Hast du mal auf: Mein System geklickt?
Anpassung Camp-Firefox Hilfe-Forum
-
Der Feuerfuchs -
8. Juni 2019 um 01:14 -
Erledigt
-
-
-
-
-
wie bekomme ich es hin das alle Siganturen in der Farbe verschieden angezeigt werden und nicht wie im Screenshot bei dem USer Fox2Fox in Rot ?
Was heißt hier „alle Siganturen in der Farbe verschieden angezeigt werden“? Das Forum hat zur Zeit 61.924 Mitglieder. Falls alle Mitglieder Signaturen haben, würdest du 61.924 Farben benutzen wollen. Oder wie ist dein Satz zu verstehen?
-
milupa, natürlich meine ich nicht alle Signaturen der User einzelnt sondern alle zusammen.
Das sind ja nur Externe und Interne Links und die möchte ich in 2 Farben dargestellt haben. Meintwegen aqua für Extern und ywllow für interne Links.
Es klappt ja auch soweit nur ebend nich wenn man selber im Benutzerkonto bei den Siganturen mit Farbe einen Link einfügt.
aber wie gesagt im grossen ganzen klappt es ja.
Danke Andreas.
-
Freut mich wenn du zufrieden bist, war gern geschehen

-
Ich würde gerne in der Foren-Übersicht die Icons neben den Themen-Überschriften (z.B. die Kaffeetasse bei Smalltalk) durch andere ersetzen.
Allerdings schaffe ich es nicht, das Original-Icon auszublenden. Kann mir eventuell jemand auf die Sprünge helfen?
-
Teste bitte mal:
CSS.wbbBoardIcon3 { visibility: hidden !important; } #wcf30 > ul:nth-child(2) > li:nth-child(1) > div:nth-child(1) { background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAABHNCSVQICAgIfAhkiAAAAAlwSFlzAAAN1wAADdcBQiibeAAAABl0RVh0U29mdHdhcmUAd3d3Lmlua3NjYXBlLm9yZ5vuPBoAAASgSURBVGiB7ZltaJVlGMd/13nOzpqtEwqRrkkGe1/bhLmVSNS+VEQ6LTp+MBSbm5nYTDJKKo4GFVE05aiZjAjRamCziKQgFgUxWLqlbe7MucL5kn2wmgZ7O+fuQ9uY537O83LOmUbb/+N1Xy///3Ndz/Pcz3PDDGYwvSGpSBIk6MnOK1ukPNwnSioUFAlkx7j1I3RJVNoiyPcXeo4fCxKMJls7KQH7cw5ni+HdpFCrBO5wGd4vwkFv1Ait6Vl6PlEOCQnYU/LFbN/QyA5EaoH0RIuPYRDUPmOI4NpfV/zpNti1gMb85oDCEwJ1m9tYSyguKY88U9td/ambMMcC9pXvS/NemRtSourcs3NBSNjdP/fWzcFvq0Yd+Ttx2l3clJk+6jsMPJgUO8eQo770m55YfeKhv2097Rx25XyZnmGMfCWo+1NDzjFa/N7hhwOdgWErJ49dllnGyLs3gDxA1cBo2lt2TpYd2J93ZKUIH6eOk3sokcetbuy4AhrzP8tSqFOAf0qYOcflkdFo4YYzj/1uthh3hKKwgxtPHmCO1+vZHm/RtAMfFDQviCg5DXinjJY7jES8Rs76zqVnYxdMOxBF1vPfIQ+QZoxGTN8/moDgAy1eFWXt1HNyjbVNNBmxRk1A1m9/VSLcfn04uULWQF5aeaxREyCKKqcZy+pyKanJSZhRWV0uZXW5zgNENG7anAsscpKr4vkiStf9W9zweejY2+OcCFC5tXhCvM+fRtvbXY7Kxhr0m1hhe0kqXyieIA9QXl/IwqfznBCYiJ/cudJ1uVRuLbaNU6AV0QUI86ySiCH459+s2cvrCyladZctifL6Qkqe0scuM3sWYlhvzQSdm9ljNNMqiYoovtncRu/n/Vr2xa+UUlobp4EC97x4Nws36J063XyWli0/oiLKqjTALbEGs2e97Q5VRRTfvdQOQM6y+desVWwpIjIYofNA3zUZlwTLKFi5QMt16tAv/PDaCbDlbg6zDlxxEjguwqwT924rmRgn8QhLtpuT7zromrzGTe+A4iLCHCfZ4nZCYPHLpSDCnDw/+YE7tdjOA320vn7S1ZVXcDHWpgsQugH7R8J4UksRJaYxnR+eofXNn12PjUB3rE0bIQXt7tJajJMJOt7rofUN9+THcCzWoHVACS2SQHKrG3sc7XvCHN+lXUQXRVRLrEnrwIXujlZA27Y6ym/RifZQkuSRvpqe5W2xVn03SjAqwqFEy5iJaHuni+OhZMgDqI8EfTZM9/xRrzQwouoFMhIqNWmcLocHONnYm0iaybgaUUaD2UL8b+KCIyGl2JhMVfEIKprgG2oSFNJQG65+zmwt7jdx+qhvGybPXVeFU0Ke8x54Nd56XAFP9j4yoBSmqq8rRJ6tCVfH3R1Y/tiq7Vn+Ccje1LNyCrXT7mev7Z85f3hokxKaU0fKMQ6fC/+0xc7JVkCAQGTYGF4NfJ0SWo4gR33pGWucnODYCgDY2Bm4Gsm89KgoeT95ctYQYfe5ef5lTv5Mw//ggMNRByajJryiadhn5KNUCBhyG2+CQVA7jWFV4JY8TNdDvlhYHLPOHnP5gyk6Zp3BDKY7/gFALak/+xZt0AAAAABJRU5ErkJggg==") !important; background-repeat: no-repeat !important; background-position: 9px 9px !important; }Ich hatte gerade kein besseres Icon hier

-
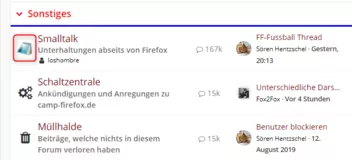
Die Kaffeetasse ist weg.

Aber leider kein neues Icon sichtbar...

-
Ich kann dir einen anderen Ansatz bieten. Such dir ein entsprechendes Forum aus, zum Beispiel .wbbBoardIcon3 für das Smalltalk-Forum. Dann nimm das als Vorlage:
Wähle hier aus 675 verschiedenen Icons:
https://fontawesome.com/v4.7.0/icons/
Wenn dir eines gefällt, klicke drauf. Zum Beispiel:
https://fontawesome.com/v4.7.0/icon/plug
… für den Stecker. Ganz oben unter den Icons steht direkt darunter der Unicode, in dem Fall:Unicode: f1e6
Du musst dann nur in dem Code oben die vier Zeichen nach dem \ austauschen.
Vorteile dieser Methode:
- 675 Icons sollten genug Auswahl sein, du musst dir also keine Bilder über Suchmaschinen zusammensuchen. Du hast eine einzelne Quelle mit einem konsistenten Icon-Style.
- Die Icon-Schrift wird sowieso geladen, du hast dadurch keine zusätzliche Ladezeit.
- Der Status Gelesen/Ungelesen geht mit dieser Methode nicht verloren.
- Auch die Dimensionen bleiben korrekt. In dem Screenshot oben sieht man ja, dass beim ausgetauschten Icon die Größe im Verhältnis zu den anderen Icons nicht passt. Bei dieser Methode musst du dir darum keine Gedanken machen.
- Mit dieser Methode könntest du sogar noch die Farben beliebig anpassen. Das geht bei der anderen Methode nur, indem du die Grafik bearbeitest.
-
Hallo,
ich wollte auch gerade schreiben und habe gesehen das Sören eine einfacher methode hat.
dennoch Frage ich mal nah.
was ist bei diesem Code jetzt anders ?
CSS.wbbBoardContainer[data-board-id="3"] > .wbbBoard > .fa-folder-open-o::before { content: "\f006" !important; }Der CSS von Sören ist ein wenig kürzer als meiner.
und ja man kann auch mit png svg oder sonst einer grafik arbeiten.
-
Da ist nichts wesentlich anders, es ist halt ein etwas komplexerer Selektor. Ich halte Selektoren gerne so einfach wie möglich. Es funktionieren aber beide.
-
alles klar, ich habe es normalerweise auch einfach, aber das habe ich nicht geschafft.
Jetzt weis ich ja Dank Sören wie einfach

-
Kann man auf diesem Weg auch ein Icon von der eigenen Festplatte einbinden?
-
-
-
Ich glaub, ich stell mich wieder zu blöd an...


Ich hab im Profilverzeichnis einen Ordner Icons - dort liegt das betreffende Icon.
Wie ich es auch drehe, ich kriege immer nur eins von 3 falschen Ergebnissen:
- Tasse weg, gar kein Icon
- Tasse da, auch kein neues Icon
- Tasse und neues Icon gleichzeitig ...
-
Gib mal deinen Code an.
-
-