}
#TabsToolbar .tab-close-button {
height: 14px !important;
width: 14px !important;
background-color: red !important;
border-radius: 5px !important;
}
/* Tab-Schließen-Button bei angewähltem TAB (aktiv):
* Hintergrundfarbe.
*/
#TabsToolbar .tab-close-button[selected="true"],
#TabsToolbar .tab-close-button:not([selected="true"]) {
background-color: red !important;
}
/* Alle anderen Elemente in den TABs ohne Hintergrund.
*/
#TabsToolbar .tabbrowser-tab * {
background: none !important;
}
/*Abstände der Einträge im Kontext wieder schmaler*/
menupopup > menuitem,
menupopup > menu {
padding-block: 0 !important;
padding-inline-start: 14px !important;
}
/* This file can be used to customize the look of Mozilla's user interface
* You should consider using !important on rules which you want to override default settings.
*/
/* Do not remove the @namespace line -- it's required for correct functioning */
@namespace url("http://www.mozilla.org/keymaster/gate…e.is.only.xhtml"); /* set default namespace to xhtml */
/* Lesezeichen Sidebar - Ordnericon liegend gelb */
@-moz-document url-prefix(chrome://browser/content/browser.xhtml),
url("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAOCAYAAAAmL5yKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6M0IxNUY5NjNFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6M0IxNUY5NjRFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozQjE1Rjk2MUVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozQjE1Rjk2MkVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PpiI9NIAAAHKSURBVHjalFJNaxRBEH3VXT07u2MkKgREb4GA4CUQz8EfIAS95u7JS075CQEFvebsISd/gH8gCkogHuIxEAj5IAkJuonZzUz7umZ21w0k4DA1XTP95tWr1yU/P79c6vfKRecchMEbAs8cyO5MfQohfHw8934HN1z6++R48enzN0z5h0s/Bouzgy2c7X551Qt3J7i5fBOBfFub35iZfYbyzw7E53CaQ7QD7Uzj9LiLi6NNmKwEFqkjlVNh6KqO88WGFqj6e5i8X+DBoxcEtuvPLCA+o8IWizzE/ubb13req7Cx/tX690GRvFD1yLMMGhL/d6j37E6RtQtiJpB17lFCYZU0p5TZhQ+IZTeVIBGDK8ty1Xp12rTAle7avlxi/8c72M7F3pp54HyS1jYPnBZwgcFcQmEEPu15tqPEhSdUGKDjDojJMsskDnweptFUpESGXrnxM4kjK5tHrDkt5BqOp3CN4D+v5Nc4QUxnPDhKaeTHW0lGBI2+Gi/DkRh0ExtQ/Aecnupc/eLzaTocbEhsGjk0kIqiWiRtvC4Z1RX65SFxXZsdPT08WNnd3l6OVWXDEmOFVoejnAUzqZW3bcBGfY+qX57/Wv0rwAApZm2AlTI82wAAAABJRU5ErkJggg==')
!important; }
}
/* Lesezeichen verwalten - Ordnericon liegend gelb */
@-moz-document url-prefix("chrome://browser/content/places/places.xhtml") {
treechildren::-moz-tree-image(container) {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAOCAYAAAAmL5yKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6M0IxNUY5NjNFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6M0IxNUY5NjRFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozQjE1Rjk2MUVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozQjE1Rjk2MkVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PpiI9NIAAAHKSURBVHjalFJNaxRBEH3VXT07u2MkKgREb4GA4CUQz8EfIAS95u7JS075CQEFvebsISd/gH8gCkogHuIxEAj5IAkJuonZzUz7umZ21w0k4DA1XTP95tWr1yU/P79c6vfKRecchMEbAs8cyO5MfQohfHw8934HN1z6++R48enzN0z5h0s/Bouzgy2c7X551Qt3J7i5fBOBfFub35iZfYbyzw7E53CaQ7QD7Uzj9LiLi6NNmKwEFqkjlVNh6KqO88WGFqj6e5i8X+DBoxcEtuvPLCA+o8IWizzE/ubb13req7Cx/tX690GRvFD1yLMMGhL/d6j37E6RtQtiJpB17lFCYZU0p5TZhQ+IZTeVIBGDK8ty1Xp12rTAle7avlxi/8c72M7F3pp54HyS1jYPnBZwgcFcQmEEPu15tqPEhSdUGKDjDojJMsskDnweptFUpESGXrnxM4kjK5tHrDkt5BqOp3CN4D+v5Nc4QUxnPDhKaeTHW0lGBI2+Gi/DkRh0ExtQ/Aecnupc/eLzaTocbEhsGjk0kIqiWiRtvC4Z1RX65SFxXZsdPT08WNnd3l6OVWXDEmOFVoejnAUzqZW3bcBGfY+qX57/Wv0rwAApZm2AlTI82wAAAABJRU5ErkJggg==')
!important; }
}
/* Lesezeichen - Ordnericon gelb */
@-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
.bookmark-item[container="true"] {
list-style-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAOCAYAAAAmL5yKAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6M0IxNUY5NjNFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6M0IxNUY5NjRFRkY0MTFFN0EwMjNCOEY1NDJGNTM0MUYiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDozQjE1Rjk2MUVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDozQjE1Rjk2MkVGRjQxMUU3QTAyM0I4RjU0MkY1MzQxRiIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PpiI9NIAAAHKSURBVHjalFJNaxRBEH3VXT07u2MkKgREb4GA4CUQz8EfIAS95u7JS075CQEFvebsISd/gH8gCkogHuIxEAj5IAkJuonZzUz7umZ21w0k4DA1XTP95tWr1yU/P79c6vfKRecchMEbAs8cyO5MfQohfHw8934HN1z6++R48enzN0z5h0s/Bouzgy2c7X551Qt3J7i5fBOBfFub35iZfYbyzw7E53CaQ7QD7Uzj9LiLi6NNmKwEFqkjlVNh6KqO88WGFqj6e5i8X+DBoxcEtuvPLCA+o8IWizzE/ubb13req7Cx/tX690GRvFD1yLMMGhL/d6j37E6RtQtiJpB17lFCYZU0p5TZhQ+IZTeVIBGDK8ty1Xp12rTAle7avlxi/8c72M7F3pp54HyS1jYPnBZwgcFcQmEEPu15tqPEhSdUGKDjDojJMsskDnweptFUpESGXrnxM4kjK5tHrDkt5BqOp3CN4D+v5Nc4QUxnPDhKaeTHW0lGBI2+Gi/DkRh0ExtQ/Aecnupc/eLzaTocbEhsGjk0kIqiWiRtvC4Z1RX65SFxXZsdPT08WNnd3l6OVWXDEmOFVoejnAUzqZW3bcBGfY+qX57/Wv0rwAApZm2AlTI82wAAAABJRU5ErkJggg==')
!important;
-moz-image-region: rect(0px 16px 16px 0px) !important; }
}