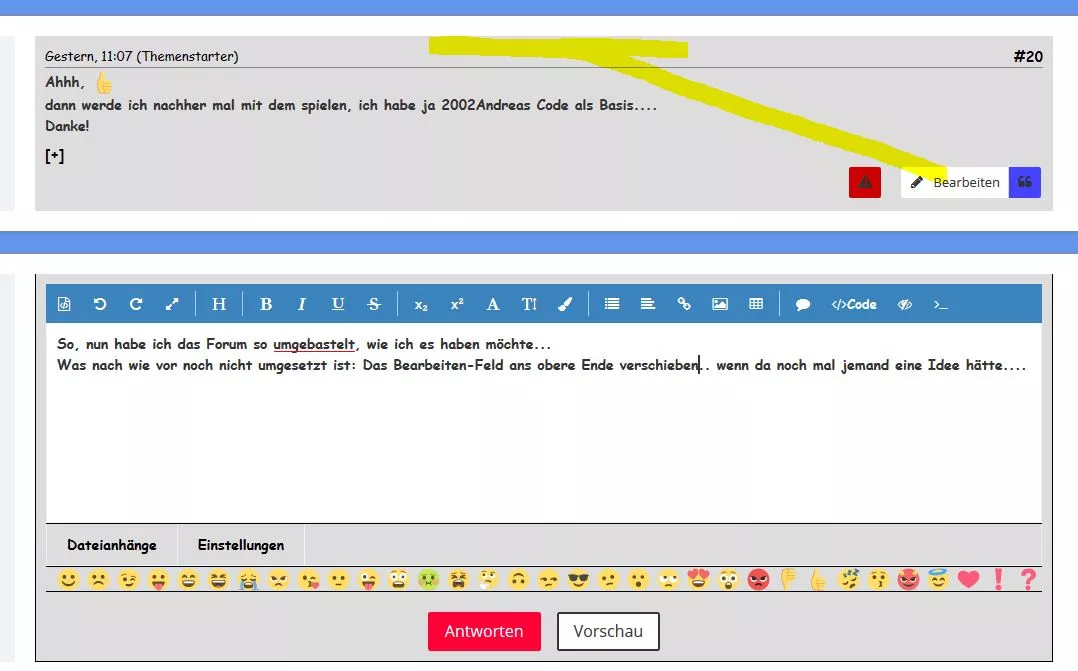
So, nun habe ich auf Basis vom Code von .DeJaVu das Forum so umgebastelt, wie ich es haben möchte...
Was nach wie vor noch nicht umgesetzt ist: Das Bearbeiten-Feld ans obere Ende verschieben.. wenn da noch mal jemand eine Idee hätte....
Hier die beiden Codes:
CSS
/* Camp Firefox neu nach .DeJaVu */
@-moz-document domain("camp-firefox.de") {
html, body
{
font-size: 14px !important;
font-weight: 600 !important;
font-family: Comic Sans MS sans-serif !important;
background-color: #6495ed !important;
}
html , body
{
transition: none !important;
}
.main,
.pageNavigation,
.layoutBoundary,
.boxesFooter,
.pageFooterCopyright,
.pageHeaderFacade,
.boxesFooterBoxes
{
background-color: #6495ed !important;
}
#pageContainer, .pageContainer
{
max-width: 1360px !important;
margin: 0 auto !important;
}
.main
{
padding: 0px !important;
padding-bottom: 10px !important;
}
.main .layoutBoundary
{
padding: 0px 15px !important;
}
.pageHeaderLogo
{
/*min-height: 50px !important;*/
display: none !important;
}
a, button, .button, input, textarea
{
transition: none !important;
}
.containerHeadline a,
.messageText a,
.htmlContent a,
.messageBody > .messageText a,
.messageSignature > div a,
.redactor-layer a,
.messageGroupList .columnLastPost a,
a.messageGroupLink,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem a,
a.wbbLastPostAuthor,
.messageGroupAuthor a.userLink,
.sidebarItemTitle a.userLink
{
color: #286ce6 !important;
}
.containerHeadline a:hover,
.messageText a:hover,
.htmlContent a:hover,
.messageBody > .messageText a:hover,
.messageSignature > div a:hover,
.redactor-layer a:hover,
.messageGroupList .columnLastPost a:hover,
a.messageGroupLink:hover,
.tabularBoxTitle > header h2 a:hover,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem a:hover,
a.wbbLastPostAuthor:hover,
.messageGroupAuthor a.userLink:hover,
.sidebarItemTitle a.userLink:hover
{
color: #eeca87 !important;
}
a.externalURL,
.pageNavigation a,
.contentHeaderTitle a
{
color: lightblue !important;
font-weight: 1000 !important;
}
a.externalURL:hover,
.pageNavigation a:hover,
.contentHeaderTitle a:hover
{
color: #eeca87 !important;
font-weight: 900 !important;
}
.messageGroupAuthor a.userLink,
.sidebarItemTitle a.userLink
{
font-style: italic !important;
}
.messageHeader::before,
.messageHeader::after,
.quoteBox .userLink,
.quoteBoxIcon,
.pageHeaderLogo .pageHeaderLogoSmall,
.pageHeaderLogo img.pageHeaderLogoLarge,
.tabularBoxTitle > header::before,
.tabularBoxTitle > header::after,
.tabularListRowHead::before,
.tabularListRowHead::after,
.sidebar.boxesSidebarRight .boxContainer .box .boxTitle::before,
.sidebar.boxesSidebarRight .boxContainer .box .boxTitle::after,
.box[data-box-identifier="com.woltlab.wcf.RegisterButton"],
.box[data-box-identifier="com.woltlab.wcf.TodaysBirthdays"],
.boxesFooterBoxes .boxContainer section.box:nth-of-type(1),
.contentHeader .contentHeaderIcon,
.messageGroupListStatsSimple,
#tpl_wbb_boardList .wbbStats,
#tpl_wbb_board .wbbStats,
.box16
{
display: none !important;
}
.quoteBoxTitle {
margin-bottom: 0px !important;
}
.quoteBoxTitle
{
color: blue !important;
font-size: 15px !important;
}
.quoteBox .quoteBoxContent
{
font-style: normal !important;
}
.quoteBox .quoteBoxContent .quoteBox
{
background: #fef6de !important;
margin-right: 10px !important;
}
#tpl_wbb_unreadThreadList .section .tabularListRow.tabularListRowHead
{
background: #eee !important;
}
.tabularBoxTitle > header
{
background: #eee !important;
border-bottom: 1px #888 solid !important;
margin-bottom: 0px !important;
}
.tabularBoxTitle > header a,
.tabularBoxTitle > header .icon,
.tabularListRowHead > .tabularListColumns > li
{
color: rgb(0, 156, 255) !important;
font-weight: 900 !important;
}
.sidebar.boxesSidebarRight .boxContainer .box .boxTitle,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem,
#tpl_wcf_membersList .section.sectionContainerList > ol,
#tpl_wcf_team .section.sectionContainerList > ol,
#tpl_wcf_usersOnlineList .section.sectionContainerList > ol,
#tpl_wcf_recentActivityList .section.sectionContainerList > ul,
#tpl_wcf_disclaimer .section > ul.boardrules-rules,
#tpl_wbb_unreadThreadList .section .tabularListColumns > ol.tabularListColumns,
#tpl_wbb_board .section ul.wbbBoardList > li.wbbBoardContainer
{
background: #eee !important;
border-bottom: 1px #888 solid !important;
}
#tpl_wcf_disclaimer .content form .section.htmlContent > ol li
{
background: #eee !important;
border-bottom: 1px #888 solid !important;
padding: 0px 5px 5px 5px !important;
}
#tpl_wcf_membersList .section.sectionContainerList > ol li,
#tpl_wcf_team .section.sectionContainerList > ol li,
#tpl_wcf_usersOnlineList .section.sectionContainerList > ol li,
#tpl_wcf_recentActivityList .section.sectionContainerList > ul li
{
border-bottom: 1px #888 solid !important;
}
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem:hover,
#tpl_wcf_membersList .section.sectionContainerList > ol li:hover,
#tpl_wcf_team .section.sectionContainerList > ol li:hover,
#tpl_wcf_usersOnlineList .section.sectionContainerList > ol li:hover,
#tpl_wcf_recentActivityList .section.sectionContainerList > ul li:hover,
#tpl_wbb_unreadThreadList .section ol.tabularList li.tabularListRow ol.tabularListColumns:hover,
#tpl_wbb_board .section ul.wbbBoardList > li.wbbBoardContainer :hover
{
background: #faebd7 !important;
}
.sidebar.boxesSidebarRight .boxContainer .box h2
{
padding: 20px 20px 0px !important;
margin-top: -20px !important;
}
woltlab-quote,
.quoteBox
{
padding: 0px 0px 4px 10px !important;
min-height: 0px !important;
}
.quoteBoxContent
{
padding-left: 10px !important;
}
.messageHeader + .messageBody
{
margin-top: 0px !important;
}
.messageHeader
{
margin-bottom: 3px !important;
padding-bottom: 0px !important;
border-bottom: 1px #888 solid !important;
}
.message
{
border: 1px #888 solid !important;
}
.messageContent,
.messageFooterGroup
{
background: #ddd !important;
padding: 10px !important;
margin-left: 20px !important;
}
.xboxesFooterBoxes .boxContainer,
.boxesFooterBoxes .boxContainer section.box:nth-of-type(2)
{
background: #eee !important;
margin-left: 0px !important;
margin-right: 0px !important;
}
.xboxesFooterBoxes .box
{
margin-bottom: 0px !important;
}
.xboxesFooterBoxes .boxContainer h2.boxTitle,
.xboxesFooterBoxes .boxContainer .boxContent.messageShareButtons
{
max-height: 0px !important;
}
.messageHeaderBox > .messageHeaderMetaData *,
.contentHeaderTitle ul,
.contentHeader .inlineDataList
{
color: black !important;
}
#tpl_wcf_settings .content p.success
{
background-color: rgb(255, 104, 0) !important;
border: none !important;
color: #222 !important;
}
.messageHeaderBox > .messageStatus *
{
color: #f5deb3 !important;
}
.buttonGroup > li:last-child .button[data-tooltip="Inhalt melden"],
.messageFooterButtons > li:last-child .button[data-tooltip="Inhalt melden"],
.messageFooterButtonsExtra > li:last-child .button[data-tooltip="Inhalt melden"]
{
background: #c00 !important;
}
.buttonGroup > li:last-child .button[data-tooltip="Zitieren"],
.messageFooterButtons > li:last-child .button[data-tooltip="Zitieren"],
.messageFooterButtonsExtra > li:last-child .button[data-tooltip="Zitieren"]
{
background: #44f !important;
}
.messageFooterGroup {
margin-top: 0px !important;
padding: 2px !important;
}
.badge, a.badge, .newMessageBadge
{
color: #ee0 !important;
font-weight: 900 !important;
}
.messageSidebar .userAvatar span.badgeOnline
{
padding: 1px !important;
margin: 0px !important;
margin-left: 36px !important;
}
.contentHeader .contentTitle
{
font-size: 16px !important;
font-weight: 900 !important;
}
.attachmentThumbnail .attachmentThumbnailImage img {
opacity: 0.95 !important;
transition: none !important;
}
.pageHeaderPanel,
.pageHeaderFacade > .layoutBoundary
{
background: none !important;
}
.pageHeaderFacade > .layoutBoundary .pageHeaderLogo > a
{
padding: 0 0 0 10px !important;
}
.contentHeader
{
max-height: 64px !important;
padding: 0px !important;
margin: 0px !important;
margin-bottom: 5px !important;
}
.contentHeader.userProfileUser
{
min-height: 120px !important;
}
.contentHeader + .section,
.contentHeader + form,
.contentHeader + .sectionContainer
{
margin-top: 0px !important;
}
.pageHeaderNormal .pageHeaderPanel
{
transform: none !important;
position: absolute !important;
}
.pageHeaderFixed .pageHeaderPanel
{
animation: none !important;
transform: none !important;
position: absolute !important;
}
.pageHeaderFixed .userPanel,
.pageHeaderFacade .userPanel
{
animation: none !important;
transition: none !important;
position: absolute !important;
left: calc((100vw - 1360px) / 2 + 400px) !important;
top: 10px !important;
z-index: 999 !important;
}
.content .userAvatarImage
{
background: none !important;
border: none !important;
width: 32px !important;
height: 32px !important;
}
.messageGroupList .userAvatarImage
{
background: none !important;
border: none !important;
width: 75% !important;
height: 75% !important;
}
.messageGroupList .box32 a,
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem div.box32 div
{width: 32px !important;}
#tpl_wcf_notificationList .content ul.containerList.userNotificationItemList li.jsNotificationItem.notificationItem div.box32 div img
{
width: 32px !important;
height: 32px !important;
}
.userMention
{
background: none !important;
border: none !important;
padding: 0px !important;
}
.paginationTop
{
margin-top: 10px !important;
}
.pageNavigation
{
padding: 10px 0px 4px 0px !important;
}
.paginationTop + .section
{
margin-top: 0px !important;
}
.boxesFooterBoxes .boxContainer
{
padding: 0px !important;
margin-left: -5px !important;
}
.sidebar
{
margin-top: 30px !important;
}
.messageGroupList .columnLastPost a {
overflow: visible !important;
}
.boxesFooterBoxes .box > .boxContent
{
margin-top: 0px !important;
margin-left: 20px !important;
min-height: 80px !important;
}
.containerHeadline > h3,
.tabularBoxTitle > header > h2,
.columnSubject > h3 a
{
font-size: 16px !important;
}
.tabularListRow
{
padding: 0px !important;
}
.wbbBoardList .wbbBoard {
padding: 2px 0 !important;
}
.pageNavigation
{
margin-left: 10px !important;
}
.pageNavigation .breadcrumbs
{
margin-left: 125px;
}
.pageNavigation .layoutBoundary
{
background-color: #286ce6 !important;
margin-left: 5px;
margin-right: 20px;
}
.pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
flex-direction: row !important;
margin-left: 0px !important;
margin-right: 20px !important;
left: -1160px !important;
position: relative !important;
color: lightblue !important;
}
.pageNavigation .pageNavigationIcons.jsPageNavigationIcons::after
{
content: " Du bist hier: " !important;
color: lightblue !important;
margin-left: 10px !important;
font-weight: 900 !important;
font-size: 14px !important;
}
#tpl_wbb_board .pageNavigationIcons > li:not(:last-child)
{
margin-left: 0px !important;
}
/*#tpl_wbb_board .pageNavigationIcons > li:first-child
{
margin-left: 20px !important;
}*/
#tpl_wbb_boardList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
/*left: -1145px !important;*/
left: calc(1vw - 100% + 125px) !important;
}
#tpl_wbb_board .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
/*left: -1185px !important;*/
left: calc(1vw - 100% + 85px) !important;
}
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/2-nachrichten/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/15-firefox-allgemein/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/7-vorab-versionen/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/8-probleme-auf-websites/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/4-erweiterungen-themes/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/16-individuelle-anpassungen/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/20-firefox-produkte-f%C3%BCr-android/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/24-firefox-produkte-f%C3%BCr-apple-ios/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/3-smalltalk/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/11-schaltzentrale/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_board[itemid="https://www.camp-firefox.de/forum/forum/9-m%C3%BCllhalde/"] .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
left: calc(1vw - 100% + 125px) !important;
}
#tpl_wbb_thread .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_unreadThreadList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
/*left: -1160px !important;*/
left: calc(1vw - 100% + 110px) !important;
}
#tpl_wcf_articleList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_conversation .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_ignoredUsers .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_notificationList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
/*left: -1265px !important;*/
left: calc(1vw - 100% + 05px) !important;
}
#tpl_wcf_articleList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons::after
{
display: none !important;
}
#tpl_wbb_unresolvedThreadList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_membersList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_team .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_usersOnlineList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_userSearch .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_recentActivityList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wcf_disclaimer .pageNavigation .pageNavigationIcons.jsPageNavigationIcons,
#tpl_wbb_userPostList .pageNavigation .pageNavigationIcons.jsPageNavigationIcons
{
/*left: -1185px !important;*/
left: calc(1vw - 100% + 85px) !important;
}
.messageGroupList .tabularList .tabularListRow:not(.tabularListRowHead) .columnStats > dl
{
visibility: visible !important;
}
.messageGroupList .columnSubject > .statusDisplay
{
transition: none !important;
}
.wbbBoardDescription
{
max-width: 610px !important;
}
.main #about,
.main #recentActivity,
li.jsIgnoredUser .box48
{
background: #eee !important;
padding: 5px !important;
}
.main #recentActivity li:hover,
.main ol.userList li.jsIgnoredUser .box48:hover
{
background: #fff !important;
}
.main ol.userList li.jsIgnoredUser .box48
{
background: #eee !important;
padding: 3px !important;
}
.main ol.userList li.jsIgnoredUser
{
background: #eee !important;
padding: 0px !important;
}
.messageList.messageReducedList > li:not(:last-child) {
padding-bottom: 10px !important;
}
#tpl_wbb_userPostList .message
{
border: none !important;
padding: 1px !important;
}
#tpl_wbb_userPostList .message:hover
{
background: #00bfff !important;
}
#tpl_wbb_userPostList .messageContent,
#tpl_wbb_userPostList .messageFooterGroup
{
margin-left: 0px !important;
background: #eee !important;
}
#tpl_wbb_userPostList .messageContent:hover
{
background: #00bfff !important;
}
#tpl_wbb_userPostList .messageFooterGroup,
#tpl_wcf_recentActivityList small.containerContentType
{
display: none !important;
}
#tpl_wcf_recentActivityList .containerList > li .containerHeadline,
#tpl_wcf_recentActivityList .containerContent.htmlContent
{
background: #fff !important;
padding: 2px !important;
}
}CSS
/* Camp-Firefox Ergänzungen */
@-moz-document domain("camp-firefox.de") {
#redactor-toolbar-0{
background:#3b83bd!important;}
/*Vorschaufenster für eine Antwort breiter*/
.dialogContent{
min-width:1000px!important;}
/*Text Code eingefügt*/
.re-button.re-code.re-button-icon:after{
font-weight:bold!important;
content: 'Code' !important;}
.re-button.re-code.re-button-icon:hover{
color:black!important;}
/*Rahmen um Antwortfenster*/
.messageContent.messageQuickReplyContent{
border-left: 1px solid black!important;
border-right: 1px solid black!important;
border-bottom: 1px solid black!important;}
.messageTabMenu{
border-top: 1px solid black!important;
border-bottom: 1px solid black!important;}
/*Rahmen um Zitatfenster und andere*/
.codeBox.collapsibleBbcode.cssHighlighter,
.quoteBox.collapsibleBbcode,
.quoteBox.collapsibleBbcode.collapsed,
.codeBox.collapsibleBbcode.cssHighlighter.collapsed,
.quoteBox.collapsibleBbcode.jsCollapsibleBbcode{
background:beige!important;
border: 1px solid black!important;}
/*Zitateblock farbig*/
blockquote.quoteBox {
background: marigold !important;
}
.userAvatarImage {
border-radius: 0 !important;
}
span.quoteBoxTitle {
font-size: 16px !important;
}
/* Smilies ausgeklappt*/
LI[data-name="smilies"]{
display:none!important;}
DIV[class="messageTabMenuContent messageTabMenu"][data-preselect="true"][data-collapsible="false"]{
margin-left:10px!important;
border:none!important;
display: block!important;}
.messageTabMenuNavigation.jsOnly{
border-bottom:1px solid black!important;}
/* Überschriften in Unterforen */
.tabularBoxTitle > header a {
color: marigold!important;
}
/* Boxen unterschiedlich einfaerben */
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:nth-child(2) > OL{
background:beige!important;}
#pageHeaderPanel > DIV > DIV > DIV > NAV > OL > LI:last-child > OL{
background:red!important;}
/* Ungelesene Themen ausblenden */
.box[data-box-identifier="com.woltlab.wbb.UnreadThreads"] {
display: none!important;
}
/* Aufzählungszeichen ist fett */
.paginationTop > nav:nth-child(1) > ul:nth-child(1) > li:nth-child(n+2) > a:nth-child(1):hover,
.paginationTop > nav:nth-child(1) > ul:nth-child(1) > li:nth-child(n+3) > a:nth-child(1):hover,
.messageListPagination > nav:nth-child(1) > ul:nth-child(1) > li:nth-child(n+2) > a:nth-child(1):hover,
#content > FOOTER > DIV > NAV > UL > LI:nth-child(n+1) > A:hover{
color:white!important;
background:marigold!important;}
/* Untere Boxen auch blau */
.boxesFooterBoxes{
background:#3b83bd!important;}
/* PopUps ausblenden */
@-moz-document url("https://www.camp-firefox.de/forum/ungelesene-beitraege/") {
.popoverContent
{display: none}
}