- Firefox-Version
- 94.0.2
- Betriebssystem
- Win10
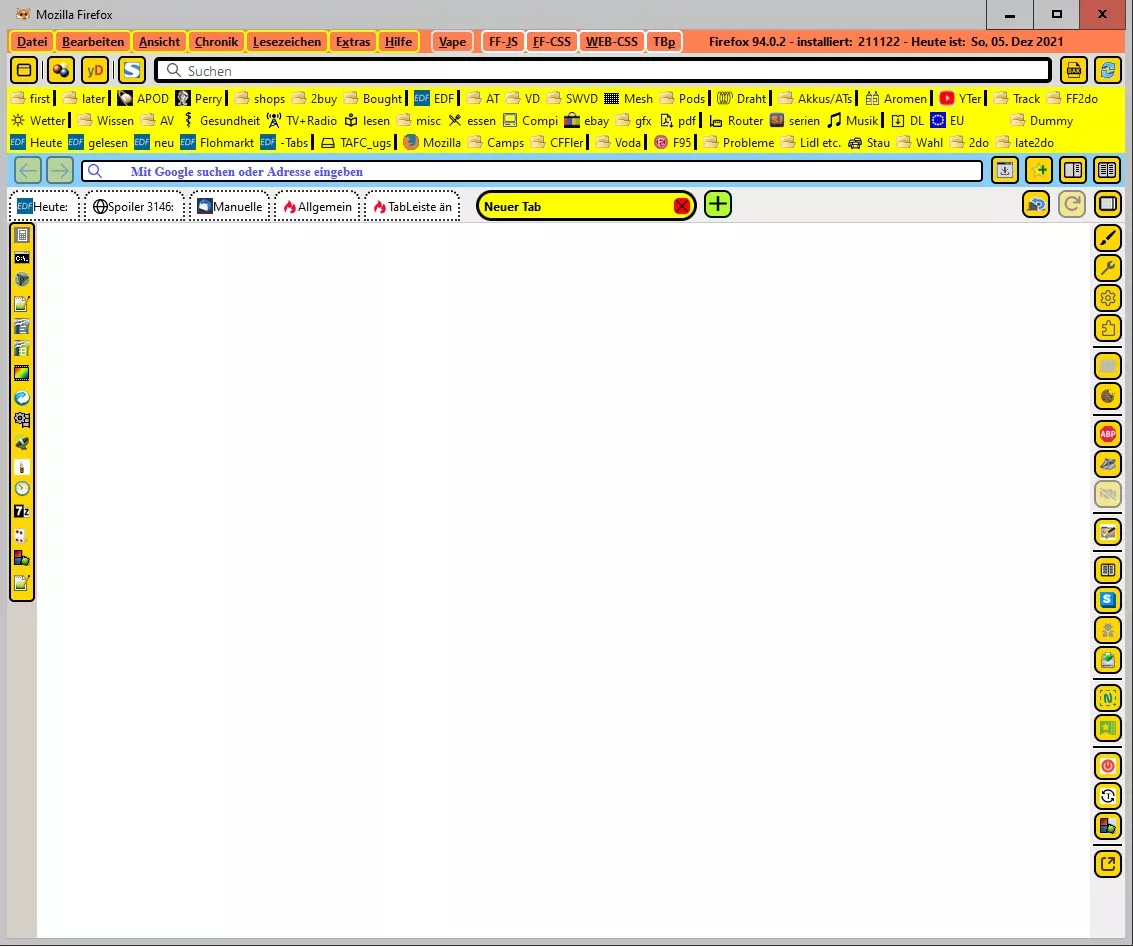
Ich bastel seit gestern an meinem Full-Scrren-FF herum.
Meine Tabstoolbar hab ich hiermit nach unten verfrachtet:
CSS
/* 01_tabs_unten_andy_neu_89.css */
/* Tableiste unter Urlbar(Navigationsleiste verschieben und anpassen */
/* 210609: FF89_neu */
/* 210612: mit andys neuem angepinnten ausgetauscht
https://www.camp-firefox.de/forum/thema/132802 */
/* 210613: New-Tab-Button rausgenommen - eigenes .css */
/* 211106: überarbeitet von 2002Andreas */
/* Note: Abstand der Tableiste nach oben: Zeile 26 */
#TabsToolbar {
position: absolute;
display: block;
bottom: 0;
width: 100vw;
background-clip: padding-box;
color: var(--toolbar-color);
}
#tabbrowser-tabs {
width: 100vw;
}
#navigator-toolbox {
position: relative;
padding-bottom: calc( var(--tab-min-height) + 6px ); /* Abstand gefällt mir besser als die 8 px ;) */
}
#main-window[tabsintitlebar][sizemode="maximized"]:not([inDOMFullscreen="true"]) #titlebar {
height: 36px; /* kein Plan, wofür das gut is :(*/
}
.titlebar-buttonbox-container {
position: fixed;
right: 0;
visibility: visible;
display: block;
}
#TabsToolbar .titlebar-buttonbox-container,
#TabsToolbar #window-controls {
display: none;
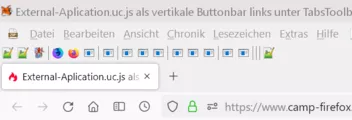
}Als nächstes habe ich dann mit External-Aplication.uc.js eine zusätzliche horizontale Button-Leiste erzeugt:
JavaScript
// 31_Externals-button-bar.uc.js
// ==UserScript==
// @name External-Aplication.uc.js
// @namespace ithinc#mozine.cn
// @description External Applications
// @include main
// @compatibility Firefox 3.5.x
// @author ithinc
// @version 20091212.0.0.1 Initial release
// @version 20170911.0.0.2 Fix by aborix
// ==/UserScript==
//
// Herkunft:
// https://www.camp-firefox.de/forum/thema/126871
//
// Sinn und Zweck hier: Zusatzleiste für App-Buttons im FullScreen-FF
// ============
// 211203: erste versuche: Buttons immer mit Text :o => wo unnötig = ''
// 211204: CSS-Regeln, u.a. Separatoren-Aussehen ersma in userChrome.css abgelegt.
var gExternalApplications = {
type: 'button',
// insertbefore: 'toolbar-menubar', //klappt nicht
insertafter: 'toolbar-menubar', // unter menü-bar
// insertafter: 'titlebar', // auch unter menü-bar
// insertafter: 'TabsToolbar', // auch unter menü-bar
// insertafter: 'navbar', //klappt nicht
// insertafter: 'PersonalToolbar', // unter Lesezeichen-Bereich
// insertafter: 'TabsToolbar-customization-target', // hinten in TabsToolbar
// insertafter: 'main-window', //klappt nich
apps: [
{name: '', path: 'C:/WINDOWS/system32/calc.exe'},
{name: '', path: 'C:/WINDOWS/system32/cmd.exe'},
{name: '', path: 'D:/___Stickware/util/uc/Uncom.exe'},
{name: 'separator'},
{name: '', path: 'D:/___Stickware/office/NPP/notepad++.exe'},
{name: '', path: 'D:/___Stickware/office/OpenOffice/OpenOfficeWriterPortable.exe'},
{name: '', path: 'D:/___Stickware/office/OpenOffice/OpenOfficeCalcPortable.exe'},
{name: '', path: 'D:/___Stickware/gfx/PhotoFiltre/PhotoFiltre.exe'},
{name: 'separator'},
{name: '', path: 'C:/Program Files (x86)/Anvsoft/Any Video Converter/AVCFree.exe'},
{name: '', path: 'D:/___Stickware/av/vdub11005_64/Veedub64.exe'},
{name: '', path: 'C:/Program Files (x86)/Cypheros/TSDoctor2/TSDoctor.exe'},
{name: 'separator'},
{name: '', path: 'D:/05_E-Smoke/02_panschen/Limical10.exe'},
{name: '', path: 'D:/___Stickware/util/SnapTimer/SnapTimer.exe'},
{name: '', path: 'D:/___Stickware/util/7-Zip/7-ZipPortable.exe'},
{name: 'separator'},
{name: '', path: 'C:/Program Files (x86)/123 Free Solitaire/123FreeSolitaire.exe'},
{name: '', path: 'D:/___Stickware/fun/ClickOmania/Click.exe'},
{name: 'separator'},
{name: 'separator'},
{name: 'Leisten', path: 'D:/___Stickware/comm/FirefoxPortable_wissen/FF_LeistenBezeichnungen in Firefox.png'},
{name: 'shortcuts', path: 'D:/___Stickware/comm/firefoxportable_wissen/Tastenkombinationen Hilfe zu Firefox.URL'},
{name: 'Farben', path: 'D:/___Stickware/comm/firefoxportable_wissen/html-farben.url'},
{name: 'separator'},
{name: 'separator'},
{name: 'this bar', path: 'D:/___Stickware/comm/firefoxportable/Data/profile/chrome/my_js/31_Externals-button-bar.uc.js'},
],
init: function() {
for (var i=0; i<this.apps.length; i++) {
if (!this.apps[i].path) continue;
if (!this.apps[i].args) this.apps[i].args = [];
this.apps[i].path = this.apps[i].path.replace(/\//g, '\\');
var ffdir = Cc['@mozilla.org/file/directory_service;1'].getService(Ci.nsIProperties).get('CurProcD', Ci.nsIFile).path;
if (/^(\\)/.test(this.apps[i].path)) {
this.apps[i].path = ffdir.substr(0,2) + this.apps[i].path;
}
else if (/^(\.)/.test(this.apps[i].path)) {
this.apps[i].path = ffdir + '\\' + this.apps[i].path;
}
}
if (this.type == 'menu') {
var mainmenu = document.getElementById('main-menubar'); // das war das Original
var menu = mainmenu.appendChild(document.createXULElement('menu'));
menu.setAttribute('label', 'Start'); // Menu = "Start"
menu.setAttribute('accesskey', 't');
menu.setAttribute('id', 'start-menu');
var menupopup = menu.appendChild(document.createXULElement('menupopup'));
for (var i=0; i<this.apps.length; i++) {
menupopup.appendChild(this.createMenuitem(this.apps[i]));
}
}
else {
var menubarItems = document.getElementById(this.insertafter);
var toolbaritem = menubarItems.parentNode.insertBefore(document.createXULElement('toolbaritem'), menubarItems.nextSibling);
toolbaritem.id = 'ExtAppButtons';
toolbaritem.setAttribute("class", "chromeclass-toolbar-additional");
toolbaritem.setAttribute("orient", "horizontal");
for (var i=0; i<this.apps.length; i++) {
toolbaritem.appendChild(this.createButton(this.apps[i]));
}
}
},
exec: function(path, args) {
for (var i=0; i<args.length; i++) {
args[i] = args[i].replace(/%u/g, gBrowser.currentURI.spec);
}
var file = Cc['@mozilla.org/file/local;1'].createInstance(Ci.nsIFile);
file.initWithPath(path);
if (!file.exists()) {
throw 'File Not Found: ' + path;
}
if (!file.isExecutable() || args.length==0) {
file.launch();
}
else {
var process = Cc['@mozilla.org/process/util;1'].getService(Ci.nsIProcess);
process.init(file);
process.run(false, args, args.length);
}
},
createButton: function(app) {
if (app.name == 'separator')
return document.createXULElement('toolbarseparator');
var item = document.createXULElement('toolbarbutton');
item.setAttribute('class', 'toolbarbutton-1 chromeclass-toolbar-additional');
item.setAttribute('label', app.name);
item.setAttribute('image', 'moz-icon:file:///' + app.path + '?size=16');
item.setAttribute('oncommand', 'gExternalApplications.exec(this.path, this.args);');
// item.setAttribute('tooltiptext', app.name);
item.path = app.path;
item.args = app.args;
return item;
},
createMenuitem: function(app) {
if (app.name == 'separator')
return document.createXULElement('menuseparator');
var item = document.createXULElement('menuitem');
item.setAttribute('class', 'menuitem-iconic');
item.setAttribute('label', app.name);
item.setAttribute('image', 'moz-icon:file:///' + app.path + '?size=16');
item.setAttribute('oncommand', 'gExternalApplications.exec(this.path, this.args);');
item.path = app.path;
item.args = app.args;
return item;
}
};
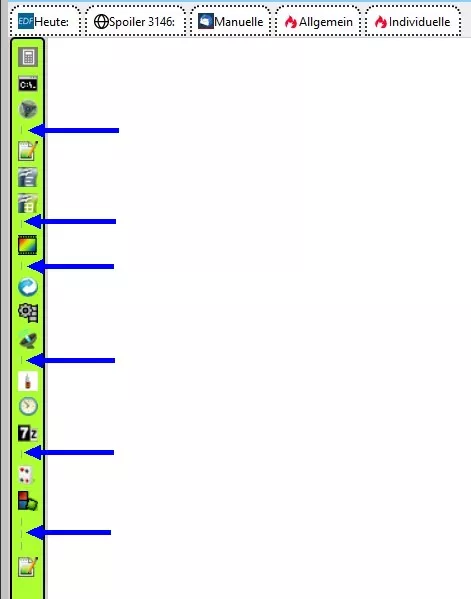
gExternalApplications.init();Nun hätte ich gerne die Leiste unter der TabsToolbar vertikal ganz links neben dem "Inhaltsbereich", also da wo der Web-Seiten-Inhalt dargestellt wird.
Ich hoffe, ich hab mich verständlich genug ausgedrückt.
Irgendwelche Vorschläge, die mich zum Ziel führen könnten?