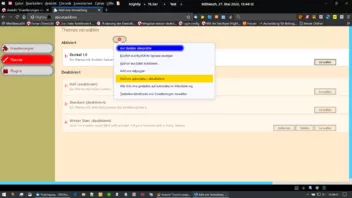
Hier hatte ich ja schon ein Bild von meiner zweiten Version gezeigt RE: Ansicht "Erweiterungen verwalten" , die ich hier auch schon einmal veröffentlicht habe. RE: Add-ons-Erweiterungen
Die Version habe ich jetzt noch mal überarbeitet, und stelle sie hier zur Verfügung. Der Nachteil zu der Version aus #412 besteht darin, dass bei Veränderung der Container die Button wieder an die richtige Stelle gebracht werden müssen. Für eine Auflösung 1920x1080 ist es eigentlich gut eingestellt, mit einer Länge der Container von 1100 Pixel.
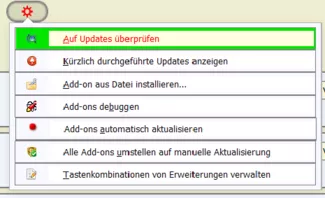
In den Code ist ein Block für die großen Button auf der linken Seite eingearbeitet. Auch enthalten ist der Code von Endor als einzelner Block für die Icons des Menüs hinter dem Zahnrad.
Damit ist dann dieses Thema vorerst abgeschlossen, solange es keine neuen Baustellen gibt. So, wer möchte, langt zu.
/*======================== Addon-Manager / about:addons ==================*/
/* Addons-Verwaltung: Hintergrundfarben */
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(about:addons) {
#sidebar {
background: #CDC8B1 !important; /* Hintergrund linke Seite */
}
.main-search,
.sticky-container,
.main-heading,
#content {
background: #EEEED1 !important; /* Hintergrund rechte Seite */
font-size: 15px !important; /* Schriftgröße rechte Seite */
}
}
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons) {
/* Hintergrund der Container bei Hover andere Farbe */
addon-card:not([expanded="true"]) .addon.card:hover {
background: #9bf86c /* #76ee00 */ !important;
}
/* Abstand zwischen den Containern */
addon-card .addon {
margin: 7px !important;
}
/* Umrandung der Container bei Hover breiter Rand und andere Farbe */
:root {
--card-outline-color: DarkOrange !important;
}
/* Hintergrund der Container mit anderer Farbe */
addon-card:not([expanded="true"]) .addon.card {
background: #F1F7FC !important; /* Hintergrundfarbe */
border: 2px solid grey !important; /* Umrandung */
border-radius: 15px !important; /* Ecken abgerundet */
width: 1100px !important; /* Länge der Container */
max-height: 120px !important; /* Höhe der Container bei Themes / nicht unterschreiten */
}
}
/***************** weitere Einstellungen für die Container der rechten Seite ********************/
/* Abstand zwischen den Containern */
addon-card .addon {
margin: 8px !important;
border: 1px solid grey !important;
border-radius: 20px !important;
}
/* Höhe der Container bei Erweiterungen */
addon-list[type="extension"]{ --card-padding: 18px } /* Höhe in px */
addon-card .addon-card-collapsed{
margin-bottom: 5px !important; /* Button rechts Abstand vom oberen Rand */
}
/**** Entfernt den Drei-Punkte-Button aus dem Container ****/
addon-card .more-options-button {
display: none !important;
}
/**** remove button icon ****/
addon-list panel-item {
--icon: unset !important;
}
/* Höhe der Grafiken unter Themes */
.card-heading-image {
height: 70px !important;
width: 700px !important; /* Länge der Grafiken */
margin: -6px -6px 16px !important; /* unter Themes die Grafiken versetzt */
}
/* fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. */
body {
counter-reset: section;
}
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before,
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before {
color: red !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section, decimal-leading-zero)".) ";
padding-right: 20px !important;
margin-top: 1px!important; /* Lage im Container */
margin-left: -5px !important; /* Abstand vom linken Rand */
}
/* Firefox Quantum userChrome.css tweaks ************************************************/
/* Github: https://github.com/aris-t2/customcssforfx ************************************/
/********* Versionsnummer wird angezeigt ************************************************/
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) {
/*restore version number */
div:not([current-view="updates"]) .addon-name-link[title]:not([data-l10n-args])::after,
div:not([current-view="updates"]) .addon-name[title]:not([data-l10n-args])::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
}
/* Hintergrund der Button auf der rechten Seite */
addon-list addon-card:not([expanded="true"]) panel-list * {
background: #ffefd5 !important;
color: black !important; /* Schrift Farbe */
}
@supports -moz-bool-pref("browser.in-content.dark-mode") {
@media (prefers-color-scheme: dark) {
addon-list addon-card:not([expanded="true"]) panel-list *,
.more-options-menu panel-item {
background: black !important;
color: white !important;
}
}}
addon-list panel-item{
margin: 0 3px !important; /* Abstand zwischen den Button rechte Seite */
border-radius: 80px !important; /* Abrundung der Button */
box-shadow: inset 0 0 2px 2px forestgreen; /* innerer Schatten / Farbe / der rechten Button */
}
/**** Größenänderung der Button rechte Seite ****/
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: unset !important;
padding: 5px 25px !important; /* 5px ist die Höhe und 25px die Länge der rechten Button */
}
/**** Anordnung der Button rechte Seite ****/
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}
/* Umrandung und Hintergrund der Button rechte Seite */
addon-list[type="theme"] addon-card button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):not([badged]),
.addon.card panel-item:not([badged]){
border: 1px solid grey !important;
background: lightyellow !important;
margin-top: -3px !important;
}
/* Umrandung und Hintergrund der Button rechte Seite bei Hover */
addon-list[type="theme"] addon-card button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):not([badged]):hover,
.addon.card panel-item:not([badged]):hover{
border: 1px solid red !important;
background: dodgerblue !important;
color: white !important;
}
/**** Button Aktivieren/Deaktivieren unter Themes ****/
html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button {
background: #ffefd5 !important; /* beliebige Farbe eintragen */
border: 1px solid #888 !important; /* farbige Umrandung */
border-radius: 15px !important; /* Abrundung */
width: 105px !important; /* Länge des Button */
height: 29px ! important; /* Höhe des Button */
box-shadow: inset 0 0 2px 2px coral !important; /* innerer Schatten */
margin-right: 440px ! important; /* Button ausrichten ab rechtem Rand */
}
/* Veränderung des Hintergrundes Aktivieren/Deaktivieren bei Hover */
html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container button.theme-enable-button:hover {
background-color: #1e90ff !important; /* beliebige Farbe eintragen */
border-radius: 80px !important;
color: white ! important;
}
/******************** Aussehen des Menü hinter dem Zahnrad **************************************/
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] {
padding-top: 8px !important; /* Ausdehnung nach oben */
padding-bottom: 8px !important; /* Ausdehnung nach unten */
min-width: 340px !important;
width: 400px !important; /* Länge der einzelnen Felder */
margin-left: 5% ! important; /** Schrift ausrichten ab linkem Rand **/
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey]:hover {
background: lightyellow !important;
color: red !important;
font-size: 13px !important;
max-height: 32px !important;
padding-left: 15px !important;
}
.sticky-container {
z-index: 1000 !important;
}
addon-page-options panel-list panel-item {
min-width: 340px !important;
width: 448px !important; /* Länge der aktivierten Menü-Leiste */
/* border-radius: 20px !important; */
border: 1px solid grey!important;
}
addon-page-options panel-list panel-item:hover {
min-width: 340px !important;
width: 448px !important; /* Länge der aktivierten Menü-Leiste */
/* border-radius: 20px !important; */
border: 1px solid red!important;
background: lime !important;
}
addon-page-options panel-list {
min-width: unset !important;
width: auto !important;
max-width: 450px !important; /* Ausdehnung der Felder nach rechts */
background: #f8f8ff ! important; /* farbiger Hintergrund des Feldes */
z-index: 1000 !important;
}
/**** Hintergrund der Box automatisches Update ****/
addon-page-options panel-list panel-item[accesskey][checked] {
background: greenyellow !important;
}
/**** Button oben mit dem Zahnrad ****/
.page-options-menu > .more-options-button {
fill: red !important; /* rotes Zahnrad */
border: 1px solid grey !important; /* farbige Umrandung */
border-radius: 15px !important; /* Abrundung */
width: 60px !important; /* Länge des Button */
height: 30px ! important; /* Höhe des Button */
box-shadow: inset 0 0 3px 3px grey; /* innerer Schatten */
}
/**** Button oben mit dem Zahnrad bei hover ****/
.page-options-menu > .more-options-button:hover {
fill: lime !important; /* Farbe des Zahnrades */
}
/******************* Button auf der rechten Seite **********************/
/**** Einsstellungen für den Block der rechten Button ****/
addon-list addon-card:not([expanded="true"]) panel-list {
position: absolute !important;
display: block !important;
overflow: hidden !important;
background: unset !important;
border: none !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
left: unset !important;
top: unset !important;
right: 545px !important; /* Abstand der Button bei Erweiterungen vom rechten Rand */
bottom: unset !important;
}
/**** Abstand der Button vom rechten Rand bei Themes, Plugins, Wörterbücher, usw. *****/
addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"]) addon-card:not([expanded="true"]) panel-list {
right: 520px !important;
}
/**** Abstand der Button vom oberen Rand bei Plugins, Wörterbücher, usw. *****/
addon-list addon-card:not([expanded="true"]) panel-list {
margin-top: -60px !important;
}
/**** Abstand der Button vom oberen Rand bei Themes *****/
addon-list:-moz-any([type="theme"]) addon-card:not([expanded="true"]) panel-list {
margin-top: -38px !important;
}
/*** Button Deaktivieren/Aktivieren (kleiner blauer) bei Erweiterungen ***/
input[type="checkbox"].toggle-button {
margin-left: 280px !important; /* Abstand vom linken Rand */
margin-bottom: 10px !important; /* Lage vertikal */
}
/* unter Verwalten das sich öffnende Menü verbreitern */
html body div#full div#content div#main div addon-card div.card.addon{
min-width: 1000px !important; /* Breite in px */
}
/**** blendet den Text für privates Browsing ein ****/
.addon-badge-private-browsing-allowed::before {
content: "(In privaten Fenstern erlaubt)" !important;
margin-left: 10px !important; /* Entfernung nach rechts */
}
.addon-badge-private-browsing-allowed {
min-width: 440px !important; /* lila Icon Entfernung nach rechts */
}
/* Länge der Container unter Empfehlungen */
.card {
width: 700px!important; /* Länge */
background: #F2F4F7 !important; /* Hintergrund */
}
/**** Schrift und Abstand unter Plugins ****/
html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container {
margin-left: -9px !important;
}
html body div#main div addon-list section addon-card div.card.addon div.addon-card-collapsed div.card-contents div.addon-name-container h3.addon-name a.addon-name-link {
font-size: 13px !important; /* Schriftgröße */
}
/**** Unter Plugins Nachfragen ob aktiviert werden soll entfernt ****/
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(2) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1),
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(3) > div:nth-child(1) > plugin-options:nth-child(4) > panel-list:nth-child(1) > panel-item:nth-child(1) {
display: none !important;
}
/* Zurückbutton bei geöffnetem Menü Einstellung/Verwalten */
.back-button {
background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/
width: 60px !important;
border-radius: 60px !important;/*Rundung vom Button*/
box-shadow: inset 0 0 3px 3px #888;
}
.back-button:hover {
color: white !important;
background-color: dodgerblue !important;
border-radius: 60px !important;
box-shadow: inset 0 0 3px 3px #888;
}
/* Aktiviert/Deaktiviert - Farbe */
.list-section-heading[data-l10n-id="extension-enabled-heading"],
.list-section-heading[data-l10n-id="theme-enabled-heading"],
.list-section-heading[data-l10n-id="plugin-enabled-heading"],
.list-section-heading[data-l10n-id="dictionary-enabled-heading"] {
font-weight: bold !important;
color: forestgreen !important;
text-indent: 15px;
}
.list-section-heading[data-l10n-id="extension-disabled-heading"],
.list-section-heading[data-l10n-id="theme-disabled-heading"],
.list-section-heading[data-l10n-id="plugin-disabled-heading"],
.list-section-heading[data-l10n-id="dictionary-disabled-heading"] {
font-weight: bold !important;
color: red !important;
text-indent: 15px;
}
/***************************************************************************/
/* Firefox Quantum userChrome.css tweaks *****************************/
/* Github: https://github.com/aris-t2/customcssforfx *****************/
/***** 2 Button links unten unter Add-ons ******/
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul),
url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) {
.category {
-moz-margin-end: -4px !important;
}
.sidebar-footer-list {
margin-inline: 0px !important;
}
#preferencesButton { /* Einstellungen unten links */
fill: #8b8b8b !important;
background-color: gainsboro !important; /* Hintergrundfarbe vom Button */
margin-top: 1px !important; /* Abstand zum Button darüber */
border-radius: 60px !important; /* Rundung vom Button */
box-shadow: inset 0 0 5px 5px #888; /* innerer Schatten */
width: 180px !important; /* länge des Button */
}
#help-button { /* Hilfe für Add-ons unten links */
fill: #ff0000 !important;
background-color: gainsboro !important; /* Hintergrundfarbe vom Button */
margin-top: 1px !important; /* Abstand zum Button darüber */
border-radius: 60px !important; /* Rundung vom Button */
box-shadow: inset 0 0 5px 5px #888; /* innerer Schatten */
width: 180px !important; /* länge des Button */
}
#preferencesButton:hover,
#help-button:hover {
color: white !important;
background-color: blue !important;
}
}
/**** Die großen Button auf der linken Seite unter Addons und Extras/Einstellungen ****/
/* Abstand der Button zum linken Rand */
#categories > .category, #generalButton, #homeButton, #searchButton, #privacyButton, #syncButton, #addonsButton, #helpButton {
margin-left: 1px !important;
}
#categories > .category:not([disabled]){
background-color: gainsboro !important; /*Hintergrundfarbe vom Button*/
margin-top: 1px !important; /*Abstand zum Button darüber*/
border-radius: 60px !important; /*Rundung vom Button*/
box-shadow: inset 0 0 5px 5px #888;
}
/* Aktiver Button rot, Schrift weiß */
#categories > .category[selected]{
color: white !important;
background-color: red !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Inaktive Button */
#categories > .category:not([selected]),
#addonsButton,
#helpButton {
background-color: gainsboro !important;
margin-top:1px!important;
border-radius:60px!important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus */
#categories > .category:hover, #generalButton:hover, #homeButton:hover, #searchButton:hover, #privacyButton:hover, #syncButton:hover, #addonsButton:hover, #helpButton:hover {
color: white !important;
background-color: blue !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/**********************************************************************************************************/
/* Icons für Addon-Manager *** Menü hinter dem Zahnrad */
/*********** von Endor *********************************/
#page-options > panel-list:nth-child(1) > panel-item:nth-child(1)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background-image: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild5.png');
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(2)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background-image: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild61.png');
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(4)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background-image: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild3.png');
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(5)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background-image: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild66.ico');
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(7) {
fill: transparent !important;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(7)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background: url('https://raw.githubusercontent.com/Endor8/CSS/master//Icons/Bild62.png') no-repeat !important;
background-size: 18px 18px !important;
margin-left: 16px;
margin-right: -32px;
margin-bottom: 3px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(7):not([checked])::before {
content: '';
font-size: 14px;
padding-left: 12px !important;
padding-right: -6px !important;
padding-top: 1px !important;
padding-bottom: 2px !important;
display: block;
width: 16px;
height: 16px;
background: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild63.png') no-repeat !important;
background-size: 18px 18px !important;
margin-left: 18px;
margin-right: -32px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(8)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background-image: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild64.png');
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
#page-options > panel-list:nth-child(1) > panel-item:nth-child(10)::before {
content: '';
display: block;
width: 16px;
height: 16px;
background-image: url('https://raw.githubusercontent.com/Endor8/CSS/master/Icons/Bild67.png');
background-size: 16px 16px !important;
margin-left: 15px;
margin-right: -31px;}
/******************************************************************************************************/