- Firefox-Version
- 141.0
- Betriebssystem
- Windows 11
Bisher nutze ich für die genannten Symbole folgenden Code:
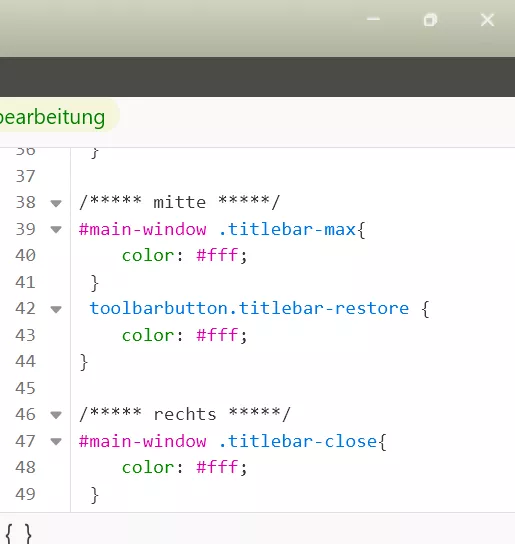
CSS
/********************* 3 BUTTONS RECHTS OBEN ********************************************/
/*Mouse-over Farbe ändern*/
/***** links *****/
#main-window .titlebar-min:hover{
background:#66FF66!important; /*Farbe: hellgrün*/
border-radius: 5px !important;
color: black !important;
}
/***** mitte *****/
#main-window .titlebar-max:hover{
background:#FFFF00!important; /*Farbe: gelb*/
border-radius: 5px !important;
color: black !important;
}
toolbarbutton.titlebar-restore:hover {
background-color:#FFFF00!important; /*Farbe: gelb*/
border-radius: 5px !important;
color: black !important;
}
/***** rechts *****/
#main-window .titlebar-close:hover{
background:#FF0000!important; /*Farbe: rot*/
border-radius: 5px !important;
color: black !important;
}
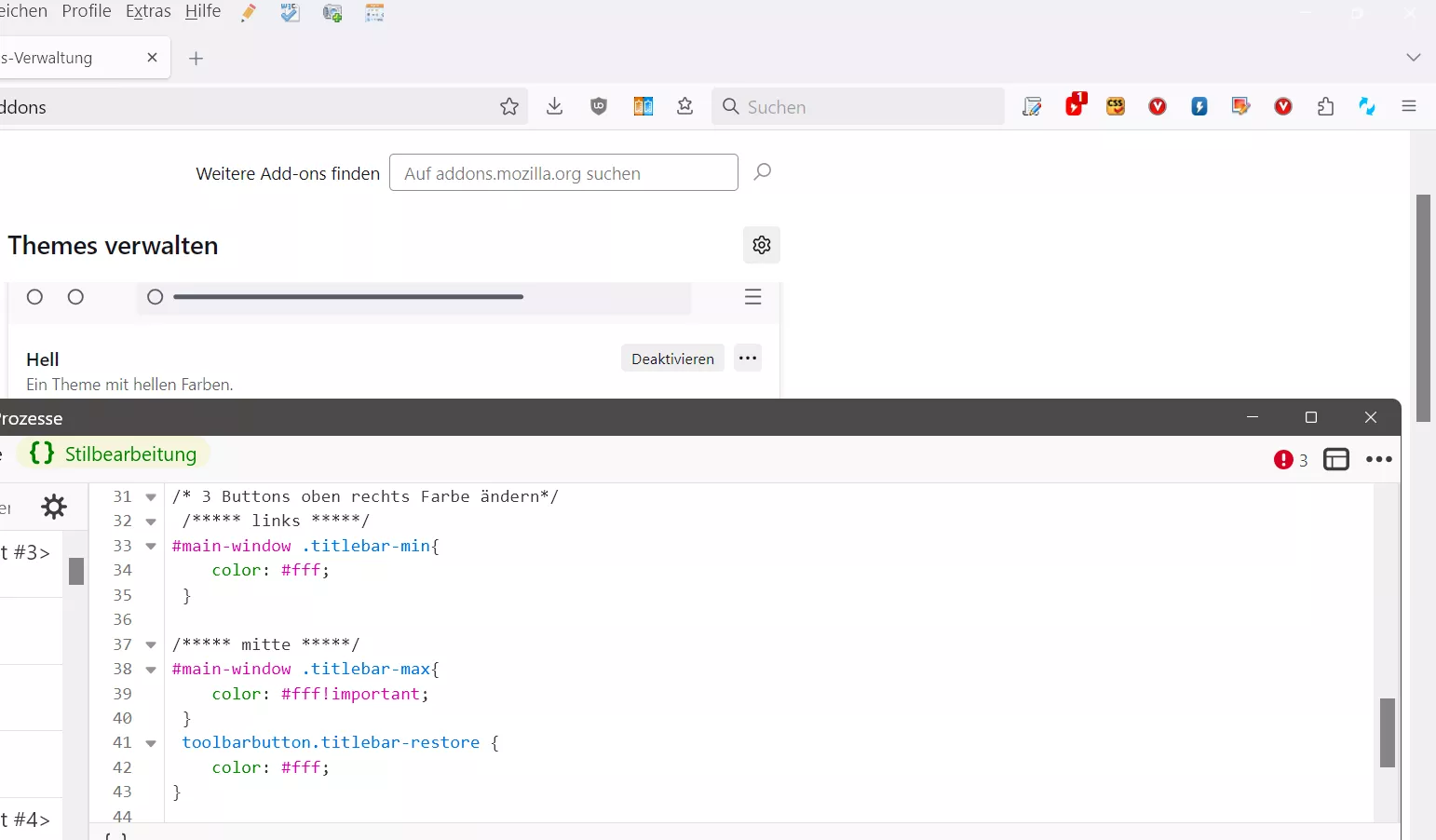
/* 3 Buttons oben rechts Farbe ändern*/
/***** links *****/
#main-window .titlebar-min{
color: #fff;
}
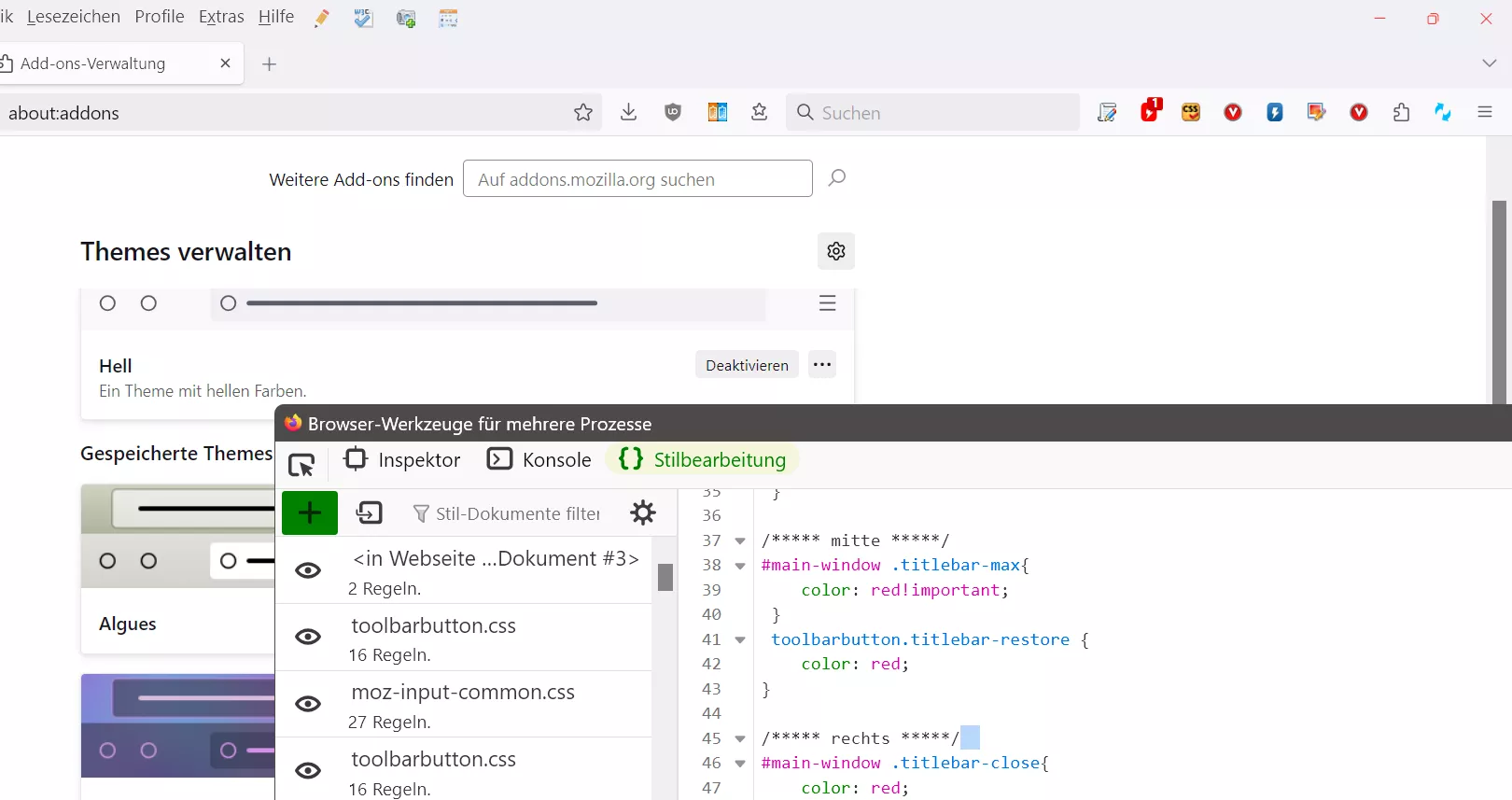
/***** mitte *****/
#main-window .titlebar-max{
color: #fff;
}
toolbarbutton.titlebar-restore {
color: #fff;
}
/***** rechts *****/
#main-window .titlebar-close{
color: #fff;
}Doch seit dem neuesten Update funktionieren nur noch die :hover background Einstellungen. Die Symbole selbst bleiben schwarz, obwohl sie als weiß definiert wurden.