- Firefox-Version
- 111.0 (64Bit)
- Betriebssystem
- Windows 10 Version 22H2 (Build 19045.2728)
Eigentlich wollte ich in diesem Beitrag: https://www.camp-firefox.de/forum/thema/136122/ von Boersenfeger nur helfen,
doch es kam anders!
Ich wurde gebeten einen neuen, eigenen Thread aufzumachen, was ich hiermit getan habe.
Also, habe es geschafft einen Button für das Vorhaben zu "erschaffen".
Was mir jedoch nicht gelingen will, dass bei Betätigen eben die richtige Aktion ausgelöst wird ![]()
Werde mich weiter darum bemühen.
Das Icon in der Adresszeile ließe sich ja dann per CSS ausblenden.
Hier mal der bisherige Stand:
(function() {
if (location.href !== AppConstants.BROWSER_CHROME_URL) return;
try {
CustomizableUI.createWidget({
id: 'link-button-Translations',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton');
let currentProfileDirectory = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/"); // Pfadangabe zum Profilordner
let buttonicon = "translation-color.svg" // Name & Dateiendung des anzuzeigenden Symbols
toolbaritem.onclick = event => onClick(event);
var props = {
id: 'link-button-Translations',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
removable: 'true',
label: 'Quicklink: Firefox Translations',
accesskey: '',
tooltiptext: 'Firefox Translations',
style: 'list-style-image: url("' + ("file:" + currentProfileDirectory + "/chrome/icons/" + buttonicon) +'");',
onclick: 'if (event.button == 0) { \ openTrustedLinkIn("about:about", "tab");\ }; '
};
for (var p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { };
}) ();Und das Symbol (Icon):
Bin nun einen klitzekleinen Schritt weiter!
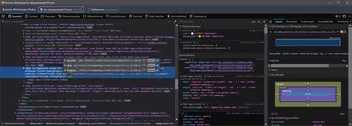
Habe mit den Browser-Werkzeugen den Button "Firefox Translations" untersucht.
Dabei fiel mir die Schaltfläche event auf.
Also draufgeklickt und da wird etwas angezeigt.
Da steht click!
Also wird da auf ein JavaScript verwiesen.
Dieses habe ich dann mal "extrahiert" und als Test.us.js in meinem Scriptordner gespeichert.
Nun wieder zu dem oben gezeigten JavaScript!
Ich dachte mir schon, dass ich mit dem onklickgedöhns etwas machen muss!
Hab' ich auch!
Und funktioniert auch so weit, aber ...
es tut sich nichts, wenn das Test.us.js -Script durch einen klick aufgerufen wird ![]()

(function() {
if (location.href !== AppConstants.BROWSER_CHROME_URL) return;
try {
CustomizableUI.createWidget({
id: 'link-button-Translations',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
let toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton');
let currentProfileDirectory = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/"); // Pfadangabe zum Profilordner
let buttonicon = "translation-color.svg" // Name & Dateiendung des anzuzeigenden Symbols
toolbaritem.onclick = event => onClick(event);
let props = {
id: 'link-button-Translations',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
removable: 'true',
label: 'Quicklink: Firefox Translations',
accesskey: '',
tooltiptext: 'Firefox Translations',
style: 'list-style-image: url("' + ("file:" + currentProfileDirectory + "/chrome/icons/" + buttonicon) +'");',
// onclick: 'if (event.button == 0) { \ openTrustedLinkIn("about:about", "tab");\ }; '
};
for (var p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
} catch(e) { };
function onClick(event) {
if (event.button != 0) { return; }
var dir = Services.dirsvc.get('ProfD', Ci.nsIFile).path.replace(/\\/g, "/");
dir.append('Test.uc.js');
dir.launch();
}
}) ();Leider komme ich nicht weiter,
daher bitte ich um Hilfe aborix oder BrokenHeart