Danke, freut mich wenn es gefällt.
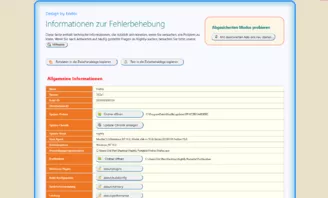
FuchsFan, habe Deinen CSS Code angeschaut und getestet, soweit aber
alles bestens. Funktioniert hier einwandfrei.
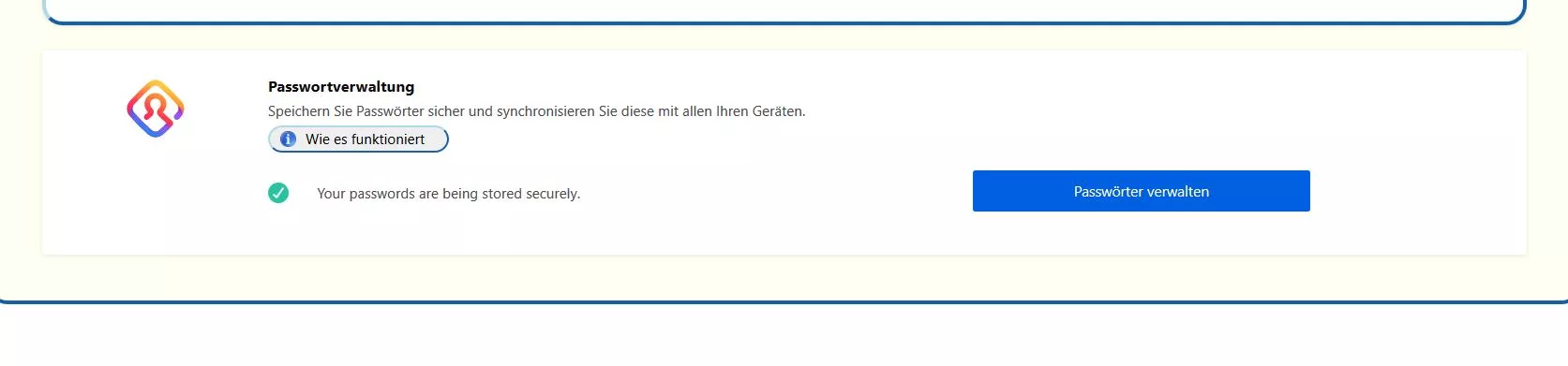
habe dabei festgestellt, wir haben eine Schaltfläche vergessen anzupassen ![]()
Das wäre der Teil für die Schaltfläche
CSS Code
CSS
#remoteprocesses-row > td:nth-child(2) > a:nth-child(1){
-moz-appearance:none!important;
margin-left: -4px !important;
background: #F0F0F0 url("..//icons/Bild125.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
padding-right:160px!important;
padding-left:35px!important;
padding-bottom: 2px !important;
padding-top: 2px !important;
border-left-color: lightblue!important;
border-top-color: lightblue!important;
border-right-color: dodgerblue!important;
border-bottom-color: dodgerblue!important;
border-style: outset !important;
border-width:2px !important;
background-position:8px 3px!important;
border-radius:14px!important;}
#remoteprocesses-row > td:nth-child(2) > a:nth-child(1):hover{
-moz-appearance:none!important;
background: #B2EDFA url("..//icons/Bild125.png") no-repeat !important;
color:black!important;
font-size:14px!important;
text-decoration:none!important;
background-position:8px 3px!important;
border-radius:14px!important;
border-left-color: #bbddff !important;
border-top-color: #bbddff !important;
border-right-color: #11508d !important;
border-bottom-color: #11508d !important;
border-style: outset !important;
border-width:2px !important;}
#remoteprocesses-row,
#remoteprocesses-row > th:nth-child(1),
#remoteprocesses-row > td:nth-child(2) {padding-bottom: 10px !important; padding-top: 10px !important;}Symbol: ![]()
Mfg.
Endor