- Firefox-Version
- 126
- Betriebssystem
- Windows 11
Hallo,
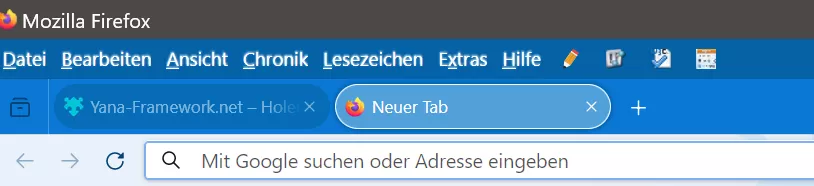
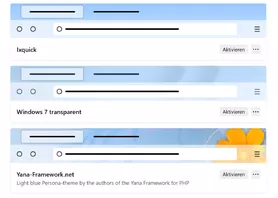
ich habe jetzt mal div. Themes (direkt von Firefox) installiert/optisch getestet und bei allen hat sich die Schriftfarbe und insbesondere die Schriftschäfte der Tableiste auch mit verändert. Die Schrift wird immer leicht unscharf.
Lässt sich das irgendwie verhindern?
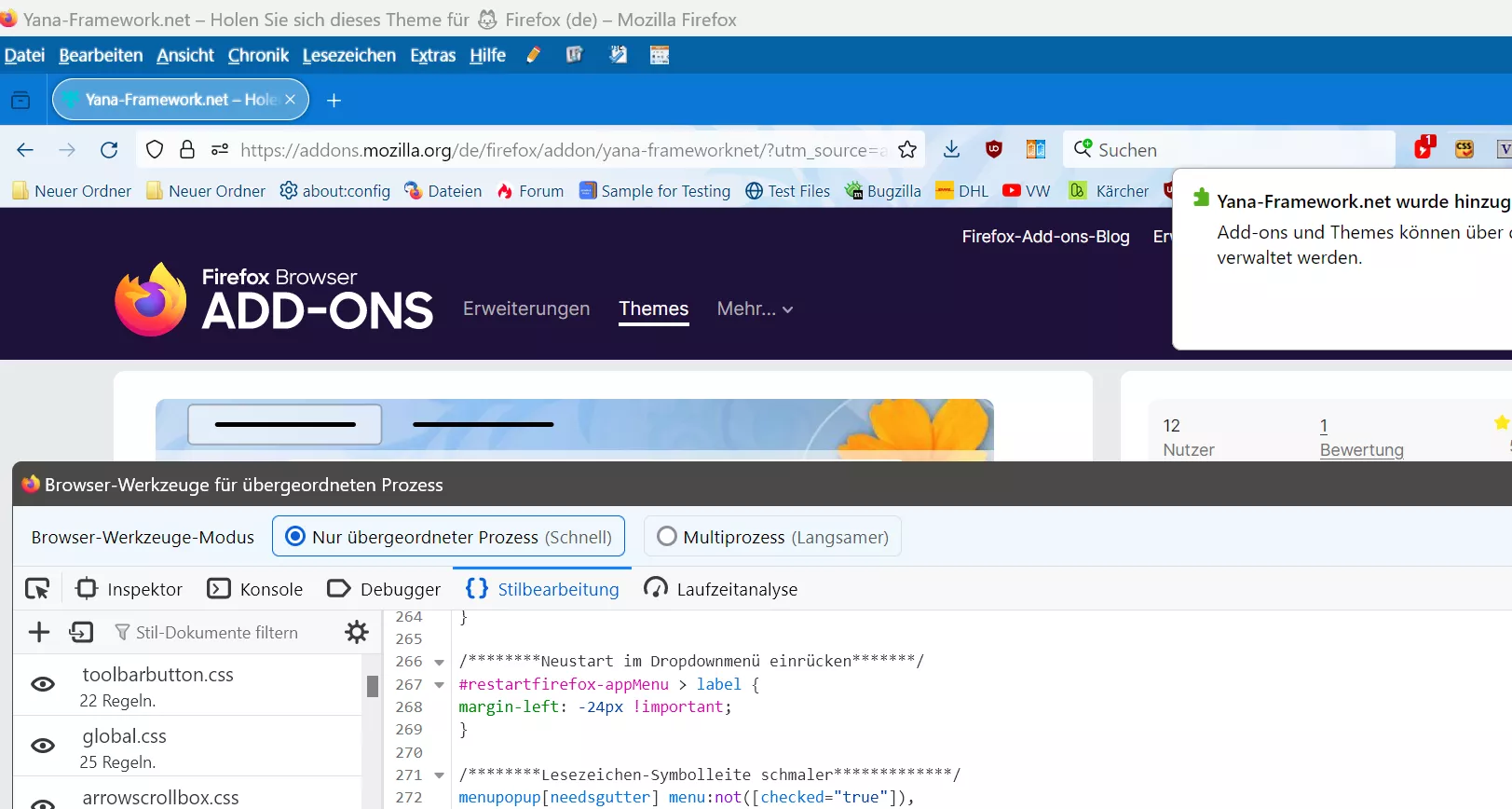
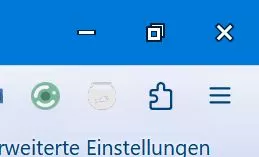
Oben: neues Theme
Unten: Standard-Theme