- Firefox-Version
- 84.0.2
- Betriebssystem
- Windows 10
Hallo, liebe Foristi!
Erstmal ein dickes Lob an all die ganzen Experten hier: dank Euch und Euren tollen Scripten sieht mein Firefox immer noch so fast aus wie zu den Zeiten, als es für jegliche Wünsche eine nette Erweiterung gab ![]()
![]() .
.
Allerdings ‚zittere‘ ich vor jedem größeren Update, weil dann mal wieder nix einiges nicht wie gewohnt funktioniert und die (von keinerlei Sachkenntnis meinerseits getrübte) Fummelei an den Scripten wieder losgeht. Neues Jahr – neues Glück: ich habe mich endlich getraut auf Version 80+x upzudaten.
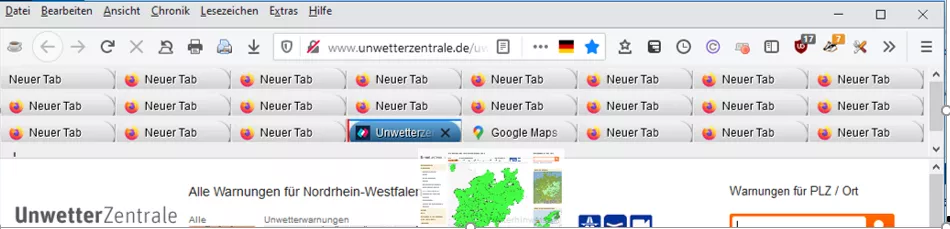
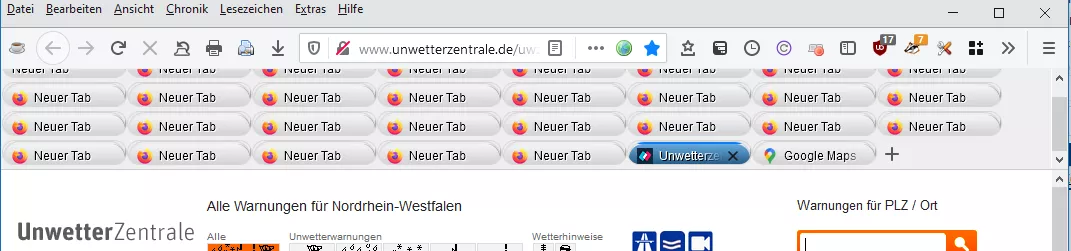
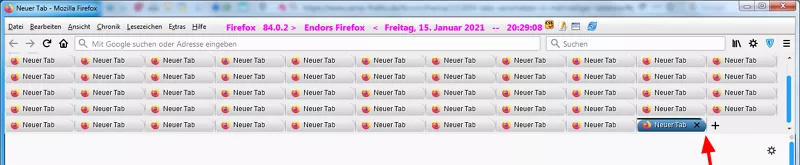
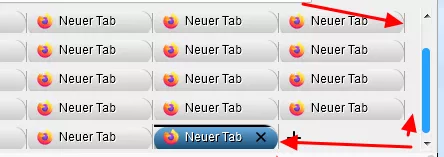
Dank 2002Andreas und allen Anderen, die irgendwie an diesem Script Tableiste mehrreihig unten mitgearbeitet haben, ist meine (mehrzeilige!) Tableiste auch wieder unter der (mehrzeiligen!) Lesezeichenleiste, schön mit abgerundeten Ecken.
Das Einzige, was nicht mehr funktioniert, ist das gezielte Verschieben von Tabs innerhalb der Tableiste. Verschiebe ich einen Tab mittels gedrückter linker Maustaste, dann landet der irgendwo, aber nicht da, wo ich ihn gerne hätte ![]() .
.
Es gab dazu auch mal eine Lösung, die das Verschieben eines Tabs an eine bestimmte Stelle ermöglichte. Ich finde die aber leider nicht mehr wieder, obwohl ich hier schon eine ganze Weile gesucht habe.
Ich würde mich freuen, wenn mir jemand helfen könnte.
Auf jeden Fall vielen lieben Dank im Voraus.
Schöne Grüße
Boderike