Gedacht ist es wie bei #51.
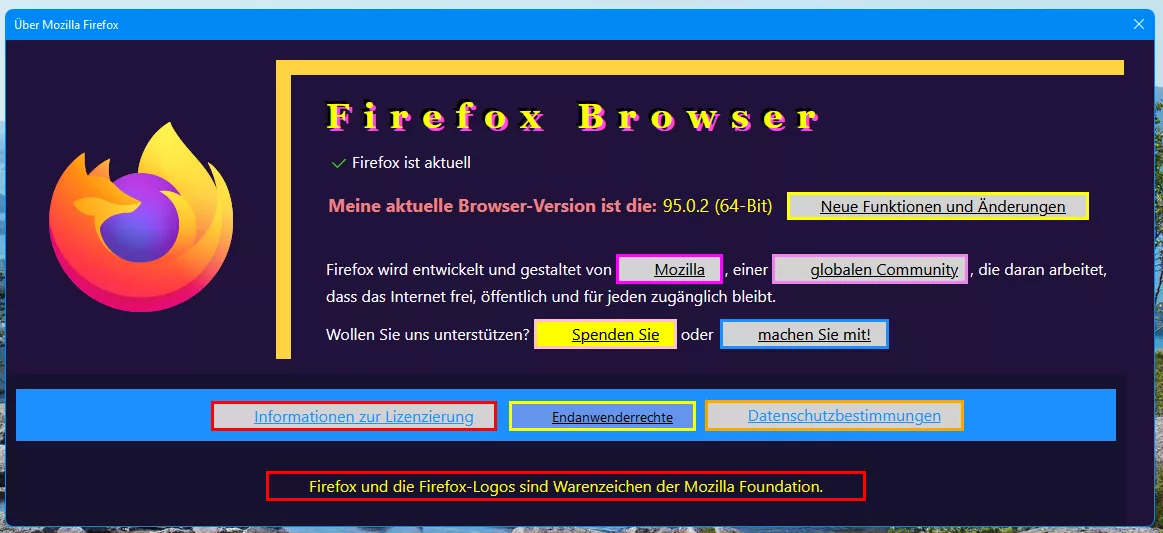
Meinst Du dort den dicken goldenen Schatten. Wenn ja, dann wäre das der Code dazu. es wird aber damit dann die ganze rechte Box angesprochen, muss dann angepasst werden. Der Schatten allein wäre box-shadow: 15px 15px 0px 0px #fdd342 inset !important;
CSS
/* große Box auf rechter Seite */
#rightBox {
background: #003bed !important;
padding-left: 200px !important;
padding-bottom: 6px !important;
border: 8px double greenyellow !important;
box-shadow: 15px 15px 0px 0px #fdd342 inset !important;
}Edit:
Falls Du Firefox Browser meinen solltest, dafür habe ich dazu die Schnipsel eingesetzt:
CSS
font-family: Georgia, "Times New Roman",Times, serif !important;
letter-spacing: 0.1em !important;
color: yellow !important;
text-shadow: 3px 3px #fe44ef , -3px -3px black !important;Mit letter-spacing wird der Text auseinander gezogen (Wert anpassen).
Beides in Deinem Code verarbeitet würde das z.B. abgeben.