- Firefox-Version
- 87.0a1 / 85.0
- Betriebssystem
- openSUSE Leap 15.2
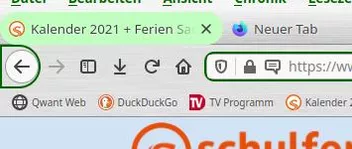
Back-Button mit Border
-
reni -
13. Februar 2021 um 18:09 -
Erledigt
-
-
Hallo,
es ist immer sinnvoll, den Code auch zu zeigen, zu dem man Hilfe benötigt.

Du wirst #back-button bearbeitet haben. Die runde Grafik ist aber das eine Ebene tiefer liegende image-Element, also #back-button > image.
-
Hallo reni,
versuche mal das für Deine Bedürfnisse anzupassen, sprich Du musst ein wenig mit den Werten spielen.
CSS#back-button { max-height: 36px !important; border: 1px solid #F10 !important; border-radius: 26px !important; padding-block: 0 !important; padding-inline: 0 !important; margin-top: 2px !important; }das eine Ebene tiefer liegende image-Element
Oder so, ich muss mal wieder ein wenig genauer hinschauen.
 Ich gelobe wieder einmal Besserung.
Ich gelobe wieder einmal Besserung. 
-
Bekommt man das überhaupt hin
-
Hallo,
es ist immer sinnvoll, den Code auch zu zeigen, zu dem man Hilfe benötigt.

Du wirst #back-button bearbeitet haben. Die runde Grafik ist aber das eine Ebene tiefer liegende image-Element, also #back-button > image.
Sorry, du hast natürlich recht.
Hier der CSS, den ich bisher für meine grünen Rahmen gemacht habe:
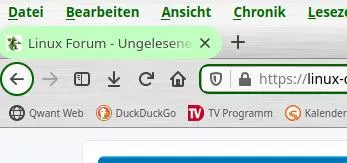
CSS/* Rahmen um Adress- und Suchleiste */ #urlbar, #searchbar { border: 2px solid darkgreen !important; border-radius: 10px !important; } #back-button { border: 2px solid darkgreen !important; }EDIT: Und könntest du mir mit dem Inspector evt. zeigen, wie man zu dem Image gelangt? Das wäre toll, danke.
-
EDIT: Und könntest du mir mit dem Inspector evt. zeigen, wie man zu dem Image gelangt? Das wäre toll, danke.
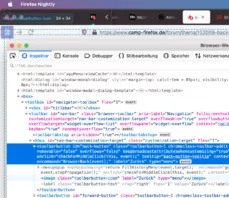
Wenn du #back-button mit dem Inspektor gefunden hast, musst du das Element nur per Klick auf den Pfeil ausklappen, um die Kind-Elemente zu sehen:
-
wie man zu dem Image gelangt?
Öffne doch einfach mal den Drehling vor "toolbarbutton [id="back-button"]", sprich das kleine Dreieck vor toolbarbutton.
-
-
-
Ja Danke
 wie geil ist das denn - wäre mir jetzt gar nicht so aufgefallen
wie geil ist das denn - wäre mir jetzt gar nicht so aufgefallen