- Firefox-Version
- 110.0.1
- Betriebssystem
- Windows 11
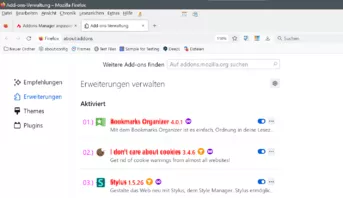
Moin, hier hakt es bei mir.
Habe aus dem Code die Passage, die betroffen ist ausgewählt.
CSS
/** Addons-Manager **/
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(about:addons) {
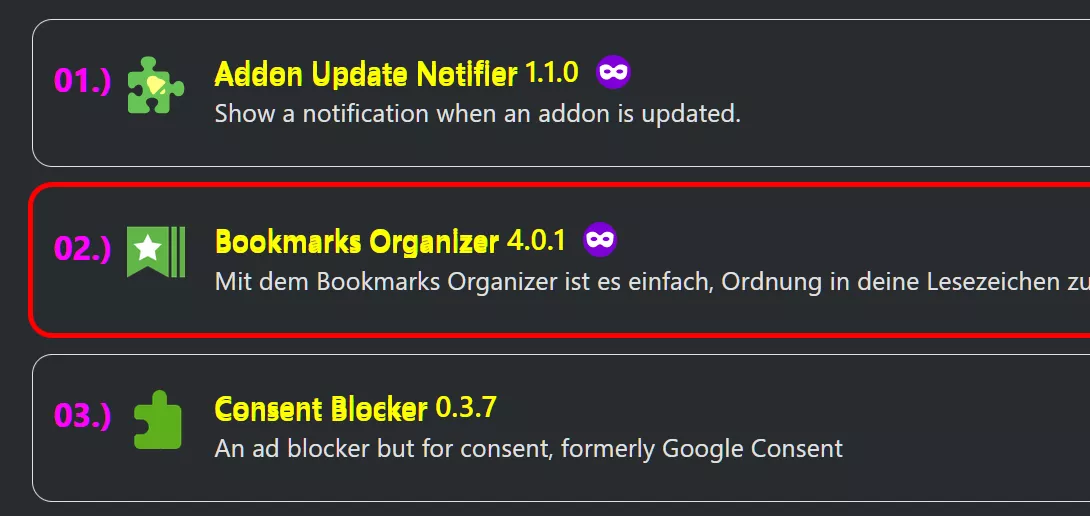
/**** Nummerierung der installierten Erweiterungen im AddonsManager ****/
/* fortlaufende Nummerierung installierter Erweiterungen, Themes, usw. **/
body {
counter-reset: section !important;
}
#main > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+1) > div:nth-child(1) > div:nth-child(2)::before {
font-size: 18px !important;
color: Magenta !important;
/*font-weight: bold !important;*/ /*Änderung 05.03.*/
counter-increment: section;
content: counter(section, decimal-leading-zero)".) ";
margin-left: -8px !important;
padding-right: 8px !important;
/*margin-top: 1px !important;/ /*Änderung 05.03..*/
}
/**** Versionsnummer der Addons wird angezeigt ****/
div:not([current-view=updates]) .addon-name-link[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -24px !important;
}
.addon-name-link {
color: yellow !important;
}
}Was ich schon versucht habe, habe ich mit /*Änderung*/ versucht darzustellen.