- Firefox-Version
- 90.02
- Betriebssystem
- Win10/64
Guten Abend zusammen! ![]()
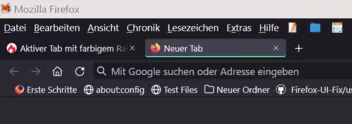
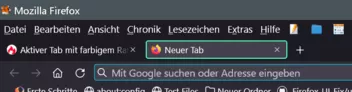
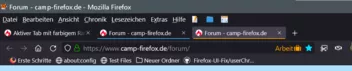
Ich hätte gerne den aktiven Tab mit einem farbigen Unterstrich als Markierung, also so wie auf meinem screenshot die Tabs die Markierung oben haben. Gerne hätte ich dieselbe Farbe wie beim Rahmen der Adressleiste, wobei ich nicht weiß, woher die Farbe gezogen wird. (ist aber zweitrangig)
Per Suche hab ich nichts gefunden, beim angepinnten Beitrag von Andreas bin ich auch nicht fündig geworden. Danke schon mal.