- Firefox-Version
- Firefox 89
- Betriebssystem
- Windows 10 Pro
Hallo,
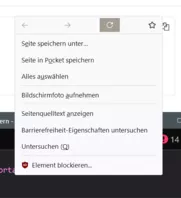
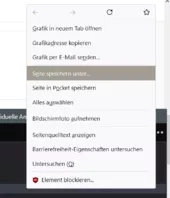
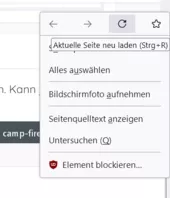
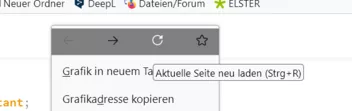
vor Firefox 89 hatte der Reload-Button im Kontextmenü die gleiche Hintergrundfarbe wie der Rest des Feldes, jetzt ist es plötzlich weiß (siehe Screenshot). Kann jemand helfen, was dabei geändert werden muss, damit es wieder einheitlich ist?