Vielleicht um eine Verwechslung mit den Pseudoklassen zu vermeiden.
Hintergrundfarbe der Menüs/Lesezeichen/Kontextmenü - mit Hover-Effekt
-
FuchsFan -
25. Januar 2020 um 14:54 -
Erledigt
-
-
Mozilla wollte mal url-prefix abschaffen. Ob es das immer noch gibt, weiß ich nicht.
Lediglich für Web-Content wurde das in Firefox 59 eingeschränkt. Für die Datei userContent.css ist diesbezüglich keine Änderung geplant.
MDN wird ja vorerst aus Spargründen auch nicht mehr weiter gepflegt, soviel ich weiß.
Die MDN web docs werden nach wie vor gepflegt, zumal das ja eine Web-Dokumentation ist, zu der nicht nur Mozilla beiträgt. Mozilla hat die Stellen der bezahlten Schreiber gestrichen und überträgt mehr Verantwortung an die Community. Mehr Details dazu gibt es hier: https://hacks.mozilla.org/2020/10/mdn-we…-participation/
Noch braucht es den Zusatz -moz-appearance, ansonsten werden z.B. die Icons nicht angezeigt im Kontextmenü.
Ich habe es nicht getestet, das wäre aber sehr unerwartet für mich, da -moz-appearance nur noch ein Alias für appearance sein sollte, sprich identisch funktionieren.
kannst Du mir sagen, warum die → : Zeichen escaped werden müssen?
Der Doppelpunkt ist Teil der ID. In CSS muss dieses Zeichen escapt werden. Daher taucht das \ nur in CSS, nicht in der ID selbst auf.
-
das wäre aber sehr unerwartet für mich
Mindestens
appearance: none !important;
ist für das Icon erforderlich. Ohne sieht es so aus:
Mit so:
-
So, ich habe jetzt überall die Symbole*, alle sind Base64-Grafiken. Im 85er fehlt nur ein Eintrag, der in Fuchsfans Code nicht enthalten ist, in etwa „Diesen Ordner verwalten“, habe jetzt nur meinen sorbischen String. Der Selektor dafür ist #placesContext_manageFolder.
* Im Kontextmenü eines Lesezeichens, eines Lesezeichenordners und der Lesezeichenleiste
-
Ich habe das eben mal auf die Schnelle getestet.
So funktioniert es auch noch mit base64
 CSS
CSS
Alles anzeigen#placesContext_openContainer\:tabs { -moz-appearance: none !important; background: url("data:image/gif;base64,R0lGODlhEAAQAOZQAP///wBmAPv6+gBzAIjtUXnePiczPqn/cSgzP/n8/vf5/LvFz+3y9/D0+bzG0AAbiSo1Qb/J0/b4+5z/Zuzx9rzH0WJqdbvFzvz9/m14g7jBzB6q/3J+iABky2Ntdw2JB8HL1b/J0sbP2Gpzf/n7/K7h/xSNCiiXFsrT2/38/Pr6+8XJzj+fDiaWFSKs/7nnGOfr7ubp7CSv/wBdyACZAAuIBg6gBxelDNbz/3uIlHmDkABaxc3w/xOMCQBgyUpUXun3BQAbigAcigmIBQBfyQBDsABcyPn6/MfQ2UpTXgqeBc3V3sPN1lzIMYyVms7x/////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAFAALAAAAAAQABAAAAe/gFCCg4IBhoeEiQEHjI0BiYUTTUAvLQMmEwEdRDNGOwIBBCcDLAMAAwQBPiVPPDigBKamp6kdMhsbLrCzpx+pRUIPD0GwPbIfNqlOAMwAoAU3NQNDSjQFATnNADDPBd7eAQI6SyIiSCgxoIeGAiscAEckGEwYKgL3+CkcGQASCgkREij4F1CBBAAZRoC4sMBBCAcLGj5ccAHECA8AKDBooKEBg40dGVAA4MGCtgontVlIgsCAAQQQWr6M6RLBj0AAOw==") no-repeat !important; background-position: 5px 2px !important; } #placesContext_openContainer\:tabs:hover { -moz-appearance: none !important; color: white !important; background: red url("data:image/gif;base64,R0lGODlhEAAQAOZQAP///wBmAPv6+gBzAIjtUXnePiczPqn/cSgzP/n8/vf5/LvFz+3y9/D0+bzG0AAbiSo1Qb/J0/b4+5z/Zuzx9rzH0WJqdbvFzvz9/m14g7jBzB6q/3J+iABky2Ntdw2JB8HL1b/J0sbP2Gpzf/n7/K7h/xSNCiiXFsrT2/38/Pr6+8XJzj+fDiaWFSKs/7nnGOfr7ubp7CSv/wBdyACZAAuIBg6gBxelDNbz/3uIlHmDkABaxc3w/xOMCQBgyUpUXun3BQAbigAcigmIBQBfyQBDsABcyPn6/MfQ2UpTXgqeBc3V3sPN1lzIMYyVms7x/////wAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACH5BAEAAFAALAAAAAAQABAAAAe/gFCCg4IBhoeEiQEHjI0BiYUTTUAvLQMmEwEdRDNGOwIBBCcDLAMAAwQBPiVPPDigBKamp6kdMhsbLrCzpx+pRUIPD0GwPbIfNqlOAMwAoAU3NQNDSjQFATnNADDPBd7eAQI6SyIiSCgxoIeGAiscAEckGEwYKgL3+CkcGQASCgkREij4F1CBBAAZRoC4sMBBCAcLGj5ccAHECA8AKDBooKEBg40dGVAA4MGCtgontVlIgsCAAQQQWr6M6RLBj0AAOw==") no-repeat !important; background-position: 5px 2px !important; }Vor einiger Zeit hatte das mit base64 hier zumindest nicht mehr funktioniert, darum hatte ich alle Codes geändert.
Keine Ahnung ob da von Mozilla etwas geändert wurde inzwischen.
dann teste erst mal eine Weile, bevor du dir die Mühe machst alle base64 zu ändern.
-
das wären die ↓ beiden.
Auch dir gilt mein Dank.


Dann solltest du mal alle deine Codes zumindest für das Kontextmenü anpassen/ändern.
Das habe ich vor, gerade für Lesezeichen.css base64 zu png umgewandelt. Viel Arbeit, aber muss sein.
Ich danke allen Beteiligten für die Unterstützung.


-
Das habe ich vor,
Siehe bitte meinen Hinweis unten in Beitrag Nr. 145
-
Siehe bitte meinen Hinweis unten in Beitrag Nr. 145
Habe ich probiert, und funktioniert.
Aber da muss ich ja dann in der Datei von Endor wohl auch die Selektoren alle anpassen. Oder?
-
die Selektoren alle anpassen.
Das musst du am besten ganz in Ruhe mal ausprobieren ob bzw. welcher Code nicht (mehr) funktioniert.
Ich würde zumindest die Einträge für das Kontextmenü ausgliedern in einen eigenen Code.

-
Das musst du am besten ganz in Ruhe mal ausprobieren ob bzw. welcher Code nicht (mehr) funktioniert.
Ich würde zumindest die Einträge für das Kontextmenü ausgliedern in einen eigenen Code.Das werde ich machen, aber nun werden wohl die separaten Icons den Vorzug bekommen. Gleich auch mit Hover probiert, und das klappt auch wenn das Kontext-Menü über dem Menü darunter liegt. Und das war ja bisher nicht der Fall. Danke!


-
Mindestens
appearance: none !important;
ist für das Icon erforderlich. Ohne sieht es so aus:milupo sprach ja auch davon, appearance statt -moz-appearance zu verwenden, nicht davon, es komplett wegzulassen.

-
Das habe ich vor, gerade für Lesezeichen.css base64 zu png umgewandelt. Viel Arbeit, aber muss sein.
So, das wäre geschafft, alle Base64 zu PNG aus den Dateien von Endor umgewandelt. Für eine Sache bitte ich noch um Unterstützung, es geht um die Datei Sidebar-Header-icons.css . Darin befinden sich drei Icons, die ersten beiden habe ich untergebracht, nur mit dem dritten komme ich nicht klar. Umgewandelt zu png sieht es so aus:

Das ist der originale Code:
CSS
Alles anzeigen@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-switcher-bookmarks > .toolbarbutton-icon, #sidebar-box[sidebarcommand="viewBookmarksSidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon { fill: #ff9800 !important;} #sidebar-reverse-position[label="Sidebar nach rechts verschieben"] .toolbarbutton-icon{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAgVJREFUeNqkU0toE1EUPW/mTdvYVipi8LsRstGIiGLrZyEq6ELIQgm4F62IVjAqgkgxtoJI/awk4Ma1e8nKTQTF6Ealm4ogCFk0mkTG+c94700yqAil9MFh7tw359xz39ynkiTBSpYuFotb6TlOGF0m9yfhjY6iaF+pVLqRzWa3R1GIMIwIAYKA4xBxHKNr0oRSWqD1AJrN5qdKZe6uOjO7+N8eTmyrCZkKCP6NGedoadu2cXtyLSJKSB3DwK0nTRQKhSV7qFarymi3W2LVdV1BQDHn+lWuP1rAy7ff/3LQd0E8ZbRaPxBSIggCAYtxri9Qq3/DzccfUH3VECLvM3qxoTudjrwwmZdBLWxap7Dr5IvU6sNreVy+9w7li3kcO7BehE3T7Aq4rpfacp0AjUYbk6c208lv6dEVHMfHg6s7cL5cx9GJ4+KA54eKGjqODSSk6PwKYNshRkdGMPfsC+Y/t1MHlek9ODtdx8xUHr7viwOlFMemtqxhOC4fYkL/1+ImsPA1xPvnR4Q8fvo1LszM486lPA7vHYPneWmrJGDooaEx+F5CPQ1IkgdFclSJrU7s3EB9D+PQ7lUpWUZY666DTGaNkAYHdarczSnB/SsbJc9ilmWlArxHM2Rpt/WxVn66/+CfA5LJrEYul5tdapDo4BcVf9+7SHqZlynkC6VWep1/CzAAXTA39IJJ1YsAAAAASUVORK5CYII=") !important; padding-left:16px !important;} #sidebar-reverse-position[label="Sidebar nach rechts verschieben"] .toolbarbutton-text{ margin-left:-8px !important;} #sidebar-reverse-position[label="Sidebar nach links verschieben"] .toolbarbutton-icon{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89+bN/rXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz/SMBAPh+PDwrIsAHvgABeNMLCADATZvAMByH/w/qQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf+bTAICd+Jl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA/g88wAAKCRFRHgg/P9eM4Ors7ONo62Dl8t6r8G/yJiYuP+5c+rcEAAAOF0ftH+LC+zGoA7BoBt/qIl7gRoXgugdfeLZrIPQLUAoOnaV/Nw+H48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl/AV/1s+X48/Pf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H/LcL//wd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s+wM+3zUAsGo+AXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93/+8//UegJQCAZkmScQAAXkQkLlTKsz/HCAAARKCBKrBBG/TBGCzABhzBBdzBC/xgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD/phCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8+Q8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8+xdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR+cQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI+ksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG+Qh8lsKnWJAcaT4U+IoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr+h0uhHdlR5Ol9BX0svpR+iX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK+YTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI+pXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q/pH5Z/YkGWcNMw09DpFGgsV/jvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY/R27iz2qqaE5QzNKM1ezUvOUZj8H45hx+Jx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4/OBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up+6Ynr5egJ5Mb6feeb3n+hx9L/1U/W36p/VHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm+eb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw+6TvZN9un2N/T0HDYfZDqsdWh1+c7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc+Lpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26/uNu5p7ofcn8w0nymeWTNz0MPIQ+BR5dE/C5+VMGvfrH5PQ0+BZ7XnIy9jL5FXrdewt6V3qvdh7xc+9j5yn+M+4zw33jLeWV/MN8C3yLfLT8Nvnl+F30N/I/9k/3r/0QCngCUBZwOJgUGBWwL7+Hp8Ib+OPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo+qi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt/87fOH4p3iC+N7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi/RNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z+pn5mZ2y6xlhbL+xW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a/zYnKOZarnivN7cyzytuQN5zvn//tEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1+1dT1gvWd+1YfqGnRs+FYmKrhTbF5cVf9go3HjlG4dvyr+Z3JS0qavEuWTPZtJm6ebeLZ5bDpaql+aXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO/PLi8ZafJzs07P1SkVPRU+lQ27tLdtWHX+G7R7ht7vPY07NXbW7z3/T7JvttVAVVN1WbVZftJ+7P3P66Jqun4lvttXa1ObXHtxwPSA/0HIw6217nU1R3SPVRSj9Yr60cOxx++/p3vdy0NNg1VjZzG4iNwRHnk6fcJ3/ceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w+0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb++6EHTh0kX/i+c7vDvOXPK4dPKy2+UTV7hXmq86X23qdOo8/pPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb/1tWeOT3dvfN6b/fF9/XfFt1+cif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v+3Njv3H9qwHeg89HcR/cGhYPP/pH1jw9DBY+Zj8uGDYbrnjg+OTniP3L96fynQ89kzyaeF/6i/suuFxYvfvjV69fO0ZjRoZfyl5O/bXyl/erA6xmv28bCxh6+yXgzMV70VvvtwXfcdx3vo98PT+R8IH8o/2j5sfVT0Kf7kxmTk/8EA5jz/GMzLdsAAAAEZ0FNQQAAsY58+1GTAAAAIGNIUk0AAHolAACAgwAA+f8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAIWSURBVHjapJNPS1RhFMZ/759LM9igJq0E6d8msoUgadAiAj+BKAitxyiKCDJKAiujRbOoVYxfoC8QSYsIoiIp25WCbQaJYIicuc4413vP+75tdMgKKnzggcOBc3jO4XlUCIHdwI6Pjx8ChoDCf86uAwvWOXeyWLxyvaen55hISghCCAI4lAKtNdZaoshibYS1BmMs1Wr1Y6lUuqeMMcVyuVzWWqO1xhiDMea3+smnU3/WMTY2Nhn+ARPTlbCy2gjLlTgsV+KwstoIE9OVoEVEee9xzrXpvefFu+9ce/gZ7z3ee+r1GpkISZKQJAkiQr1ew4qI3h4CUErxfOEbs3MrAHh/AIBabQ2RXrIsA8AYQ622ht5eICJ473n68gtTpUVun+sjjmMGRucZGJ2nd78iy7I2nXPEcYzNskyLCCKCtZar9xd5dHOQVivlwdRxIGwpC1QqVQp795DLRzjnSJJNbJqm5mcFdy72M3nrA3MzgxRn3refffRwJ5fPHqTRaBEC5HMe7zU2TVPtnGvfdubEPmYv9XPh7hJR1MHC42EAhibeAhprI5LE00qEKOrYqQBARDg9WIDzR3j2usnGxgbWWnK5LpSyWAvee9LNQC7XhW02m5FSiiiKdvhjZLiTkeFORASlFPl8N1obokht/QTy+W5UoVCYNMb0/c34A6NLN37trX1980oB+a0g2f8MkwDrardx/jEA9xY8Vdvg4UsAAAAASUVORK5CYII=") !important; padding-left:16px !important;} #sidebar-reverse-position[label="Sidebar nach links verschieben"] .toolbarbutton-text{ margin-left:-8px !important;} #sidebarMenu-popup > toolbarbutton.subviewbutton:nth-child(10) .toolbarbutton-icon{ list-style-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAABGdBTUEAAK/INwWK6QAAABl0RVh0U29mdHdhcmUAQWRvYmUgSW1hZ2VSZWFkeXHJZTwAAAFiUExURed9YeRePrEmBOl/ZehwUumBaONVLbsgAOl+ZeFRLeFQL+dyVrsjAORhQuU/BOFCF+VED+VTI+RjROZADOdxVrocAONfQOdhOd5LJeuIbe2UfbsWAOFWMeYxAOJULrUmAehPGOdcLuZnSOVYLbMnA+dJEd9FH+VhRel+Y+RbOOqHb+lLGul8Yuh0WuRdO99RLutFCe9nNeZrUeh7YuREEe6bhu+jj+ZMGudvVORePeFIJKsUAOZuU+mBaeNdPuNVMel3Xec9BedDDeVRIeh2XuZqTOQ2AORTJuZrT+dyWOJUK7glAN5IIuBCHeZeO+VOH+qFbepTHOM4AeNQJuNHGOVWL/O5quNXN+dPHbInBOdnR+NeP+p/ZuqEat43CuVJFumHbelfMeVcOfCnlONOKOZuUuFNJ+VOIuRgQO6diOBPKuJWM+NYO+dxVe5tPeg8A+JBEuZgOOt9YfDw8LIjAP///7Mflj4AAADESURBVHjaYiguLkUCxcUMxQwlSADILS0JM0sI0LKN4cjljdIsKQUKJEtlGlt42kQLaSRlgwUkTUtLc8TCfUtLWdTAArE6QNO4rIBEShpYgFVEHWJFHL8cWMDBxcgOxC8ISQ8GC3DreliCBEziI/zBAqlKjBAtfE7mYIEMVyBHWRBIaAuDBTiZS0vZChVVS0sNZcEC9npFfqHiiQqBeQb5YAEJfZ8sGS93ZwE3xyCgQDGDdUkkk4q8Nw+7qDTIc+jeBwgwAIKCWHCl2hKkAAAAAElFTkSuQmCC") !important; padding-left:16px !important;} #sidebarMenu-popup > toolbarbutton.subviewbutton:nth-child(10) .toolbarbutton-text{ margin-left:-8px !important;} } @-moz-document url("chrome://browser/content/places/historySidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-switcher-history > .toolbarbutton-icon, #sidebar-box[sidebarcommand="viewHistorySidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon { fill: blue !important;} } @-moz-document url("chrome://browser/content/places/historySidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-switcher-tabs > .toolbarbutton-icon, #sidebar-box[sidebarcommand="viewTabsSidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon { fill: brown !important;} }Das ist der von mir verarbeitete Code:
CSS
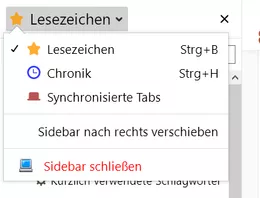
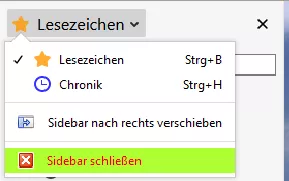
Alles anzeigen@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), url("chrome://browser/content/places/bookmarksSidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-switcher-bookmarks > .toolbarbutton-icon, #sidebar-box[sidebarcommand="viewBookmarksSidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon { fill: #ff9800 !important;} #sidebar-reverse-position[label="Sidebar nach rechts verschieben"] .toolbarbutton-icon{ appearance:none!important; background: url("file:///C:/FoxIcons/1301.png") no-repeat !important; height:16px!important; margin-top:-1px!important; padding-left:25px !important; } #sidebar-reverse-position[label="Sidebar nach rechts verschieben"] .toolbarbutton-text{ margin-left:-12px !important;} #sidebar-reverse-position[label="Sidebar nach links verschieben"] .toolbarbutton-icon{ appearance:none!important; background: url("file:///C:/FoxIcons/1302.png") no-repeat !important; height:16px!important; margin-top:-1px!important; padding-left:25px !important; } #sidebar-reverse-position[label="Sidebar nach links verschieben"] .toolbarbutton-text{ margin-left:-12px !important;} #sidebarMenu-popup > toolbarbutton.subviewbutton:nth-child(10) .toolbarbutton-icon{ appearance:none!important; background: url("file:///C:/FoxIcons/1303.png") no-repeat !important; height:16px!important; margin-top:-1px!important; padding-left:25px !important; } #sidebarMenu-popup > toolbarbutton.subviewbutton:nth-child(10) .toolbarbutton-text{ margin-left:-12px !important;} } @-moz-document url("chrome://browser/content/places/historySidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-switcher-history > .toolbarbutton-icon, #sidebar-box[sidebarcommand="viewHistorySidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon { fill: blue !important;} } @-moz-document url("chrome://browser/content/places/historySidebar.xhtml"), url("chrome://browser/content/browser.xhtml") { #sidebar-switcher-tabs > .toolbarbutton-icon, #sidebar-box[sidebarcommand="viewTabsSidebar"] > #sidebar-header > #sidebar-switcher-target > #sidebar-icon { fill: brown !important;} }Es geht um dieses Popup:

Ist jetzt der dritte Code für " Sidebar schließen" gedacht, ich kann den nicht unterbringen?
-
ich kann den nicht unterbringen?
Soll er wohl sein, funktioniert hier aber auch nicht.
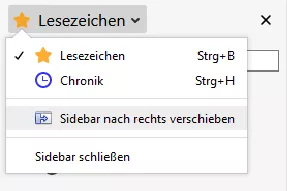
So schon:
CSS
Alles anzeigen#sidebarMenu-popup > toolbarbutton.subviewbutton[label="Sidebar schließen"] { appearance: none !important; background: url("file:///C:/Users/Andi/Icons%20Firefox/Computer_File_020.gif")no-repeat !important; background-position: 18px 6px !important; } #sidebarMenu-popup > toolbarbutton.subviewbutton[label="Sidebar schließen"] .toolbarbutton-text { margin-left: 20px !important; color: red !important; } #sidebarMenu-popup > toolbarbutton.subviewbutton[label="Sidebar schließen"]:hover { appearance: none !important; background: yellow url("file:///C:/Users/Andi/Icons%20Firefox/Computer_File_020.gif")no-repeat !important; background-position: 18px 6px !important; color: green !important; } -
Ist jetzt der dritte Code für " Sidebar schließen" gedacht,
Wenn ich den etwas ändere, dann funktioniert er:
-
Wenn ich den etwas ändere, dann funktioniert er:
Nun habe ich beide probiert, sie funktionieren. Wie immer, ein Dankeschön an dich.



Zwei Kleinigkeiten noch, bei Hover hast du color:green vorgegeben, das will aber nicht.
Dann noch als Zweites, nennst du mir bitte noch den Selektor für Hover bei Chronik, usw.
-
hast du color:green vorgegeben, das will aber nicht.
Dann einfach den Code entfernen.
den Selektor für Hover bei Chronik
-
-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
dann teste erst mal eine Weile, bevor du dir die Mühe machst alle base64 zu ändern.
Nun ist es zu spät, alle Symbole umgewandelt. Im Fox 83 ist das Problem damit dann weg, aber gerade im Nightly getestet, hier tritt es wie ursprünglich auf. Jetzt ist Schluss damit, bleibt jetzt so.


Trotzdem stimmt da etwas in den Tiefen nicht, dass dieser Fehler immer auftritt.
Wir haben uns bemüht, aber es soll nicht sein.
-
gerade im Nightly getestet,
Du weißt doch, im Nightly kann sich jederzeit etwas ändern, daher würde ich mir da nicht die ganze Mühe machen

Nutzt du auch eine Beta?
Wenn ja, dann teste doch da mal mit den neuen Codes.
-