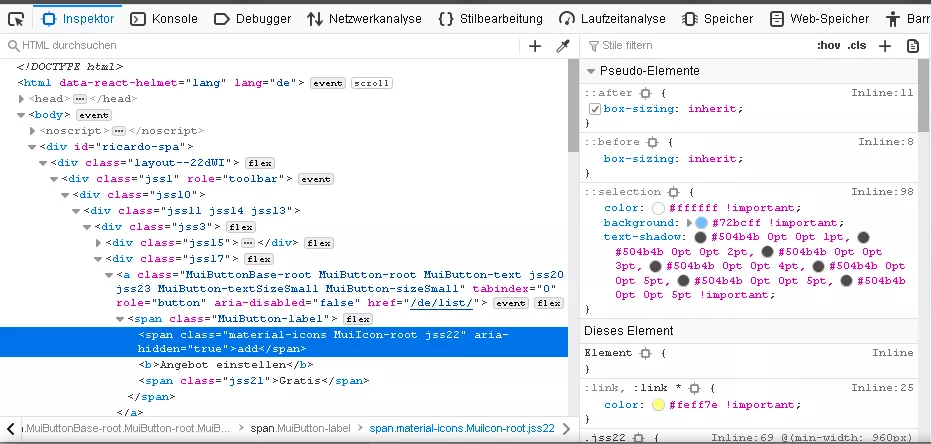
ich kann das Problem unter Linux reproduzieren
mit relativ neuem Profil getestet
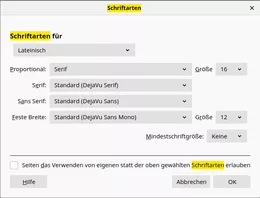
EDIT: sehe gerade, dass ich den Thread etwas schlampig gelesen habe. Ich habe nicht genau die genannten Schriftarten (Arial) unter Linux getestet sondern die Standard Einstellung unter (siehe zweiten Screenshot) genommen ![]()