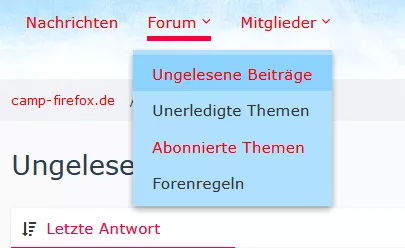
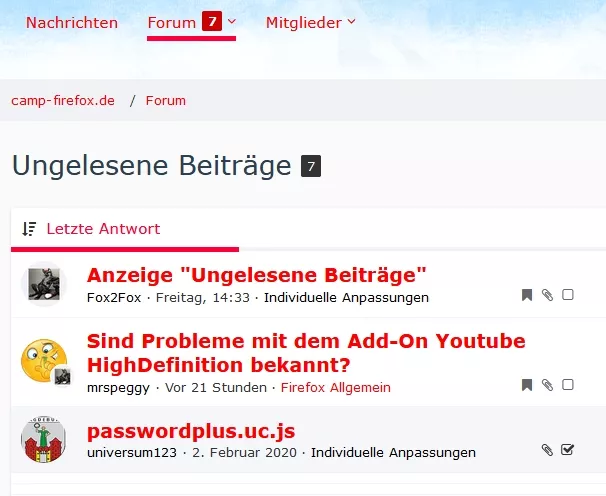
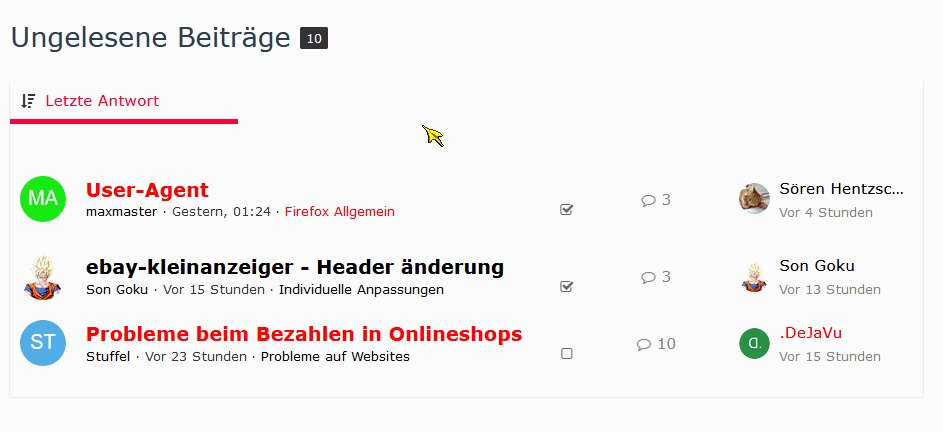
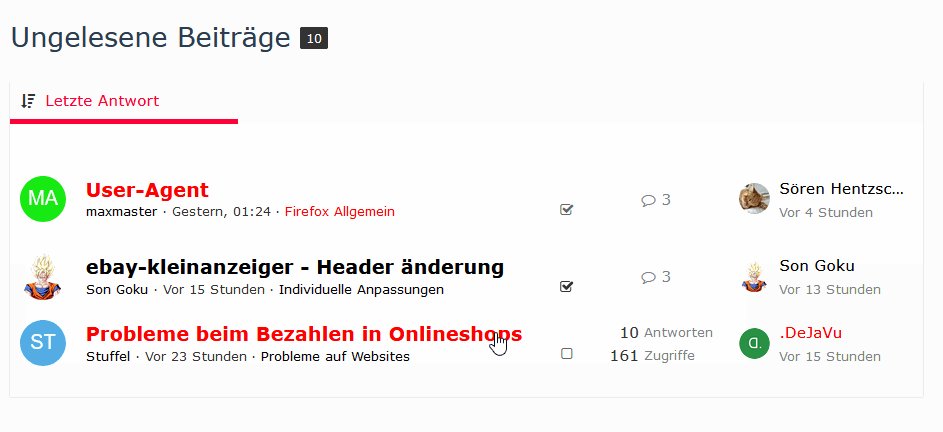
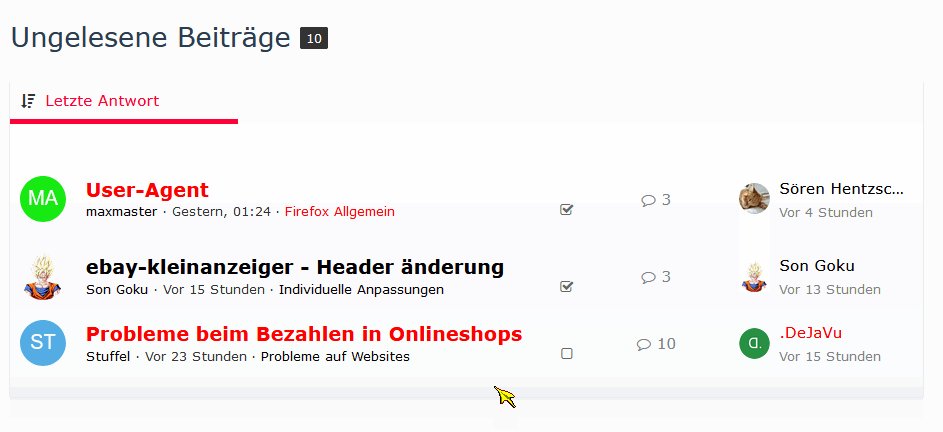
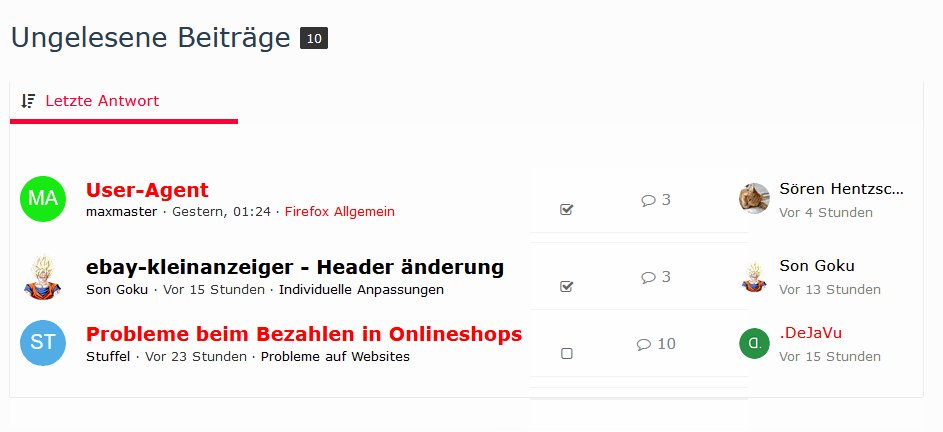
Wenn ich mir über den Link https://www.camp-firefox.de/forum/ungelesene-beitraege/ die ungelesenen Beiträge anzeigen lasse,
sieht es so aus.
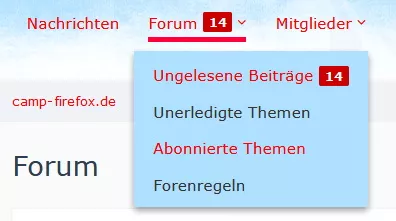
Es werden keine ungelesenen Beiträge angezeigt, obwohl es in diesem Fall 14 ungelesene Beiträge gibt.
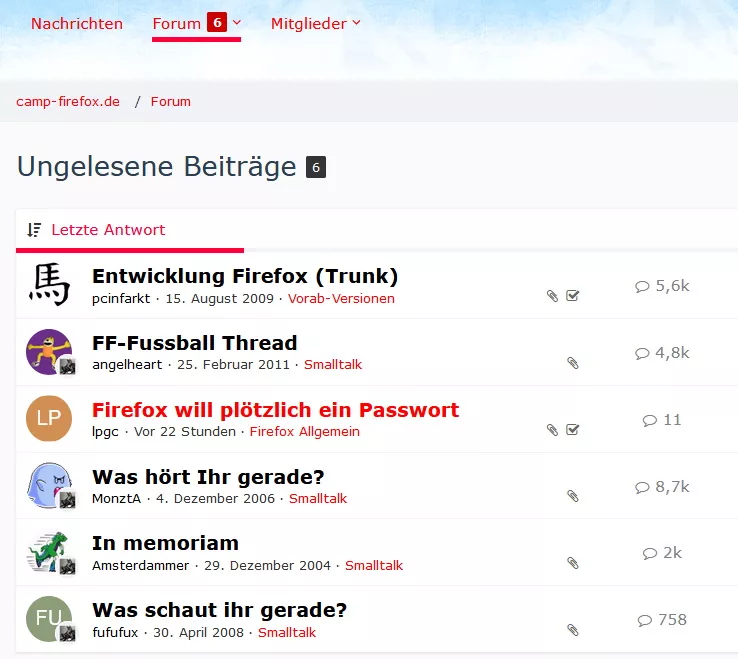
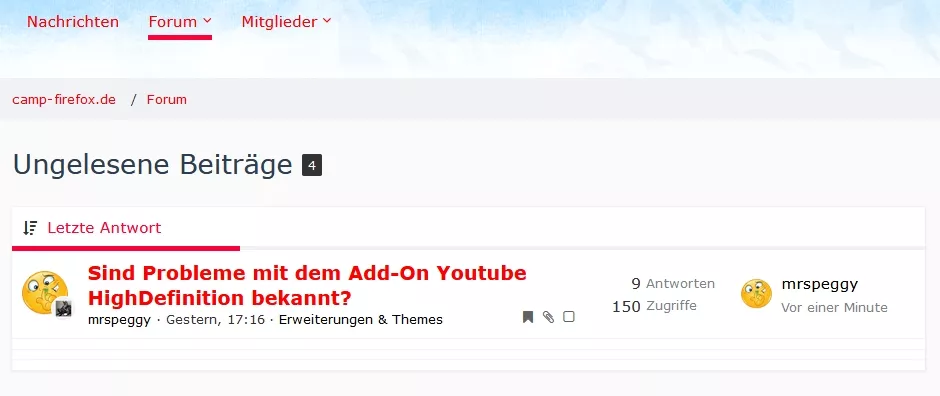
Das sehe ich, wenn ich diesen Link aufrufe
https://www.camp-firefox.de/forum/
Ist es möglich, dass ich über https://www.camp-firefox.de/forum/ungelesene-beitraege die ungelesenen Beiträge angezeigt bekomme?