- Firefox-Version
- 92.0
- Betriebssystem
- Win10 64bit 21H1
Guten Morgen
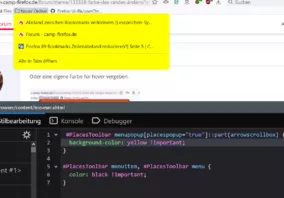
Nachdem mir gestern von euch besonders von Andreas geholfen wurde bei diesem Thema "Was muss wo geändert werden in FF 92.0" muss ich mich heute noch mal an euch wenden. Das Lesezeichenpopup ist wenn man es öffnet im Hintergrund weis. Ich hätte das gerne geändert z.B. in hellgrau. Ich habe selbst versucht an den Codes was zu ändern aber es nicht hinbekommen. Habe bei diesem Code den ich von Andreas bekommen habe.
/**************** Abstand von Einträgen in Lesezeichen Menü ändern **********************/
#PlacesToolbar menuitem,
#PlacesToolbar menu {
margin: 0 8px !important;
min-height: 27px !important;
padding: 0 !important;
}
#PlacesToolbar menuseparator{
padding-top: 0px !important;
padding-bottom: 0px !important;
}Das hier "background: grey !important;" in Zeile 6 hinzugefügt und der Hintergrund war grau. Dafür hat aber dann Hover nicht mehr funktioniert.
Ich habe noch diesen Code in der "userChrome.css" der bewirkt das Hover in allen Menüs blau ist.
/********* Farbe Hover Effekt in Lesezeichen und Menüleiste und Kontextmenü ändern ******/
menupopup.textbox-contextmenu :-moz-any(menu,menuitem)[_moz-menuactive="true"],
popupset > menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"],
popupset > menupopup menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"],
popupset >*:not(menupopup) menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"],
menupopup :-moz-any(menu,menuitem)[_moz-menuactive="true"] {
-moz-appearance: none !important;
background: #aaccff !important;
height: 22px !important;
}Entweder Hover funktioniert dann ist der Hintergrund beim Lesezeichenpopup weis oder der Hintergrund hat eine andere Farbe dann funktioniert Hover nicht mehr. Mit meinen bescheidenen Kenntnisse bekomme ich das nicht hin. Habe mehrere Kombinationen versucht. Es ist bestimmt für jemand der sich da auskennt recht einfach?
Besten Dank im voraus hwww