Nachfolgend der CSS von Andreas.
Nicht wirklich ![]()
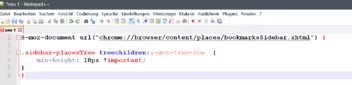
Das wäre dieser:
Muste neues Profil erstellen mit dem gleichen CSS und dann war es wieder o.K.
Man muss deswegen kein neues Profil erstellen.
Einfach den CSS Code, oder die userChrome.css löschen, und den Fx neu starten.
Ich habe deinen Vorschlag aus Beitrag 4 in meine CSS eingefügt.
Der aktive Tab war dann nicht mehr farbig.
Das kann gar nicht sein, weil mein Code nur für die Sidebar ist. ![]()
Darum steht oben als Regel auch:
@-moz-document url("chrome://browser/content/places/bookmarksSidebar.xhtml") {
und nur dort funktioniert er.
Wenn du deine Tabs etc. damit wieder verändert hast, dann lag das entweder an:
deine gesamten anderen Anpassungen überschrieben. Also nicht hinzugefügt, sondern ersetzt
oder du hast beim Einfügen in den vorhanden Code einen anderen Fehler gemacht, z.B. Zeichen vergessen etc. etc.
Da du an deinem Firefox div. Änderungen vornimmst, hast du natürlich immer ein aktuelles Backup zur Hand.