- Firefox-Version
- 139.04
- Betriebssystem
- Windows 11
Hallo
Unter Windows gibt es in den Einstellungen den Punkt „Barrierefreiheit“ wo man „Kontrast Disings“ auswählen oder selber anlegen kann.In Firefox kann man in den Einstellungen (Kontraststeuerung) wählen, dass dieses Kontrast Disings nicht angezeigt wird.
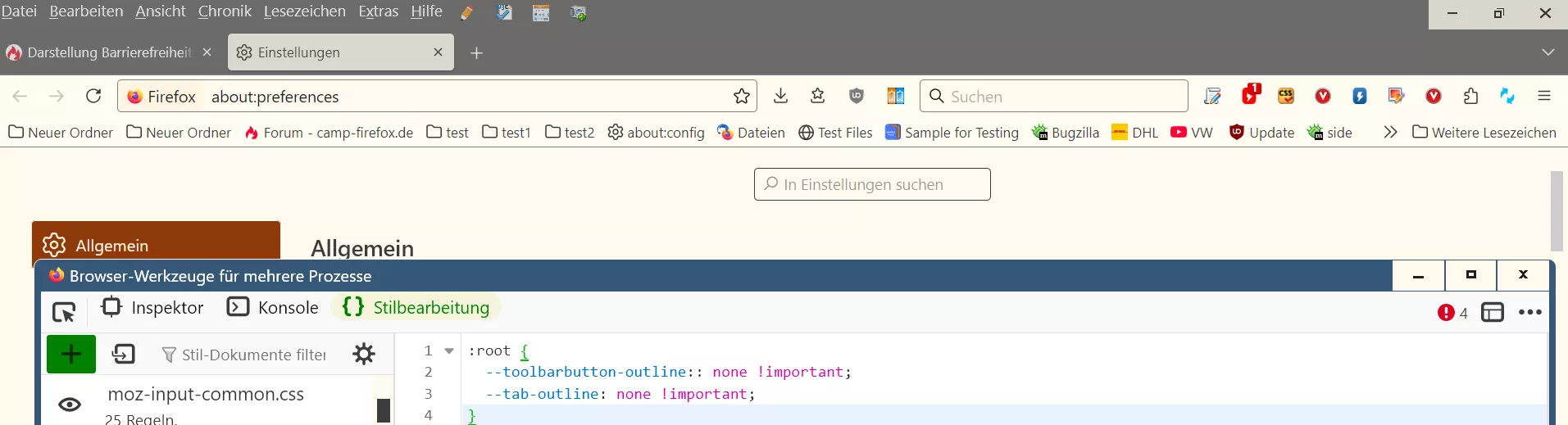
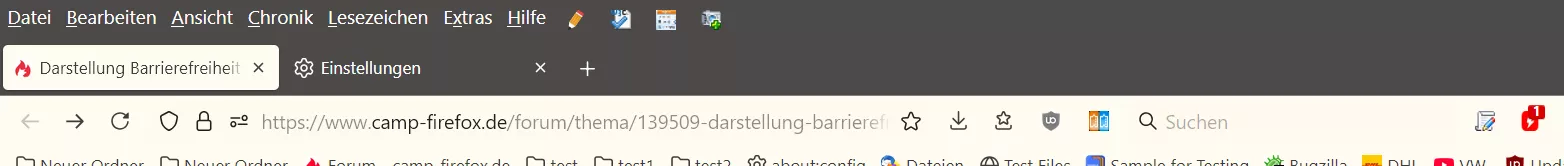
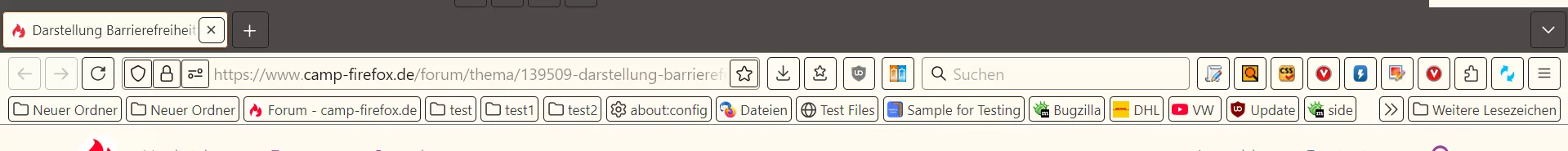
Problem ist nun, dass dieses Ausschalten nicht vollständig funktioniert. Alle Schaltflächen die man anwählen kann in den Symbolleisten, z.B. Lesezeichen, URL Bar Symbole oder NAV Bar Symbole, haben trotzdem noch einen Rand um das jeweilige Symbol ähnlich einer Borderlinie.
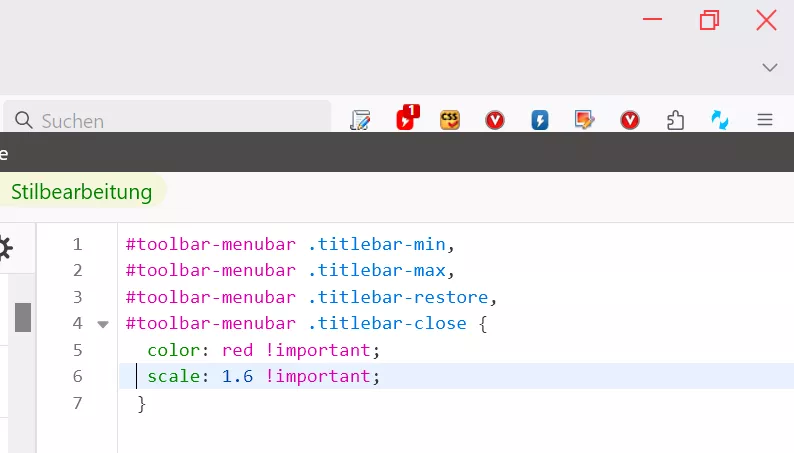
Kann man dies in Firefox unterbinden, so das keine Linien um Symbole erscheinen?