Hallo FuchsFan.
Danke für den CSS Shnipsel, den habe ich mal gleich eingebaut. ![]()
Die Breite von 1600 war nur für Boersenfeger gedacht.
Hier verwende ich eine Breite von 1150px.
Dementsprechend habe ich Deinen Schnipsel angepasst.
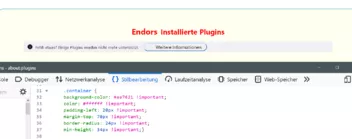
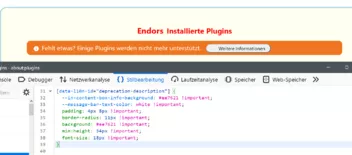
CSS
#description{
margin-top: 30px !important;
min-width: 1100px !important;
max-width: 1100px !important;}Nochmals danke dafür.
Mfg.
Endor