- Firefox-Version
- Firefox 97.0
- Betriebssystem
- Windows 10 21H2 64 Bit
Mal wieder eine kleine Spielerei ![]()
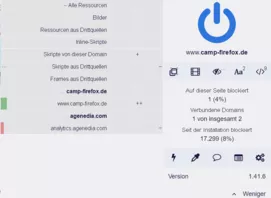
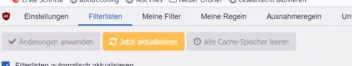
Standardansicht vom uBlock Popup:
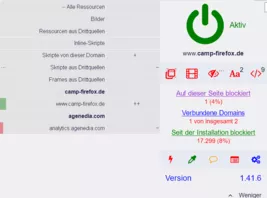
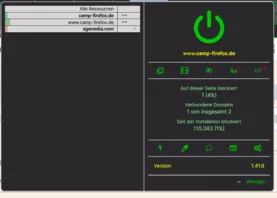
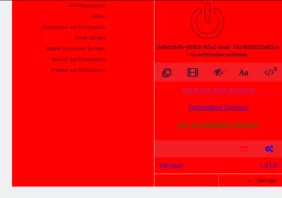
Und so für User die es gerne bunt möchten:
Wer es gerne möchte:
CSS
@-moz-document url-prefix('moz-extension://0a0ec94b-6893-40a2-baa1-78c408022a63/popup-fenix.html') {
#switch {
fill: green !important;
}
body.off #switch {
fill:red !important;
}
.fa-icon_refresh {
fill: orange !important;
}
body.off #switch::after {
color: red !important;
content: "Inaktiv" !important;
font-size: 18px !important;
padding-top: 41px !important;
}
#switch::after {
color: green !important;
content: "Aktiv" !important;
font-size: 18px !important;
padding-top: 41px !important;
}
#extraTools {
color: black !important;
font-size: 18px !important;
}
#extraTools {
fill: red !important;
}
[data-i18n="popupBlockedOnThisPage_v2"] {
color: darkorchid !important;
font-size: 16px !important;
text-decoration: underline !important;
}
[data-i18n="popupDomainsConnected_v2"] {
color: blue !important;
font-size: 16px !important;
text-decoration: underline !important;
}
[data-i18n="popupBlockedSinceInstall_v2"] {
color: green !important;
font-size: 16px !important;
text-decoration: underline !important;
}
#basicStats > [data-i18n] + span {
color: red !important;
font-size: 14px !important;
}
.fa-icon_bolt {
fill: red !important;
}
.fa-icon_eye-dropper {
fill: green !important;
}
.fa-icon_comment-alt {
fill: orange !important;
}
.fa-icon_list-alt {
fill: red !important;
}
.fa-icon_cogs {
fill: blue !important;
}
.itemRibbon {
font-size: 18px !important;
color: blue !important;
}
}Die jeweilige Zahlenkombination in der Url findet man unter:
about:debugging#/runtime/this-firefox
und dort in der Erweiterung unter der:
Interne UUID