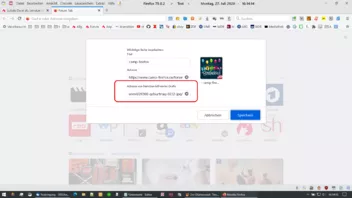
Die vorstehende Base64-Version funktioniert bei mir.
2002Andreas Ich bin mir immer etwas unsicher bei der Pfadangabe zum Icons-Ordner. Wenn ich das richtig verstanden habe, ist bei Ernie2210 der CSS-Code in der Datei userContent.css. Der Ordner Icons und die userContent.css sind also im gleichen Ordner, im Ordner chrome. Der Pfad muss also anders sein, als der, wenn ich aus dem Unterordner CSSWeb in den Ordner chrome hoch gehe und dann wieder herunter in den Ordner Icons.