CSS: Sidebar Hover und noch mehr
/* Sidebar via Hover hervorrufen */
#sidebar-box {
position:fixed!important;
top:100px;
bottom:8px;
width: 210px !important;
overflow-x: hidden !important;
-moz-appearance: none !important;
border: 1px solid transparent !important;
border-left: 0 !important;
opacity: 0 !important;
-moz-transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
}
#sidebar-box:hover {
width: 210px !important;
height: 98,9% !important;
opacity: 1 !important;
-moz-transition: width .2s ease-out .2s, opacity .2s ease-out .2s !important;
}
#sidebar-header {
width:100%;
border: 0 !important;
}
#sidebar {
width:100% !important;
height:98,9%;
}
/* Lesezeichensidebar Icon-Abstand zur linken Seite */
.sidebar-placesTreechildren[view="bookmarks-view"] {
margin-left: -10px !important;
}
/* Lesezeichensidebar Icon-Abstand */
#bookmarks-view-children:-moz-tree-image{
margin-right: 5px !important}
/* Suchsymbol in der Sidebar ausblenden */
.textbox-search-sign{
display:none !important;
}
textbox input.textbox-input::-moz-placeholder {
color: transparent !important;
}
/* Suchleiste Schrift-Größe einstellen */
.sidebar-places Treechildren,sidebarheader,#sidebar-search-label,#search-box{
font-size: 16px !important;
}
/*Suchfeld in Chronik Sidebar entfernen */
sidebarheader, #history-Panel > hbox { display: none !important; }
#content tab:not([selected="true"]) {
opacity: 0.9 !important;
}
#urlbar .autocomplete-history-dropmarker {
margin-left: -14px !important;
}
/*Suchfeld Hintergrundfarbe*/
#sidebar{
background: #e4bca0 !important;
opacity: 1 !important;
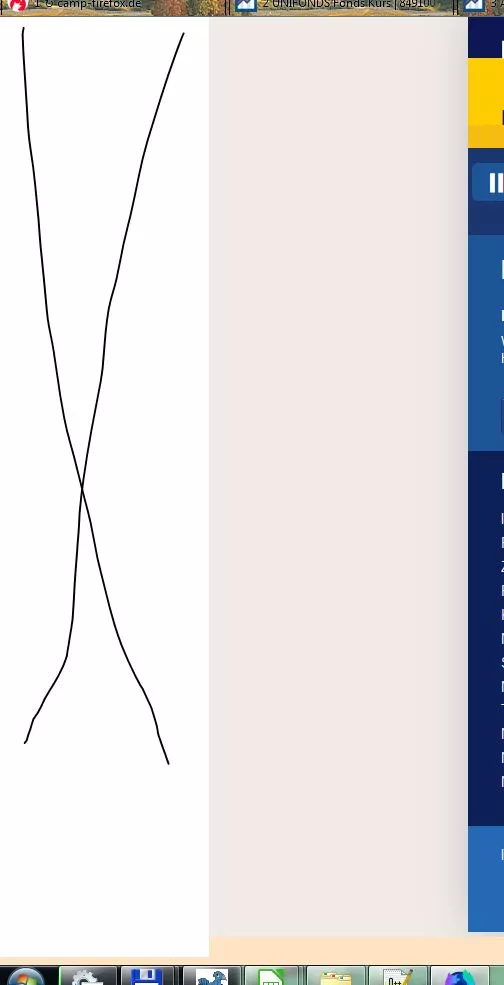
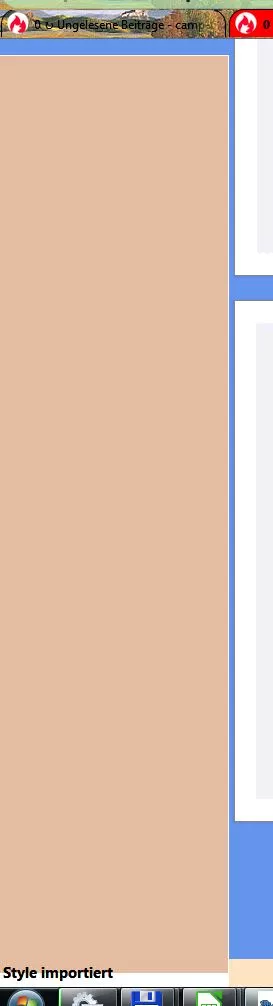
}War diese Woche nicht online, von daher weiß ich leider nicht, seit wann genau dieser Code im Nightly nicht mehr korrekt arbeitet. Beim Hovern erscheint nur noch die weiße, leere Sidebar... keine Lesezeichenstruktur und keine Farbe zu erkennen..
Was hat sich in der Woche getan?