- Firefox-Version
- 110.0.1 (64-Bit)
- Betriebssystem
- Windows 10 Version 22H2 (Build 19045.2604)
Hallo, bezug nehmend auch diesen Beitrag => RE: Eigene Icons für about:xxx in deren Urlbar und Tabs von mir möchte ich hier anknüpfen.
Irgendwie habe ich es geschafft, das Script von Aris so umzumodeln, dass vorhandene Icons im Container angezeigt werden sollten,
und wenn kein Icon zur Verfügung steht, dieses dann ersetzt wird.
EIGENTLICH ![]()
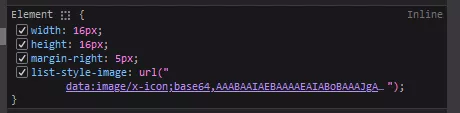
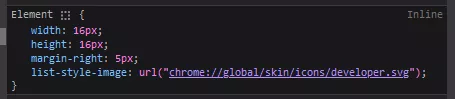
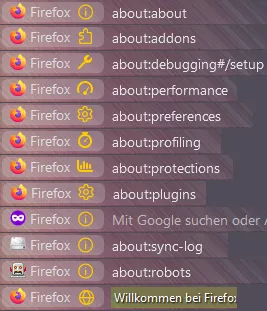
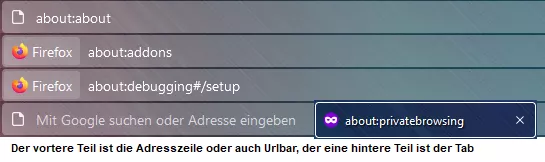
Denn das (die) Icons scheinen durchsichtig zu sein!
Und ich stehe auf dem Schlauch!
Wenn man mit den Browser-Werkzeugen es überprüft, sind da die Symbole (Icons), aber sie sind eben nicht sichtbar!
Wo liegt der Fehler ![]()
Ich bin am Verzweifeln. ![]()
JavaScript
var globe = 'chrome://global/skin/icons/defaultFavicon.svg';
var icon_for_pages_without_favicon = globe; // i_icon, sheet, globe or brand (colorized Fx channel icon)
var favicon_click_opens_page_info_window = false;
var FaviconInContainer = {
init: function() {
try {
var favimgincontainer = document.createElement("image");
favimgincontainer.setAttribute("id", "favimgincontainer");
favimgincontainer.style.width = "16px";
favimgincontainer.style.height = "16px";
favimgincontainer.style.marginRight = "5px";
var favicon_container = document.createElement("div");
favicon_container.id = "favicon-container";
favicon_container.style.display = "inline-flex";
favicon_container.style.alignItems = "center";
favicon_container.style.marginLeft = "5px";
if (favicon_click_opens_page_info_window) {
favimgincontainer.setAttribute("onclick", "gIdentityHandler.handleMoreInfoClick(event);");
}
favicon_container.appendChild(favimgincontainer);
//document.getElementById('identity-box').insertBefore(favimginurlbar,document.getElementById('identity-box').firstChild);
document.getElementById('identity-box').appendChild(favicon_container);
// update script every time tab attributes get modified (switch/open tabs/windows)
document.addEventListener("TabAttrModified", updateIcon, false);
document.addEventListener('TabSelect', updateIcon, false);
document.addEventListener('TabOpen', updateIcon, false);
document.addEventListener('TabClose', updateIcon, false);
document.addEventListener('load', updateIcon, false);
document.addEventListener("DOMContentLoaded", updateIcon, false);
function updateIcon() {
setTimeout(function() { // timeout fixes wrong icon detection in some cases
// get current tabs favicon
var favicon_in_container = gBrowser.selectedTab.image;
// if current tab offers no icon, use selected icon (icon_for_pages_without_favicon)
if (!gBrowser.selectedTab.image || gBrowser.selectedTab.image == null)
if (!icon_for_pages_without_favicon) favicon_in_container = brand;
else favicon_in_container = icon_for_pages_without_favicon;
document.querySelector('#favimgincontainer').style.listStyleImage = "url(" + favicon_in_container + ")";
}, 100);
}
} catch(e) {}
}
};
// initiate script after DOM/browser content is loaded
document.addEventListener("DOMContentLoaded", FaviconInContainer.init(), false);