- Firefox-Version
- 107.0.1
- Betriebssystem
- Windows 10
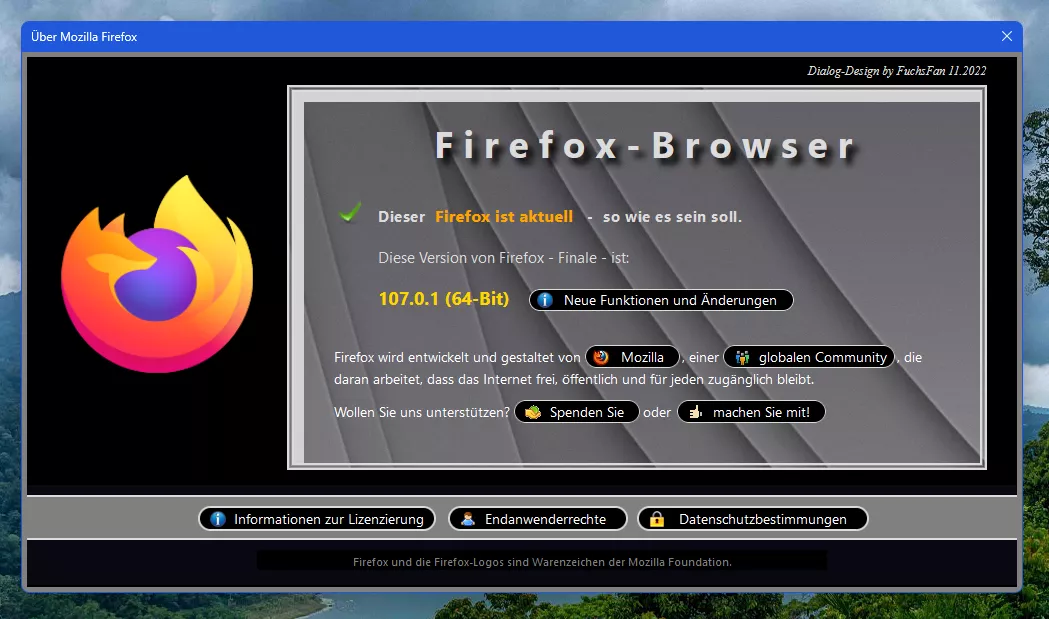
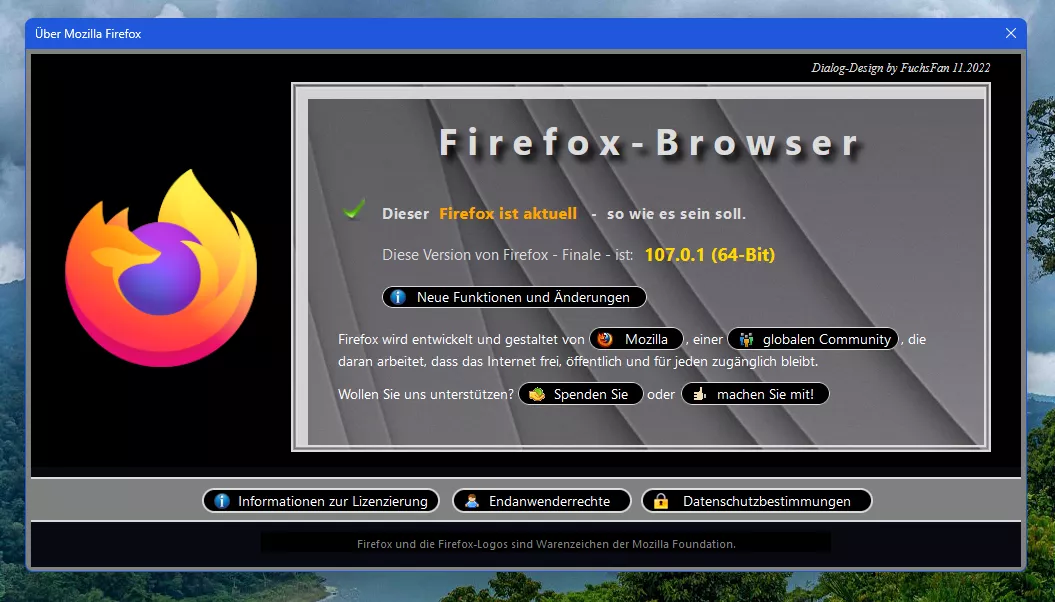
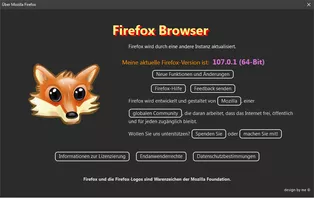
Moin, hier hat sich mit Firefox 107 bei mir was verstellt.:
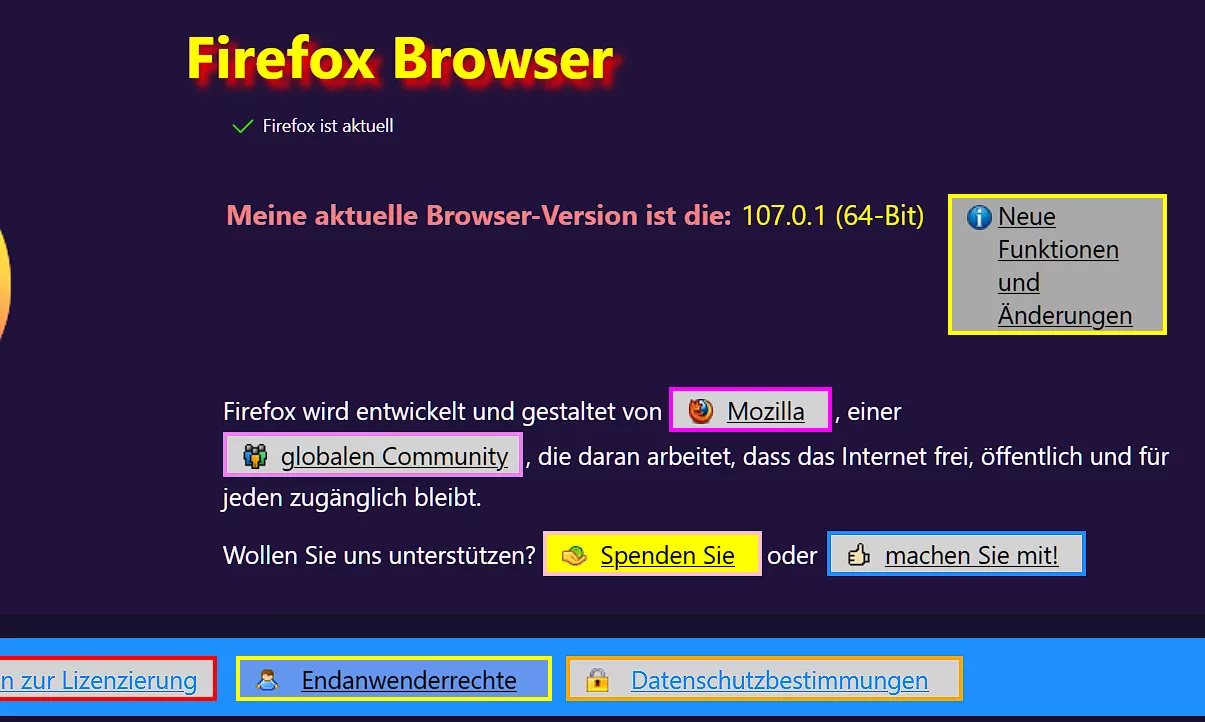
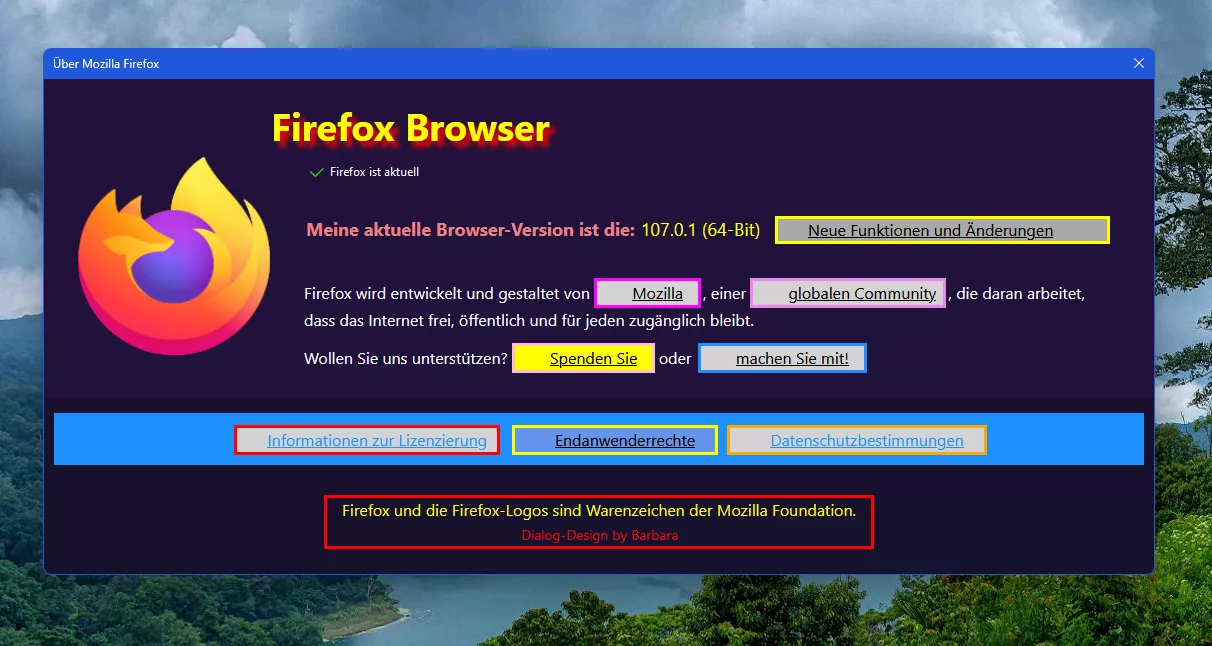
Der Bereich: "Neu Funktionen und Änderungen" hat sich nach rechts verschoben.
Eigentlich sollte dieses unterhalb der Zeile: "Meine aktuelle ..." stehen.
Hier der Code dazu:
CSS
/* About:Dialog - über Firefox --- In Abwandlung von DeJaVu*/
@-moz-document url-prefix("chrome://browser/content/aboutDialog.xhtml"){
#bottomBox,
#clientBox,
#leftBox,
#trademark,
#updateBox > vbox:nth-child(2) > hbox:nth-child(2),
#updateButton,
#version,
#version::before,
#aboutDialog vbox,
#aboutDialogContainer hbox,
#clientBox vbox,
#contributeDesc > label:nth-child(1),
#contributeDesc > label:nth-child(2),
#releasenotes,
#trademark,
#updateButton,
label.bottom-link:nth-child(3),
[href='about:credits'],
[href='about:license'],
[href='about:rights'],
#contributeDesc > label:nth-child(1),
#contributeDesc > label:nth-child(2),
#releasenotes,
label.bottom-link:nth-child(3),
[href='about:credits'],
[href='about:license'],
[href='about:rights'],
#aboutDialog,
#aboutDialogContainer,
#bottomBox,
#clientBox,
#trademark {
background-color: DarkSykBlue !important;
}
label,
.text-blurb,
#trademark {
font-size: 16px !important;
}
#version::before {
content: 'Meine aktuelle Browser-Version ist die:';
font-size: 18px !important;
font-weight: bold !important;
color: LightCoral !important;
margin-right: 6px !important;
margin-left: -24px !important;
}
#version {
font-size: 18px !important;
margin-top: 30px !important;
color: Yellow !important;
}
#bottomBox > hbox:nth-child(1) {
margin-bottom: 25px !important;
padding-top: 10px !important;
padding-bottom: 10px !important;
background-color: dodgerblue !important;
}
#updateBox > vbox:nth-child(2) > hbox:nth-child(2) {
margin-top: -25px !important;
margin-bottom: 20px !important;
}
#trademark {
margin-top: 5px !important;
margin-bottom: 10px !important;
}
#leftBox {
margin-top: 60px !important;
}
#updateButton {
appearance: none !important; /*Firefox Update*/
background: pimk url("../Icons/qd-lupe.gif")no-repeat !important;
min-width: 360px !important;
padding-left: 30px !important;
background-position: 13px !important;
border: 3px solid dodgerblue !important;
border-width: 2px !important;
color: coral !important;
margin-bottom: 10px !important;
margin-top: 0 !important;
}
#icons > .icon {
margin-top: 12px !important;
}
#updateButton:hover {
appearance: none !important;
background: yellow url("../Icons/qd-lupe.gif")no-repeat !important;
padding-left: 30px !important ;
background-position: 13px !important;
}
#updateButton .button-box {
padding-top: 0 !important;
padding-bottom: 0 !important;
-moz-padding-start: 3px !important;
-moz-padding-end: 3px !important;
}
#updateBox vbox description.text-blurb label.text-link {
display: none !important;
}
[href='about:license'] {
appearance: none !important; /* Information zur Lizensierung */
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: dodgerblue !important;
margin-top: 2px !important;
padding-right: 10px !important;
margin-left: 20px !important;
padding-left: 30px !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid red !important;
}
[href='about:license']:hover {
background: darkgray url("../Icons/qd-info.png")no-repeat !important;
color: white !important;
background-position: 10px 5px !important;
}
[href="about:rights"] {
appearance: none !important; /* Endanwenderrechte */
background: CornflowerBlue url("../Icons/qd-endanwender.png")no-repeat !important;
color: black !important;
/*padding-top: 2px !important;*/
margin-right: 11px!important;
margin-left: -28px !important;
margin-top: 2px !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-color: red !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid yellow !important;
}
[href="about:rights"]:hover {
appearance: none !important;
background: darkgray url("../Icons/qd-endanwender.png") no-repeat !important;
color: white !important;
background-position: 10px 5px !important;
}
label.bottom-link:nth-child(3) {
appearance: none !important; /* Datenschutzbestimmungen */
background: lightgray url("../Icons/qd-datenschutz.png")no-repeat !important;
color: dodgerblue !important;
margin-left: -2px !important;
margin-right: -3px !important;
margin-top: 2px !important;
padding-right: 20px !important;
padding-left: 40px !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid orange !important;
}
label.bottom-link:nth-child(3):hover {
background: darkgray url("../Icons/qd-datenschutz.png")no-repeat !important;
color: white !important;
background-position: 10px 5px !important;
}
[href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog'] {
appearance: none !important; /* Mozilla */
background: lightgray url("../Icons/qd-mozilla.png")no-repeat !important;
color: black !important;
margin-right: 2px !important;
padding-right: 15px !important;
padding-left: 35px !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid magenta !important;
}
[href='https://www.mozilla.org/?utm_source=firefox-browser&utm_medium=firefox-desktop&utm_campaign=about-dialog']:hover {
background: darkgray url("../Icons/qd-mozilla.png")no-repeat !important;
color: white !important;
background-position: 10px 5px !important;
}
[href='about:credits'] {
appearance: none !important; /* globale Community */
background: lightgray url("../Icons/qd-community.png")no-repeat !important;
color: black !important;
margin-right: 2px !important;
padding-right: 7px !important;
padding-left: 35px !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid violet !important;
}
[href='about:credits']:hover {
background: darkgray url("../Icons/qd-community.png")no-repeat !important;
color: white !important;
background-position: 10px 5px !important;
}
#contributeDesc > label:nth-child(2) {
appearance: none !important; /* machen Sie mit */
background: lightgray url("../Icons/qd-mitmachen.png")no-repeat !important;
color: black !important;
margin-left: 2px !important;
margin-right: 10px !important;
padding-left: 35px !important;
padding-right: 15px !important;
border-color: cadetblue !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid dodgerblue !important;
}
#contributeDesc > label:nth-child(2):hover {
background: darkgray url("../Icons/qd-mitmachen.png")no-repeat !important;
color: white !important;
background-position: 10px 5px !important;
}
#contributeDesc > label:nth-child(1) {
appearance: none !important; /*Spenden Sie*/
background: yellow url("../Icons/qd-spenden.png")no-repeat !important;
color: black !important;
margin-right: -1px !important;
padding-left: 35px !important;
padding-right: 15px !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid pink !important;
}
#contributeDesc > label:nth-child(1):hover {
background: darkgray url("../Icons/qd-spenden.png")no-repeat !important;
color: black !important;
background-position: 10px 5px !important;
}
#releasenotes {
appearance: none !important; /*Neue Funktionen und Änderungen*/
background: darkgray url("../Icons/qd-info.png")no-repeat !important;
margin-left: 10px !important;
margin-right: 35px !important;
padding-left: 30px !important;
padding-right: 20px !important;
padding-bottom: 1px !important;
border-width: 2px !important;
background-position: 10px 5px !important;
border: 3px solid yellow!important;
margin-top: 50px !important; /*Änderung*/
color: black !important;
}
#releasenotes:hover {
background: lightgray url("../Icons/qd-info.png")no-repeat !important;
color: dodgerblue !important;
background-position: 10px 5px !important;
}
#rightBox {
background-image: none !important;
padding-top: 0px !important;
margin-top: 10px !important;
}
#rightBox::before {
content: "Firefox Browser" !important;
font-size: 35px !important;
font-weight: bold !important;
text-shadow: 5px 5px 5px red !important;
color: yellow !important;
-webkit-transform: scale(1.08) !important;
}
#trademark {
border: 3px solid red !important;
max-width: 550px !important;
margin-left: 270px !important;
margin-right: 270px !important;
color: Yellow !important;
}
#trademark::after {
content: " Dialog-Design by Barbara " !important;
font-size: 14px !important;
color: red !important;
}
}Müsste ab Zeile 252 angesprochen werden.