- Firefox-Version
- 89
- Betriebssystem
- Windows 10
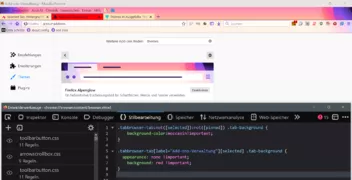
Bei der FF 89 Beta habe ich durch einen kleinen css.-Code die Hintergrundfarbe der nicht ausgewählten Tabs ändern können:
CSS
.tabbrowser-tab:not([selected]):not([pinned]) .tab-background {
background-color:moccasin!important;
}Das gelingt mir jedoch nicht beim ausgewählten (selected) tab (hier: Add-ons-Verwaltung), da dieser je nach gewähltem Theme immer wieder anders aussieht. Gibt es da eine Möglichkeit, diesen farblich anzupassen und die Änderung bei jedem Theme beizubehalten?