Wie macht man die Tableiste grau anstatt blau?
Tableiste grau färben
-
Collabs -
28. Dezember 2019 um 20:32 -
Erledigt
-
-
Hallo,
ich habe deinen Beitrag von Fx 71 - Tableiste unten abgetrennt, da deine Frage nichts mit dem Thema zu tun hat, außer dass es auch um die Tableiste geht.
Was eine Antwort auf deine Frage betrifft, wird sich sicherlich in Kürze jemand melden.
-
Hallo und Willkommen hier im Forum.
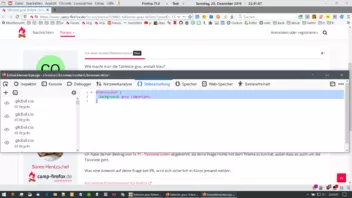
Mit einem CSS Code in der userChrome.css Datei geht das, sieht dann so aus:
Einzutragen in die userChrome.css
Sollte der Ordner chrome nicht vorhanden sein musst du ihn dir erst erstellen, und in ihm dann eine userChrome.css
Du mußt dir im Profilordner einen neuen Ordner chrome erstellen und in diesem dann eine Textdatei ( mit einem Editor ) in die du den Code kopierst, bzw. einträgst.
Dann schließt du die Datei und speicherst sie als userChrome.css ab.
Danach mußt du den Firefox neu starten.
PS:
Du musst dir dazu die versteckten Dateiendungen anzeigen lassen.
Um das einzustellen klickt man im Windows 10 Explorer (wenn man einen Ordner offen hat) erst oben links auf Ansicht..dann rechts oben auf
"Optionen" > "Ordner und Suchoptionen ändern" > "Ansicht"
und entfernt das Häkchen bei "Erweiterungen bei bekannten Dateitypen ausblenden"
Wo finde ich meinen Profilordner
Eine genaue Beschreibung dazu befindet sich auch unter diesem Link:
Anpassungen der Firefox-Oberfläche mittels userChrome.css
Zusätzlich muss in about:config der Eintrag:
toolkit.legacyUserProfileCustomizations.stylesheets
auf true stehen. -
Danke!
Welche Farbe müsste ich eintragen damit der Grauton so aussieht wie rund um die Adressleiste? "lightgrey" passt nicht so ganz
Ist es möglich die Tab buttons (so nenn ich sie mal) etwas abzurunden?
Ist die Leezeichen-Symbolleiste auch zweireihig möglich?
mfg
-
Probiere mal #F9F9FA statt grey.
-
Ist es möglich die Tab buttons (so nenn ich sie mal) etwas abzurunden?
Ja, mit diesem Code (mußt du dir für dich eventuell abändern, was Farbe etc. betrifft - frag einfach, wenn du nicht weiter weißt)
CSS
Alles anzeigen/*Höhe und Abstand der Tableiste */ #TabsToolbar { /* border-top: 1px solid green !important; */ border-bottom: 1px solid green !important; min-height: 34px !important; padding-top: 2px !important; -moz-padding-start: 16px !important } /*.tabbrowser-tab:not([selected="true"]){*/ .tabbrowser-tab:not([selected]) { background: rgb(80,80,80) !important; border-radius: 14px !important; border: 1px solid green !important; } .tab-background[selected] { background: rgb(0,150,0) !important; border-radius: 14px !important; border: 1px solid yellow !important; } /*beseitigt störende Flächen am Rand des aktiven Tabs*/ .tabbrowser-tab[selected] { background: rgb(50,50,52) !important; border-top: 1px rgb(50,50,52) !important; border-right: 1px rgb(50,50,52) !important; } .tab-label { -moz-box-flex: 1 !important; text-align: center !important; } .tab-close-button.close-icon { display: -moz-box !important; width: 18px !important; height: 18px !important; border: 1px solid white !important; border-radius: 4px !important; background-color: rgb(200,0,0) !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px !important; border-left: 0px solid !important; border-image: none !important; border-image-slice: 0 !important; width: 0px !important; box-sizing: border-box; opacity: 0 !important; } /* tab_titles_remove_blur - beseitigt unscharfen Tabtitel am rechten Rand */ .tab-label-container[textoverflow]:not([pinned]) { mask-image: unset !important; } .tab-line { display: none !important } #tabs-newtab-button { margin-left: 5px !important; padding: -3px !important fill: rgb(0,200,0) !important; }Ist die Leezeichen-Symbolleiste auch zweireihig möglich?
Ja, mit diesem Code (auch hier: Eventuell für dich anpassen... )
CSS
Alles anzeigen/* Lesezeichen mehrzeilig ***************************************************************/ /* mit Änderungen/Anpassungen für mein Design *******************************************/ /* basiert auf: bookmarks_toolbar_multiple_lines von Aris *******************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ :root { --bookmark_items_height: 24px; /* <- bookmark items - line height */ --bookmark_items_lines: 3; /* <- maximum amount of lines */ } #PersonalToolbar { min-height: var(--bookmark_items_height) !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important; padding-left: 15px !important; padding-top: 2px !important; } #PersonalToolbar:-moz-lwtheme { background-image: none !important; box-shadow: none !important; border-top: 1px solid green !important; border-bottom: 1px solid green !important; } #nav-bar:-moz-lwtheme { background-image: none !important; } #PlacesToolbar, #PlacesToolbarItems { overflow: visible; display: block; } #PlacesToolbarItems > .scrollbox-innerbox { display: flex; flex-wrap: wrap; overflow-x: hidden !important; overflow-y: visible !important; max-height: calc(var(--bookmark_items_height)*(var(--bookmark_items_lines))) !important } #personal-bookmarks { display: block; } #personal-bookmarks #PlacesToolbar { display: block; min-height: 0; overflow-x: hidden; overflow-y: auto; max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ); } #personal-bookmarks #PlacesToolbar > hbox { display: -moz-stack !important; left: 0px; right: 0px; width: 100%; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems { overflow-x: visible; overflow-y: visible; } #personal-bookmarks #PlacesToolbar #PlacesToolbarItems > box { display: block; } #personal-bookmarks #PlacesToolbar > .bookmark-item{ visibility: visible !important; } #personal-bookmarks #PlacesToolbar .chevron{ visibility: collapse; } #personal-bookmarks #PlacesToolbar > hbox > hbox{ overflow-x: hidden; overflow-y: hidden; } #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator[collapsed="true"], #personal-bookmarks #PlacesToolbar #PlacesToolbarDropIndicator{ display: none; } #personal-bookmarks #PlacesToolbar toolbarbutton.bookmark-item{ padding-top: 0px !important; padding-bottom: 0px !important; margin-top: 2px !important; margin-bottom: 2px !important; vertical-align: middle; } #personal-bookmarks #PlacesToolbar toolbarseparator{ -moz-appearance: none !important; visibility: visible !important; display: inline; text-shadow: none !important; border-left: 3px solid ThreeDShadow !important; border-right: 3px solid ThreeDHighlight !important; vertical-align: middle; } #personal-bookmarks toolbarbutton.bookmark-item[dragover][open]{ -moz-appearance: toolbarbutton; } #navigator-toolbox #PersonalToolbar { max-height: calc( var(--bookmark_items_lines) * var(--bookmark_items_height) ) !important; } #PlacesToolbarItems toolbarbutton.bookmark-item { background: rgb(80,80,80) !important; border: 1px solid green !important; border-radius: 5px !important; width: 133px !important; height: 24px !important; } #PlacesToolbar toolbarbutton.bookmark-item:hover { background: rgb(110,110,110) !important; }Edit: Die Farben sind für ein DarkTheme angepaßt - läßt sich ändern...

-
Hat soweit alles super funktioniert, danke!
Geht es auch nur die oberen Ecken der Tab buttons abzurunden?
Wie ändert man die Farbe des "Neuer Tab"-Buttons?
-
Wie ändert man die Farbe des "Neuer Tab"-Buttons?
Letzte Zeile im Code die Farbe ändern.
Geht es auch nur die oberen Ecken der Tab buttons abzurunden?
Ja. Dazu mußt du die beiden folgenden Code-Blöcke in deinem Code austauschen:
CSS
Alles anzeigen.tabbrowser-tab:not([selected]) { background: rgb(80,80,80) !important; border-top-radius: 14px !important; border: 1px solid green !important; } .tab-background[selected] { background: rgb(0,150,0) !important; border-top-radius: 14px !important; border: 1px solid yellow !important; } -
Letzte Zeile im Code die Farbe ändern.
passiert leider nichts, bleibt gleich grau
Ja. Dazu mußt du die beiden folgenden Code-Blöcke in deinem Code austauschen:
damit werden alle ecken eckig
-
Hi,
ich färbe meineTableisten u.a. mit "Firefox Color" wie hier: Firefox Color - Grau
So mag ich meinen Firefox

Viele Grüße,
Migo
-
damit werden alle ecken eckig
Meinst du das so?
Wenn ja, dann teste bitte mal:
CSS
Alles anzeigen.tab-background { border-top-right-radius: 30px !important; border-top-left-radius: 30px !important; border: 1px solid black !important; } .tabbrowser-tab::after, .tabbrowser-tab::before { margin-inline-start: 0px !important; border-left: 0px solid !important; border-image: none !important; border-image-slice: 0 !important; width: 0px !important; box-sizing: border-box; opacity: 0 !important; } .tab-line { display: none !important } #tabs-newtab-button { fill: red !important; } -
jetzt funktionierts, danke!
-
Freut mich wenn ich dir damit helfen konnte, war gern geschehen

-
-
Das funktioniert hier nämlich einwandfrei - gerade nochmal getestet...

Der von dir gepostete Code kann nicht funktionieren, da in Zeile 3 der Strichpunkt fehlt. Wenn der 'newtab-Button' bei dir eine grüne Farbe hat, dann wird dies in einem anderen Teil deines CSS-Codes oder in einem Script gesetzt.
-
Das ist dann ein Kopier-Fehler gewesen. Ich habe für den Test nur in Zeile 4 eine andere Farbe eingesetzt und das funktioniert.