- Firefox-Version
- FFX ESR
- Betriebssystem
- W11
Hallo beisammen,
GROSSE BITTE: Ich suche passendes Blankoprofil - also alle nötigen Dateien, Einstellungen, Anweisungen
als ZIP-Paket für Version 118.0.2 mit ....
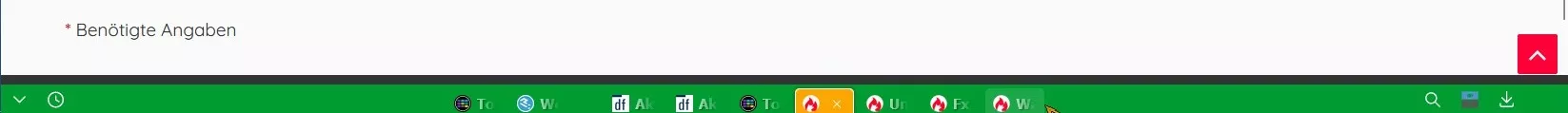
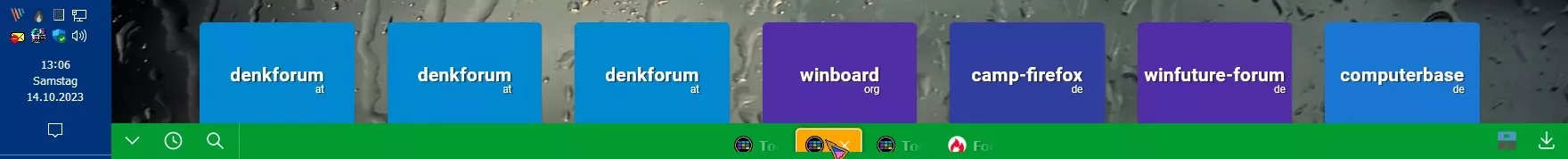
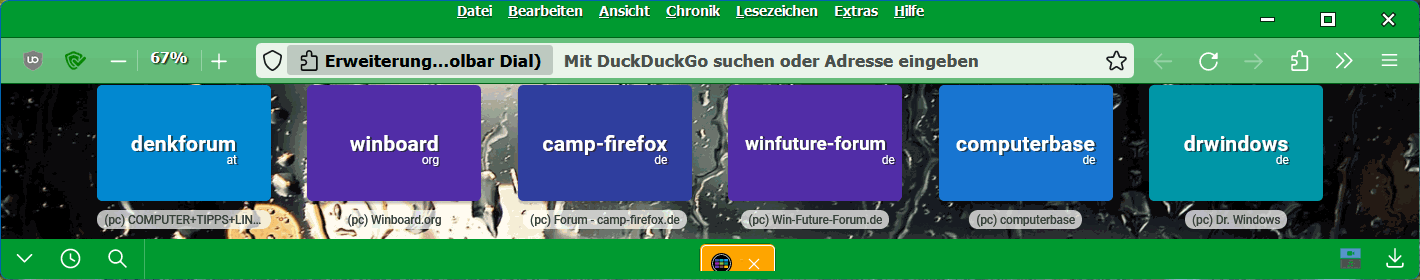
1.) Tableiste ganz unten
2.) Tabs starten mittig
3.) Doppelklick auf Tableiste öffnet einen leeren (bzw. voreingestellten) Tab
4.) Doppelklick auf Tab schliesst ihn
5.) Tableiste so schmal und Tabs so klein wie möglich
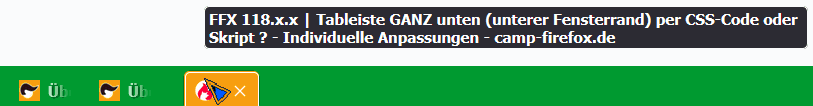
BEISPIEL: Screenshot meiner 102.15.1ESR Version - so sollte es dann unter FFX 118 auch aussehen ...
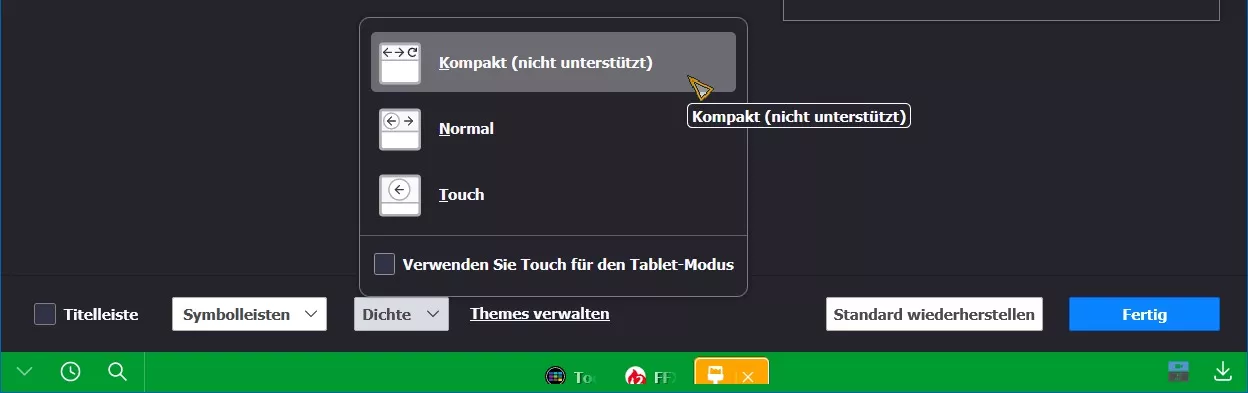
PS: Ich schaff's einfach nicht mit FFX 115, 116, 117, 118. ![]() Das blanke, neue Profil (als Einstellungsbeispiel, nötige Dateien und Skripte) soll als zukünftige FFX-Basis dienen. Je schlanker, je lieber. (Also CSS & Script ?)
Das blanke, neue Profil (als Einstellungsbeispiel, nötige Dateien und Skripte) soll als zukünftige FFX-Basis dienen. Je schlanker, je lieber. (Also CSS & Script ?) ![]()
EDIT+ERGÄNZUNGEN: Mein Chrome-Ordner im Profilordner beinhaltet derzeit ...
1.) UserChrome.CSS
:root{
/* Farbe 1: Thumb - Farbe 2: Hintergrund*/
scrollbar-color: grey transparent;
}
:root:active {
/* Farbe 1: Thumb - Farbe 2: Hintergrund*/
scrollbar-color: darkgreen transparent;
}
#statuspanel-label {
border: none !important;
background: royalblue !important;
color: white !important;
font-size: 12pt;
font-weight: normal !important;
}
#sidebar-box {
max-width: 20px;
}
/*Tableiste nach ganz unten*/
#TabsToolbar {
margin-bottom: 0px !important; /* Abstand nach unten*/
background: #009C31;/* Hintergrundfarbe*/
bottom:0 !important;
width:100% !important;
}
#tabbrowser-tabs tab {
max-width:10px!important; /*Tabbreite*/
height: 22px !important;
}
#main-window {
padding-bottom: 30px !important;
}
#TabsToolbar > .titlebar-buttonbox-container {
display: none !important;
}
/*Tabs in Tableiste mittig*/
scrollbox:not(#PlacesToolbarItems) {
-moz-box-pack: center !important;
}
/*Aktiver Tab HG orange*/
.tabbrowser-tab[visuallyselected="true"] .tab-background{
background: orange !important;
}
/*Inaktiver Tab Schrift schwarz = Standard*/
.tabbrowser-tab:not([visuallyselected="true"]) {
color: white !important;
}
/* POPUP und KONTEXT Menus */
arrowscrollbox:not(#tabbrowser-arrowscrollbox), menupopup, popup {
-moz-appearance: none!important;
width: 350px !important; /* vorgegebene Breite der Popup-Fenster */
border-radius: 6px !important;
# border: 1px grey !important; /* Umrandung/Farbe */
# padding: 10px 10px 10px 10px !important; /* Ausrichtung */
}
/* Zeilen anpassen */
menupopup > menu ,menupopup > menuitem,popup > menu ,popup > menuitem {
-moz-appearance: none !important;
min-height: 20px !important; /* vorgegebene Hoehe der Zeilen */
max-height: 30px !important;
-moz-opacity: 1.0 !important;
border-radius: 6px !important;
border: 1px solid grey !important; /* Umrandung/Farbe */
}
/* Hintergrund/Umrandung/Ausrichtung - aller Popup */
menupopup {
border: 2px grey !important; /* Umrandung/Farbe */
padding: 6px 6px 6px 6px !important; /* Ausrichtung */
background: #transparent /* #lightgrey */ !important; /* Hintergrund */
font-size: 11pt !important; /* Schriftgroesse */
border-radius: 10px !important;
}
#main-menubar > menu {
font-size: 8pt!important;
}
#main-menubar > menu:is(:hover,[open],[_moz-menuactive]) {
background-color: darkorange !important;
}2.) UserContent.CSS
:root{
/* Farbe 1: Thumb - Farbe 2: Hintergrund*/
scrollbar-color: grey transparent;
}
:root:active {
/* Farbe 1: Thumb - Farbe 2: Hintergrund*/
scrollbar-color: navy transparent;
}
@-moz-document domain("youtube.com") {
#consent-bump,
.style-scope.yt-upsell-dialog-renderer,
.style-scope.yt-upsell-dialog-renderer.no-transition,
iron-overlay-backdrop,
iron-overlay-backdrop.opened
{display: none !important;}
}
@-moz-document domain("google.com"), domain("google.de") {
.m114nf.aID8W,
.bErdLd
{display: none}
html.QVCmK
{
overflow: visible !important;
}
}
/* Firefox Quantum userChrome.css tweaks *//* Github: https://github.com/aris-t2/customcssforfx */
@-moz-document url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons),url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) {
html {
--addon-page-options-width: 380px;
}
/* Länge und Höhe aller Container */
addon-card:not([expanded="true"]) .addon.card {
width: 830px !important;
height: 26px !important;
}
/* Abstand zwischen den Containern */
addon-card .addon {
margin: -6px !important;
}
.header-name {
font-size: 13px !important;
margin-top: 8px !important;
}
.addon-name-link[title]{
font-size: 13px !important;
}
.addon.card .addon-description {
font-size: 11px !important;
}
/* Versionsnummer wird angezeigt */
div:not([current-view="updates"]) .addon-name-link[title]:not([data-l10n-args])::after,
div:not([current-view="updates"]) .addon-name[title]:not([data-l10n-args])::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
panel-item[action="check-for-updates"][data-l10n-id="addon-updates-check-for-updates"] {
--in-content-button-background: none !important;
}
#category-availableUpdates[disabled] {
overflow: visible !important;
height: 48px !important;
min-height: 48px !important;
opacity: 1 !important;
transition-property: unset !important;
transition-duration: unset !important;
-moz-user-input: unset !important;
}
#category-availableUpdates[hidden] {
opacity: 1 !important;
min-height: 48px !important;
height: 48px !important;
display: inherit !important;
transition: unset !important;
}
}
/**/
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button),
.more-options-menu panel-item {
background: white !important;
color: black !important;
margin: 0 1px !important;
border: 1px solid lightgrey !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):not([badged]),
addon-list panel-item:not([badged]){
border: 1px solid lightgrey !important;
}
addon-list addon-card:not([expanded="true"]) panel-list * {
background: white !important;
color: black !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover,
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active {
border: 1px solid black !important;
}
@supports -moz-bool-pref("browser.in-content.dark-mode") {
@media (prefers-color-scheme: dark) {
addon-list addon-card:not([expanded="true"]) panel-list *,
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button),
.more-options-menu panel-item {
background: black !important;
color: white !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):hover,
addon-list[type="theme"] addon-card:not([expanded="true"]) button[data-l10n-id="enable-addon-button"]:not(.theme-enable-button):active {
border: 1px solid white !important;
}
}}
addon-list panel-item{
margin: 0 1px !important;
}
/* Button rechte Seite */
addon-list panel-item:not([badged]){
border: none !important; /* Umrahmung / none = nicht gesetzt */
}
/* reduce size of default buttons */
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button {
width: unset !important;
padding: 2px 5px !important;
color: seagreen !important; /* Schriftfarbe */
font-weight: bold !important; /* fette Schrift */
}
/* remove three dots button */
addon-card .more-options-button {
display: none !important;
}
/* remove button icon */
:host([checked]),
panel-item[checked],
addon-list panel-item {
--icon: unset !important;
}
/* restore buttons */
div.arrow.top + div.list {
display: flex !important;
flex-flow: row wrap !important;
justify-content: flex-start !important;
}
panel-item[action="preferences"] {
order: -1;
}
panel-item[badged] {
border: 1px solid Highlight !important;
}
panel-item[badged]::after,
:host([badged]) button::after,
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button::after,
:-moz-any(addon-options,plugin-options) button::after {
display: none !important;
content: unset !important;
color: seagreen !important;
}
addon-page-options panel-list {
min-width: unset !important;
width: auto !important;
max-width: var(--addon-page-options-width) !important;
z-index: 1000 !important;
}
addon-page-options panel-list panel-item {
min-width: calc(var(--addon-page-options-width) - 20px) !important;
width: 320px !important;
}
.sticky-container {
z-index: 1000 !important;
}
link:-moz-any([href$="panel-item.css"],[href$="panel-list.css"]) ~ button label[accesskey] {
padding-inline-start: 20px !important;
padding-top: 3px !important;
padding-bottom: 3px !important;
min-width: calc(var(--addon-page-options-width) - 10px) !important;
width: calc(var(--addon-page-options-width) - 10px) !important;
}
addon-page-options panel-list panel-item[accesskey][checked] {
background: url("chrome://global/skin/icons/check.svg") 5px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]) panel-list {
position: relative !important;
display: flex !important;
overflow: hidden !important;
background: unset !important;
border: unset !important;
box-shadow: unset !important;
min-width: unset !important;
width: unset !important;
float: right !important;
right: 36px !important;
}
/*addon-list:-moz-any([type="theme"],[type="plugin"],[type="dictionary"],[type="all"]) addon-card:not([expanded="true"]) panel-list {
right: 1px !important;
}*/
addon-list addon-card:not([expanded="true"]) panel-list {
margin-top: -48px !important;
}
/*addon-list[type="theme"] addon-card:not([expanded="true"]) panel-list {
-moz-margin-end: 22px !important;
}*/
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button {
-moz-appearance: none !important;
min-width: 20px !important;
width: 20px !important;
max-width: 20px !important;
height: 20px !important;
font-size: 0 !important;
border: 1px solid !important;
border-top: 3px solid !important;
-moz-margin-end: 1px !important;
opacity: 0.9 !important;
}
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button:hover {
cursor: pointer !important;
opacity: 1.0 !important;
filter: brightness(2.00) !important;
}
addon-list addon-card:not([expanded="true"]) .addon.card[active="true"] .theme-enable-button {
background: Highlight url("chrome://global/skin/icons/check.svg") 2px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]):hover .addon.card[active="true"] .theme-enable-button {
background: red url("chrome://browser/skin/zoom-out.svg") 2px no-repeat !important;
}
addon-list addon-card:not([expanded="true"]):hover .addon.card[active="false"] .theme-enable-button {
background: green url("chrome://global/skin/icons/check.svg") 2px no-repeat !important;
}
addon-list[type="theme"] addon-card:not([expanded="true"]) .card-contents{
height: 40px !important;
}
/*input[type="checkbox"].toggle-button {
margin: 0 8px !important;
}*/
addon-list addon-card:not([expanded="true"]) .addon.card .theme-enable-button,
input[type="checkbox"].toggle-button {
-moz-margin-end: 8px !important;
}
addon-card:not([expanded]) > .addon.card,
addon-card:not([expanded]) > .addon.card * {
overflow: hidden !important;
}
@-moz-document domain("camp-firefox.de") {body {font-family: 'Open Sans', sans-serif;} }3.) GanzUnten.UC.JS
4.) DblcClickTab.JS
(function() {
if (!window.gBrowser)
return;
gBrowser.tabContainer.addEventListener('dblclick',
function(event)
{
if (event.button != 0)
return;
let element = event.target.parentNode;
while (element == gBrowser.tabContainer )
{
Cu.import("resource://gre/modules/Services.jsm");
let strHomeUrl = Services.prefs.getCharPref("browser.startup.homepage");
gBrowser.selectedTab = gBrowser.addTrustedTab(strHomeUrl);
event.preventDefault();
return;
element = element.parentNode;
}
}
);
})();