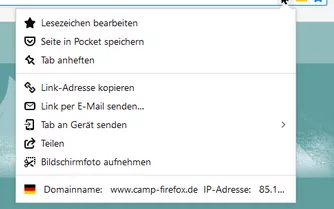
Hier hätte ich gerne das blaue Sternchen, sowie die im Punkteeintrag die Optionen:
- Lesezeichen bearbeiten
- Seite in Pocket speichern
- Tab anheften und
- Teilen
entfernt.
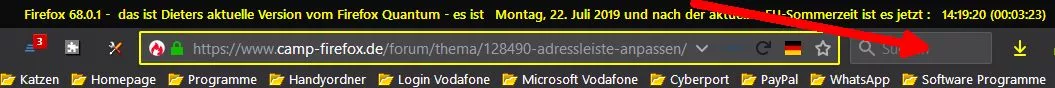
Zudem hätte ich gerne um die Adressleiste einen farbigen Rand gelegt. Am liebsten in Magenta.
Hierzu habe ich mir den Css-Code "Adressleiste farig.css" geladen.