Mache ich das weg, sieht es aber nicht mehr so aus wie gewollt, wie im geposteten Screenshot.
Statusleiste
-
bigpen -
12. Oktober 2017 um 20:21 -
Erledigt
-
-
-
Wäre sinnvoll, dass bisher genutzte User-Script für die Statusleiste hier zu posten. Ich denke mal, dass dort die ID 'statusleiste' verwendet wird und da irgendwo der Fehler liegt. Außerdem laufen jetzt wahrscheinlich 2 Scripte gleichzeitig, da es ja erst nach dem Unbennen von 'new-toolbar' funktioniert.
-
Würde ich den ganzen CSS-Code weglassen, würde es bei mir dann so ausschauen:
Würde ich Teile davon weglassen, würde es auch anders aussehen.
-
Würde ich den ganzen CSS-Code weglassen
Davon war ja auch nicht die Rede

-
Ergänzend:
#statusleiste = kompl. Leiste unten (gibt es seit Fx 29 nicht mehr)
#statuspanel = ist das Popup wo der Url drin steht
#statuspanel-label = ist der Text der Url
Wenn man im Script die new-toolbar gegen Statusleiste austauschen würde, dann passt dein CSS Code wieder mit
#statusleiste.
Sieht dann so aus mit rotem Hintergrund mal:
-
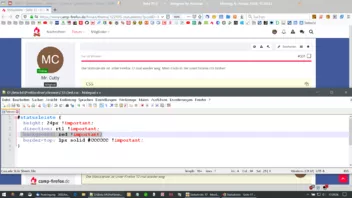
Und mache ich aus meinem CSS-Code das #statusleiste weg, sieht es so aus:
Und ich weiß nicht wo ich was rotes haben soll?
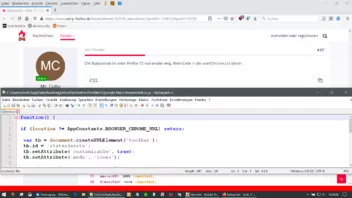
in der "userChrome.css" steht das:
CSS
Alles anzeigen/* ------------------------------------ */ /* Statusleiste / Helles Standard-Theme */ /* ------------------------------------ */ #statusleiste { height: 24px !important; direction: rtl !important; background: #F5F6F7 !important; border-top: 1px solid #CCCCCC !important; } #statuspanel { background-color: transparent !important; border: none !important; bottom: 14px !important; height: 24px !important; max-width: 100% !important; transition: none !important; } #statuspanel-label { border:none !important; background:transparent !important; padding-top: 3px !important; padding-left: 6px !important; color: #000000 !important; }In der "statusleiste.uc.js" dies:
Code
Alles anzeigen/* ------------ */ /* Statusleiste */ /* ------------ */ (function() { if (location != 'chrome://browser/content/browser.xhtml') return; var tb = document.createXULElement('toolbar'); tb.id = 'statusleiste'; tb.setAttribute('customizable', true); tb.setAttribute('mode', 'icons'); var vbox = document.createXULElement('vbox'); document.getElementById('navigator-toolbox').parentNode.parentNode.insertBefore( vbox, document.getElementById('browser-bottombox')); vbox.style.backgroundColor = 'lightgrey'; vbox.appendChild(tb); CustomizableUI.registerArea('statusleiste', {legacy: true}); CustomizableUI.registerToolbarNode(tb); })();Neben den anderen benötigten Dateien in anderen Verzeichnissen.
-
wo ich was rotes haben soll?
Das habe ich nur gemacht, damit man es besser erkennen kann.
In der "statusleiste.uc,js" dies:
Das erklärt natürlich alles, siehe meinen Nachtrag in Beitrag 346.
Du nutzt dann wohl das alte und das neue Script gleichzeitig, das kann natürlich keiner ahnen.
(doch, siehe Beitrag Nr. 343
 )
)In deinem Script hat die Leiste nämlich den Namen statusleiste, in meinem aber new-toolbar.
-
Alles anzeigen
wo ich was rotes haben soll?
Das habe ich nur gemacht, damit man es besser erkennen kann.
In der "statusleiste.uc,js" dies:
Das erklärt natürlich alles, siehe meinen Nachtrag in Beitrag 346.
Du nutzt dann wohl das alte und das neue Script gleichzeitig, das kann natürlich keiner ahnen.
In deinem Script hat die Leiste nämlich den Namen statusleiste, in meinem aber new-toolbar.
Und darum habe ich es umbenannt bevor ich es bei mir eingepflegt habe. Siehe oben.
-
Und darum habe ich es umbenannt.
Ok...woher sollte ich wissen dass du das gemacht hattest, oder habe ich es übersehen, dann sorry?
-
-
Ok...das hatte ich übersehen, sorry also.
-
Ich kann mir nicht vorstellen, dass es #statusleiste im Firefox überhaupt gibt oder gab. Wenn, dann #statusbar, also in Englisch. #statusleiste kann eigentlich nur dann vorkommen, wenn diese ID in einem Benutzerskript definiert ist und im CSS-Code auf diese ID Bezug genommen wird.
Ah, ich sehe, da war ich wohl etwas zu spät.
-
Hallo, ich krame den Thread mal hervor weil ich Hilfe benötige. Ich habe nach langer Zeit meinen Firefox geupdated und bin nun bei V. 82
Ich hätte gerne wieder unten im Browser eine Leiste, wo ich Addons ablegen kann und wo in der Leiste die Url erscheint wenn man über einen Link geht.
Ich habe den Thread hier gelesen und es schwirren soviele Codeschnipsel rum. Könnte eventuell jemand bitte einen aktuellen richtigen Code posten und mir genau sagen, was ich damit machen muss? Anscheinend braucht man ja eine .uc.js Datei und den Code für userchrome.css
Vielen lieben Dank
-
braucht man ja eine .uc.js Datei
Richtig.
Und um Scripte zu nutzen bedarf es noch diverser Vorbereitungen die hier beschrieben sind:
https://github.com/Endor8/userChr…ster/userChrome
Und das wäre der Inhalt der .uc.js Datei dann:
JavaScript
Alles anzeigen(function() { if (location != 'chrome://browser/content/browser.xhtml') return; var tb = document.createXULElement('toolbar'); tb.id = 'new-toolbar'; tb.setAttribute('customizable', true); tb.setAttribute('mode', 'icons'); var vbox = document.createXULElement('vbox'); document.getElementById('navigator-toolbox').parentNode.parentNode.insertBefore( vbox, document.getElementById('browser-bottombox')); vbox.style.backgroundColor = 'lightgrey'; vbox.appendChild(tb); CustomizableUI.registerArea('new-toolbar', {legacy: true}); CustomizableUI.registerToolbarNode(tb); })(); -
Ok, damit erscheint zwar unten die Leiste wieder aber die Urls sind nicht in der Leiste sondern darüber? Und wenn ich ein Addon in die Leiste packe, ist das linksbündig "festgetackert". Ich kann es nicht nach rechts verschieben in der Leiste.
Ich habe mal in meine alte Userchrome.css geschaut und da steht ein sehr sehr langer Code von hier drin
CSS
Alles anzeigen/********************************************************** ********** Neue Toolbar unten mit Statusleiste *********** **********************************************************/ /* Die neue Toolbar/Statusleiste ist mit einem JS-Script eingebunden * und hat die ID: #new-toolbar. Für die notwendigen Scripte fragt * bitte im Forum https://www.camp-firefox.de/forum/ nach. * * Wenn im Script eine andere ID als #bottom-toolbar angegeben ist, dann * muß hier im Text überall diese ID geändert werden. * * Wenn diese neue Toolbar nicht installiert ist, kann dieser gesamte * Abschnitt sowie alle Zeilen die mit #new-toolbar beginnen gelöscht * oder auskommentiert werden. * * Der Hintergrund und das Aussehen der Buttons darin wird mit in den * entsprechenden Abschnitten für die Leisten und Buttons geregelt, * dort ist #new-toolbar als Selektor zusätzlich eingetragen. */ /* Höhe ohne Buttons darin 24px, mit Buttons besser 36px * und die Ausrichtung ändern (die Buttons rechts ausrichten) * oder links einen flexiblen Abstand einfügen. */ #bottom-toolbar { height: 30px !important; /* 24px oder 36px für Buttons */ direction: rtl !important; } /* Position der Statusleiste in (bzw. über) der neuen Toolbar * damit die Schrift etwa mittig ist und die maximale Länge * damit rechts noch Platz für Buttons bleibt. */ #statuspanel { background-color: transparent !important; border: none !important; bottom: 5px !important; /* -2px oder 4px für Buttons */ height: 30px !important; max-width: 75% !important; /* 100% oder ca. 50% bis 75% für Buttons */ transition: none !important; } /* Statusleiste Container für Anzeigefeld */ #statuspanel .statuspanel-inner { background-color: transparent !important; border: none !important; height: 30px !important; } /* Statusleiste Anzeigefeld Schriftfarbe*/ #statuspanel .statuspanel-label { background-color: transparent !important; border: none !important; color: var(--sta-txt) !important; } #bottom-toolbar-vbox { background-repeat: no-repeat; background-position: bottom left; background-color: var(--lwt-accent-color); background-image: var(--lwt-footer-image); background: -#2a2a2e; } #bottom-toolbar toolbarspring { background: transparent !important; max-width: 0px !important; min-width: 0px !important; width: 0px !important; border-left: 1px solid white !important; border-right: 1px solid black !important; margin-top: 4px !important; margin-bottom: 4px !important; /*margin-left: 0px !important;*/ margin-right: 6px !important; }Bräuchte man sowas in der Art nicht noch auch wieder? Wie gesagt, ich habe keine Ahnung, auch nicht, von wem der Code oben ist (Ich finde den Thread nicht mehr)
-
die Urls sind nicht in der Leiste sondern darüber?
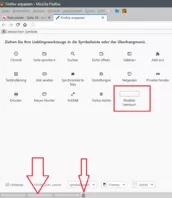
Teste mit diesem Code in der userChrome.css. Evtl. musst du die Werte für dich noch anpassen:
CSS
Alles anzeigen#statuspanel { -moz-box-ordinal-group: 100 !important; margin-left: 170px !important; border: none !important; margin-top: -25px !important; } #statuspanel-label { margin-left: 170px !important; margin-bottom: -5px !important; border: none !important; background: transparent !important; color: blue !important; font-weight:bold!important; }Addon in die Leiste packe, ist das linksbündig "festgetackert".
Du musst über das Anpassenfenster links Flexible Leerräume einfügen um die Icons nach rechts zu schieben.
-
Hallo, ich krame den Thread mal hervor weil ich Hilfe benötige.
Und du meinst, du würdest keine Hilfe bekommen, wenn du einen eigenen Thread eröffnest?
 Nein, im Zweifelsfall immer einen eigenen Thread eröffnen, dann kann man auf dein Problem zugeschnitten helfen.
Nein, im Zweifelsfall immer einen eigenen Thread eröffnen, dann kann man auf dein Problem zugeschnitten helfen. -
Eine andere Möglichkeit, die Icons nach rechts zu bringen, gibt es nicht mehr? Da müsste man ja ganz schön viele Leerräume einfügen. Der CSS Code scheint im ersten Moment zu gehen. Die Anzeige ist zwar sonstwo aber das kann man ja anpassen wie es aussieht.
Ich dachte, hier wäre es direkt besser weil es ja das Thema ist. Hatte Bedenken wegen Doppelthreads dann. Ich habe ja vorher viel gesucht und Börsenfeger (oder so, sry) hatte ja auch ein css code dafür irgendwie.
Ganz schön schwierig wenn man keine Ahnung hat

-
Da müsste man ja ganz schön viele Leerräume einfügen.
Sei froh dass es überhaupt die Möglichkeit dazu gibt

das kann man ja anpassen wie es aussieht.
Das hatte ich dir ja gesagt schon.
Auch die Farbe der Schrift kannst du selber anpassen.
So müsste der Url unten Standard sein:
-