Ändert nichts... ![]()
Die Maximale Höhe ist drin und die Breite ist auf 1550...
CSS
/* AGENT_SHEET */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url(about:logging){
html{background:#ffffff !important;}
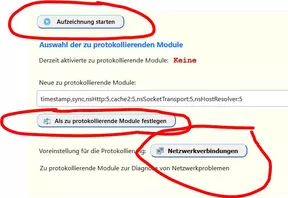
.main-content::before {content: "Boersenfegers Logging";
margin-left: 300px;
font-size: 25px;
font-weight: bold;
color: red;}
.main-content {
padding-top: 40px !important;
scrollbar-width: none !important;}
#logging{margin-top: 45px !important;}
#body{
margin-left: auto !important;
margin-right: auto !important;
max-width: 1550px !important;
max-height: 700px !important;
margin-top: 35px !important;
margin-bottom: 20px !important;
padding-bottom: 30px !important;
padding-top: 15px !important;
padding-left: 50px !important;
padding-right: 50px !important;
background-color: #fffff0 !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-radius: 20px !important;
border-width: 4px !important;
border-style: outset !important;}
#body:hover{
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
h1{
color: #cc0000 !important;
font-size: 26px !important;
font-weight: bold !important;
margin-left: 15px !important;}
h2{
color: #1a75ff !important;
font-weight: bold !important;
font-size: 17px !important;
margin-left: 8px !important;}
#toggle-logging-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Play.png")no-repeat !important;
padding-left:45px!important;
padding-right:20px!important;
margin-top: 10px !important;
margin-left: 10px !important;
background-position:14px 7px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important;}
#toggle-logging-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Play.png")no-repeat !important;
background-position:14px 7px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#stop-logging-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/PLayer-Stop.png")no-repeat !important;
padding-left:35px!important;
padding-right:20px!important;
margin-top: 15px !important;
background-position:14px 9px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important;}
#stop-logging-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/PLayer-Stop.png")no-repeat !important;
background-position:14px 9px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#open-log-file-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild12.png")no-repeat !important;
padding-left:35px!important;
padding-right:20px!important;
margin-top: 15px !important;
background-position:14px 9px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important; }
#open-log-file-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild12.png")no-repeat !important;
background-position:14px 9px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#set-log-file-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild13.png")no-repeat !important;
margin-left: 5px !important;
padding-left:35px!important;
padding-right:20px!important;
background-position:14px 9px!important;
font-size:14px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important;}
#set-log-file-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild13.png")no-repeat !important;
background-position:14px 9px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#logging-preset-dropdown{
appearance:none !important;
height: 30px !important;
background: #F0F0F0 url("..//icons/network.png")no-repeat !important;
margin-left: 5px !important;
padding-left: 40px !important;
padding-right:20px !important;
padding-top: 0px !important;
background-position:14px 7px!important;
font-size:14px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important;}
#logging-preset-dropdown:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/network.png")no-repeat !important;
background-position:14px 7px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#log-modules{
margin-left: -5px !important;
margin-top: 10px !important;}
#logging-preset-description{
margin-left: -6px !important;
margin-top: 10px !important;}
#current-log-modules{
margin-left: -6px !important;
margin-top: 10px !important;}
#set-log-modules-button{
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild13.png")no-repeat !important;
margin-top: 15px !important;
margin-left: -5px !important;
padding-left:40px!important;
padding-right:20px!important;
background-position:14px 8px!important;
font-size: 14px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important;}
#set-log-modules-button:hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild13.png")no-repeat !important;
background-position:14px 8px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
#log-tutorial > a:nth-child(1){
appearance:none!important;
background: #F0F0F0 url("..//icons/Bild13.png")no-repeat !important;
margin-top: 8px !important;
padding-left:35px !important;
padding-right:20px !important;
padding-top: 5px !important;
padding-bottom: 5px !important;
text-decoration: none !important;
background-position:14px 6px!important;
font-size:14.0px!important;
border-style: outset !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-width:2px !important;
border-radius:12px !important;
color:black !important;}
#log-tutorial > a:nth-child(1):hover{
appearance:none!important;
background: #B2EDFA url("..//icons/Bild13.png")no-repeat !important;
background-position:14px 6px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;}
}