- Firefox-Version
- 102.7.0ESR
- Betriebssystem
- Ubuntu 22.04
Hallo,
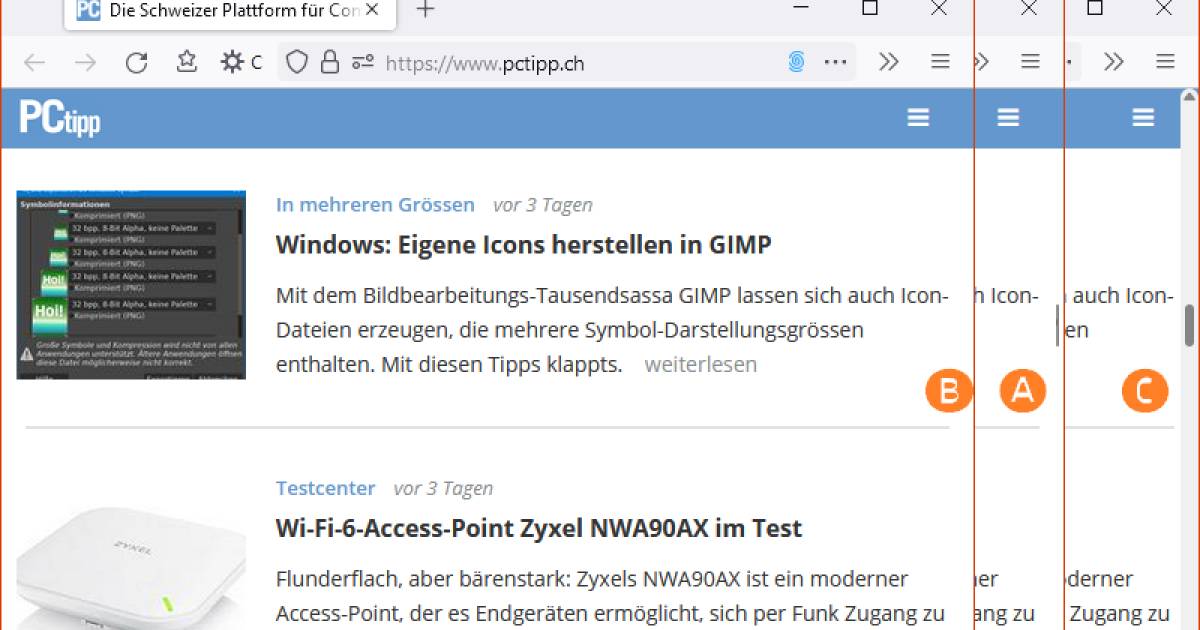
wen ich auf Seiten Code-Blöcke habe (z. B. im UbuntuUsers-Wiki) stehen die Scrollbalken innerhalb der Code-Blöcke und verdecken den Inhalt. In anderen Browsers (vielleicht auch bei Firefox unter Windows; kann ich gerade mangels Windows nicht testen) wird der Scrollbalken unterhalb des Code-Blocks dargestellt und verdeckt den Inhalt nicht. Ist das ein Firefox-Problem oder hat das irgendwas mit dem Linux-Theme zu tun? Irgendwie kann man bestimmte Sachen beim Firefox nicht mehr ändern (wie z. B. diesem unpraktischen sehr dünnen Scrollbalken), unter Windows glaube ich aber dickere Scrollbalken im Firefox gesehen zu haben (generell, nicht nur bzgl. der Code-Blöcke).