Man kann auch hier direkt den Hex-Farbcode eingeben
Danke dafür ![]()
Man kann auch hier direkt den Hex-Farbcode eingeben
Danke dafür ![]()
Du müsstest dir die Farben also für dich dann anpassen.
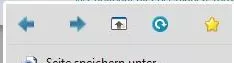
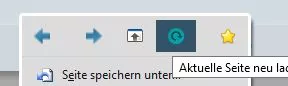
Damit beschäftige ich mich gerade, ist gar nicht so einfach. Kannst du hier RE: Anpassungen wegen Proton das erste Bild betrachten, da ist ja rechts der Button mit Hover rot hinterlegt, wird aber durch die originale Farbe teilweise überlagert. Lässt sich dieser Hintergrund ausblenden, damit nur die Hoverfarbe wirkt?
Lässt sich dieser Hintergrund ausblenden
Siehe meine beiden Screenshot dazu im Beitrag.
Mit meinem Code funktioniert das hier einwandfrei.
damit nur die Hoverfarbe wirkt?
Teste bitte mal:
#context-bookmarkpage[_moz-menuactive="true"],
#context-reload[_moz-menuactive="true"],
#context-stop[_moz-menuactive="true"],
#context-to-bottom[_moz-menuactive="true"],
#context-to-top[_moz-menuactive="true"],
#context-forward[_moz-menuactive="true"],
#context-back[_moz-menuactive="true"] {
background-color: red !important;
color: white !important;
filter: invert(20%) sepia(100%) saturate(12294%) !important;
}Ja
Das mit dem Filter funktioniert aber nicht wenn man diese Button mit einem anderen Symbol versehen hat, dann wird auch das Symbol mit eingefärbt.


Gruß
EDV-Oldi
wenn man diese Button mit einem anderen Symbol versehen hat
Richtig.
Das sind ja dann auch nicht die vorhandenen svg Grafken.
Bei eigenen Icons reicht ganz normal hover mit background-color.
Bei eigenen Icons reicht ganz normal hover mit background-color.
Dann sieht es bei mir mit diesem Code so aus:
#context-bookmarkpage {
list-style-image: url("../../../Icons/lesezeichen.png") !important;
-moz-image-region: auto !important;
}
#context-bookmarkpage:hover {
background-color: skyblue !important;
}
Gruß
EDV-Oldi
Dann sieht es bei mir mit diesem Code so aus:
Teste bitte mal.
#context-reload > .menu-iconic-left {
visibility: hidden !important;
}
#context-reload::before {
margin-right: -80px !important;
margin-left: 15px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("file:///C:/Users/Andi/Icons%20Firefox/verschieben.gif") !important;
background-repeat: no-repeat !important;
}
#context-reload:hover {
background: red !important;
}Werte und Farben musst du dir anpassen.
sieht bei mir so aus:
Dann funkt dir ein anderer Code dazwischen ![]()
Dann funkt dir ein anderer Code dazwischen
wenn ich das Script für den Home-Button weg lasse wird das rote Feld größer.
Gruß
EDV-Oldi
Was passiert wenn du diese Werte mal änderst?
so:
#context-reload > .menu-iconic-left {
visibility: hidden !important;
}
#context-reload::before {
margin-right: -80px !important;
margin-left: 12px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("../../../Icons/reload.png") !important;
background-repeat: no-repeat !important;
}
#context-reload:hover {
background: red !important;
}
scheint es zu passen, teste jetzt die anderen Symbole
So sieht das hier mit 2 Symbolen aus:
#context-bookmarkpage > .menu-iconic-left {
visibility: hidden !important;
}
#context-bookmarkpage::before {
margin-top: 3px !important;
margin-right: -25px !important;
margin-left: 15px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("file:///C:/Users/Andi/Icons%20Firefox/verschieben.gif") !important;
background-repeat: no-repeat !important;
}
#context-bookmarkpage:hover {
background: red !important;
}
#context-reload > .menu-iconic-left {
visibility: hidden !important;
}
#context-reload::before {
margin-right: -80px !important;
margin-left: 15px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("file:///C:/Users/Andi/Icons%20Firefox/verschieben.gif") !important;
background-repeat: no-repeat !important;
}
#context-reload:hover {
background: red !important;
}So ich habe jetzt das Script SkipToTopAndBottom.uc.js, da ich das sehr selten benutze, entfernt.
Mit diesem Code:
/* Kopfzeile Kontextmenü */
/* Eine Seite zurück */
#context-back {
list-style-image: url("../../../Icons/zurück.png") !important;
-moz-image-region: auto !important;
}
#context-back:hover {
background: skyblue !important;
}
/* Eine Seite vor */
#context-forward {
list-style-image: url("../../../Icons/vor.png") !important;
-moz-image-region: auto !important;
}
#context-forward:hover {
background: skyblue !important;
}
/* Reload */
#context-reload > .menu-iconic-left {
visibility: hidden !important;
}
#context-reload::before {
margin-right: -30px !important;
margin-left: 12px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("../../../Icons/reload.png") !important;
background-repeat: no-repeat !important;
}
#context-reload:hover {
background: skyblue !important;
}
/* Laden dieser Seite stoppen */
#context-stop > .menu-iconic-left {
visibility: hidden !important;
}
#context-stop::before {
margin-right: -30px !important;
margin-left: 12px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("../../../Icons/Bild118.png") !important;
background-repeat: no-repeat !important;
}
#context-stop:hover {
background: skyblue !important;
}
/* Lesezeichen */
#context-bookmarkpage > .menu-iconic-left {
visibility: hidden !important;
}
#context-bookmarkpage::before {
margin-right: -80px !important;
margin-left: 8px !important;
content: '' !important;
display: block !important;
width: 19px !important;
height: 15px !important;
background-image: url("../../../Icons/lesezeichen.png") !important;
background-repeat: no-repeat !important;
}
#context-bookmarkpage:hover {
background: skyblue !important;
}
passt es jetzt.
Viele Dank für den Code ![]()
Viele Dank für den Code
Immer gerne wenn ich helfen konnte ![]()
Siehe meine beiden Screenshot dazu im Beitrag.
Mit meinem Code funktioniert das hier einwandfrei.
Ja, Andreas, das macht er hier auch, nur dann sind keine Icons mehr zu sehen. Ich bin da noch am Wirken, mal sehen was bei raus kommt. Sind bei dir die Button original auch unterschiedlich breit?
Andreas, wieder ein Dankeschön an dich für die Hilfe. ![]()
![]()
Sind bei dir die Button original auch unterschiedlich breit?
Du meinst bei hover?
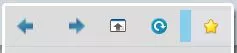
Sieht hier so aus:
Du meinst bei hover?
Normal und bei Hover.
Da funkt dir mit Sicherheit ein anderer Code dazwischen ![]()
Diesen Code habe ich dazu benutzt:
#context-bookmarkpage[_moz-menuactive="true"],
#context-reload[_moz-menuactive="true"],
#context-stop[_moz-menuactive="true"],
#context-to-bottom[_moz-menuactive="true"],
#context-to-top[_moz-menuactive="true"],
#context-forward[_moz-menuactive="true"],
#context-back[_moz-menuactive="true"] {
filter: invert(20%) sepia(475%) saturate(12294%) brightness(128%) contrast(120%)!important;
}
menupopup :is(menu,menuitem)[_moz-menuactive="true"] {
background: red !important;
color: white !important;
}Das wird der Code bei dir sein, mit dem du den Icons eine eigene Farbe gegeben hast.
Z.B.:
Damit wird dann kein Icon bei hover angezeigt.

