- Firefox-Version
- 89
- Betriebssystem
- Win 10 pro
Hallo,
bescheuerte Frage zum Seperator besser geschrieben zum menuseparator.bookmarks-actions-menuseparator.
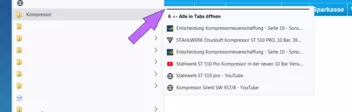
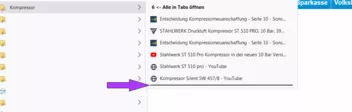
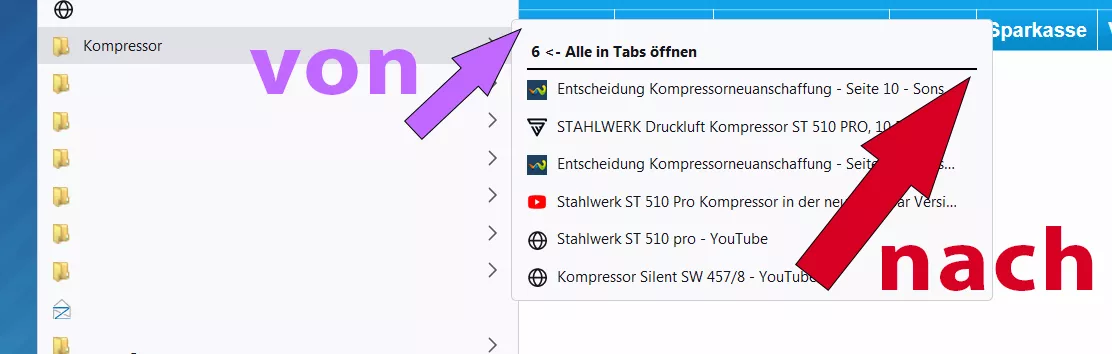
ich habe mir peer CSS den Punkt " Alle in Tabs öffnen" nach oben geschoben
CSS
/* Alle in Tabs öffnen, von unter nach oben */
menuitem.openintabs-menuitem,
menuseparator.bookmarks-actions-menuseparator {
-moz-box-ordinal-group: 0;
font-weight:700 !important;
}
menuseparator.bookmarks-actions-menuseparator { -moz-appearance:none !important;
border: 1px solid black !important;
}wie bekomme ich denn jetzt genau diesen Seperator wieder unter den Text und nicht oben drüber ?
wenn ich das so machen, ist der Seperator ganz unten