- Firefox-Version
- Firefox 88.0
- Betriebssystem
- Windows 10 20H2 64 Bit
Hallo @ all..
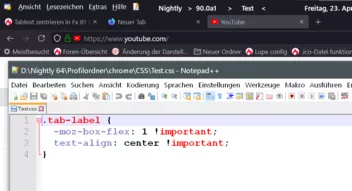
bis jetzt ist es ja ganz einfach den Tabtext per:
text-align: center !important;
zu zentrieren.
Ab Fx 89 (Proton aktiv) funktioniert das so nicht mehr.
Laut Aussage von Sören:
Das Einfachste ist wahrscheinlich, für .tab-label-container via Script [align="start"] auf [align="center"] zu ändern. Aber damit alleine wäre es nicht getan. Für die zweizeilige Darstellung braucht es dann weitere Anpassungen.
braucht man also erst ein Script dafür.
Meine Frage:
Hat schon jemand eine Lösung/Script für die Änderung?
Für jegliche Hilfe wie immer herzlichen Dank vorweg.