So wird es sein.. danke! ![]()
About Seiten mit CSS Codes anpassen
-
Endor -
10. Mai 2020 um 14:44 -
Erledigt
-
-
Css Code für about:protections
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url-prefix(about:protections){ html {background: #ffffff !important;} body:before{ content: "Endors Protection:" !important; margin-left:320px!important; margin-right:5px!important; color:red !important; font-weight:bold !important; font-size:22px!important; } .passwords-stored-text .icon-small { fill: gold !important;} .synced-devices-text .icon-small { fill: red !important;} #report-title{color: #1a75ff !important; font-weight: bold !important; font-size: 18px !important;} #report-content{ width: 890px !important; margin-top: 20px !important; margin-bottom: 20px !important; padding-bottom: 20px !important; padding-top: 15px !important; padding-left: 50px !important; padding-right: 50px !important; background-color: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #report-content:hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #interventions{ padding-top: 15px !important; padding-left: 20px !important; padding-right: 20px !important; background-color: #fffff0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #interventions:hover{ background-color: #FFDEAD !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} div.card, section.card:nth-child(3), section.card:nth-child(4), section.card:nth-child(5){ padding-top: 15px !important; padding-left: 20px !important; padding-right: 20px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} div.card:hover, section.card:nth-child(3):hover, section.card:nth-child(4):hover, section.card:nth-child(5):hover{ border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } #protection-details{ background: #efefef url("..//icons/Bild94.png") no-repeat !important; margin-right: -5px !important; color:black!important; font-size:14px!important; padding-left:35px!important; padding-right:15px!important; padding-top: 3px!important; padding-bottom: 3px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 5px!important; border-radius:14px!important;} #protection-details:hover{ background: #B2EDFA url("..//icons/Bild94.png") no-repeat !important; padding-left:35px!important; background-position:10px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #trackerContent, #cryptominerContent, #fingerprinterContent, #cookieContent, #socialContent{ background-color: #fffff0 !important; line-height: 2 !important;} #tracker, #cryptominer, #fingerprinter, #cookie, #social{ background-color: #fffff0 !important; border-left-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-bottom-right-radius: 14px !important; border-bottom-left-radius: 14px !important; } #tracker-link, #cryptominer-link, #fingerprinter-link, #cookie-link, #social-link{ background: #efefef url("..//icons/Bild1.png") no-repeat !important; margin-right: -5px !important; color:black!important; font-size:14px!important; padding-left:35px!important; padding-right: 22px!important; padding-bottom: 2px!important; padding-top: 2px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 4px!important; border-radius:14px!important;} #tracker-link:hover, #cryptominer-link:hover, #fingerprinter-link:hover, #cookie-link:hover, #social-link:hover{ background: #B2EDFA url("..//icons/Bild1.png") no-repeat !important; padding-left:35px!important; background-position:10px 4px!important; text-decoration: none !important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #lockwise-how-it-works{ background: #efefef url("..//icons/Bild1.png") no-repeat !important; margin-right: -5px !important; color:black!important; font-size:14px!important; padding-left:35px!important; padding-right: 22px!important; padding-bottom: 2px!important; padding-top: 2px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 4px!important; border-radius:14px!important;} #lockwise-how-it-works:hover{ background: #B2EDFA url("..//icons/Bild1.png") no-repeat !important; padding-left:35px!important; background-position:10px 4px!important; text-decoration: none !important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #turn-on-sync{ background: #efefef url("..//icons/Bild83.png") no-repeat !important; margin-left: 38px !important; color:black!important; font-size:14px!important; padding-left:35px!important; padding-right: 35px!important; padding-bottom: 2px!important; padding-top: 2px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 4px!important; border-radius:14px!important;} #turn-on-sync:hover{ background: #B2EDFA url("..//icons/Bild83.png") no-repeat !important; padding-left:35px!important; background-position:10px 4px!important; text-decoration: none !important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} .synced-devices-text, .passwords-stored-text{min-width: 490px !important;} #open-about-logins-button{ border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:22px!important;} #sign-up-for-monitor-link{ border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; border-radius:30px!important;} }Symbole siehe hier: https://github.com/Endor8/CSS/tre…out:protections
Mfg.
Endor -
-
Habt ihr noch Lust :wink:
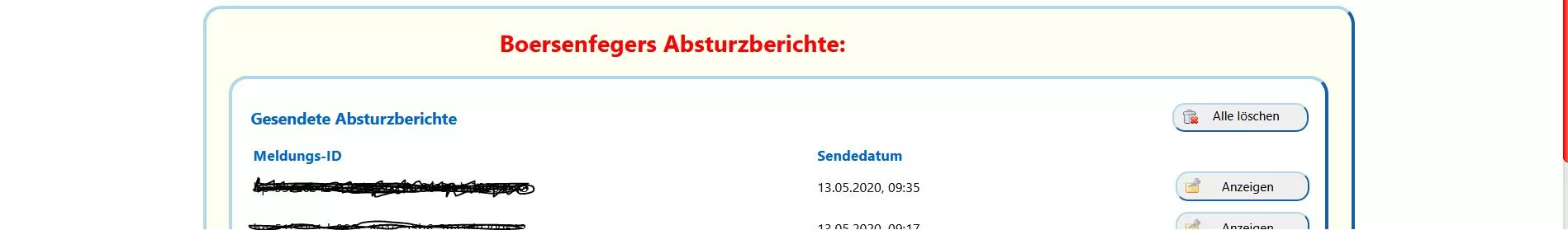
about:crashes
CSS Code:
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:crashes) { html {background: #ffffff !important;} body{ min-width: 900px !important; background-color: #fffff0 !important; margin-top: 5px !important; margin-left: -110px !important; padding-top: 20px !important; padding-left: 25px !important; padding-right: 25px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #clear-reports {min-width: 230px !important; margin-right: 25px!important;} #reportListUnsubmitted > div:nth-child(1) > h2:nth-child(1){color: #e60000 !important; font-weight: bold !important; font-size: 18px !important;} #reportListSubmitted > div:nth-child(1) > h2:nth-child(1){color: #0066cc !important; font-weight: bold !important; font-size: 18px !important;} #reportListUnsubmitted > table:nth-child(2) > thead:nth-child(1) > tr:nth-child(1){color: #e60000 !important; font-weight: bold !important; font-size: 16px !important;} #reportListSubmitted > table:nth-child(2) > thead:nth-child(1) > tr:nth-child(1){color: #0066cc !important; font-weight: bold !important; font-size: 16px !important;} #reportListUnsubmitted{ min-width: 800px !important; background-color: #ffffff !important; margin-top: 20px !important; margin-left: 0px !important; padding-top: 15px !important; padding-left: 20px !important; padding-right: 20px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #reportListSubmitted{ min-width: 800px !important; background-color: #ffffff !important; margin-top: 20px !important; margin-left: 0px !important; padding-top: 15px !important; padding-left: 20px !important; padding-right: 20px !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important; margin-bottom: 25px !important; } td:nth-child(1):hover, td:nth-child(2):hover{ background-color: #ffeb99 !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } #clearUnsubmittedReports, #clearSubmittedReports{ -moz-appearance:none!important; background: #efefef url("../icons/Bild8.gif")no-repeat !important; margin-right: -1px !important; min-width: 150px !important; padding-left: 43px!important; padding-top: 1px!important; padding-bottom: 5px!important; background-position:10px 5px!important; font-size: 14px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-radius:14px!important; border-width:2px !important; color:black !important; } #clearUnsubmittedReports:hover, #clearSubmittedReports:hover{ -moz-appearance:none!important; background: #B2EDFA url("../icons/Bild8.gif")no-repeat !important; background-position:10px 5px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} body:before{ content: "Endors Absturzberichte:" !important; margin-left:300px!important; margin-right:5px!important; color:red !important; font-weight:bold !important; font-size:26px!important; } a{ background: #efefef url("..//icons/Bild3.png") no-repeat !important; margin-right: -5px !important; min-width: 65px !important; color:black!important; font-size: 14px!important; padding-left:50px!important; border-width:2px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; background-position:10px 6px!important; border-radius:14px!important;} a:hover{ background: #B2EDFA url("..//icons/Bild3.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; padding-left:50px!important; background-position:10px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} td:nth-child(3) > button:nth-child(1){ background: #efefef url("..//icons/Bild8.png") no-repeat !important; margin-right: -5px !important; color:black!important; font-size:14px!important; min-width:150px!important; padding-left:35px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 5px!important; border-radius:14px!important;} td:nth-child(3) > button:nth-child(1):hover{ background: #B2EDFA url("..//icons/Bild8.png") no-repeat !important; padding-left:35px!important; background-position:10px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #submitAllUnsubmittedReports{ background: #efefef url("..//icons/Bild92.png") no-repeat !important; margin-right: -5px !important; margin-left: 22px !important; color:black!important; font-size:14px!important; min-width:140px!important; padding-left:40px!important; padding-top: 1px!important; padding-bottom: 5px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:15px 5px!important; border-radius:14px!important;} #submitAllUnsubmittedReports:hover{ background: #B2EDFA url("..//icons/Bild92.png") no-repeat !important; padding-left:40px!important; background-position:15px 5px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} }Symbole siehe hier: https://github.com/Endor8/CSS/tre…s/about:crashes
Mfg.
Endor -
-
Prima, freut mich wenn es gefällt. Na dann kann ich später ja weitermachen ?
Mfg.
Endor
-
Prima, freut mich wenn es gefällt. Na dann kann ich später ja weitermachen ?
Mfg.
Endor
Moin,
inzwischen habe ich meine alten (aus 2017) von dir übernommenen CSS-Codes für die about Seiten alle entsorgt und wieder mit neuem Leben (aus # 1) ausgestattet.
Die Seiten sehen alle prima aus - dafür besten Dank!

-
Na dann kann ich später ja weitermachen ?
Gerne...

-
Na dann:
about:compat
CSS Code
CSS
Alles anzeigen/* AGENT_SHEET */ @namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:compat) { html {background: #ffffff !important;} body:before{ content: "Endors User Agent:" !important; margin-left:2px!important; margin-right:5px!important; color:red !important; font-weight:bold !important; font-size:26px!important; } h2.tab:nth-child(1){color: #1a75ff !important;} h2.tab:nth-child(3){color: #e64d00 !important;} body{min-width: 840px !important; margin-left: -40px !important; } #overrides{ padding-top: 15px !important; padding-left: 20px !important; padding-right: 20px !important; background-color: #FFFFF0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #overrides:hover{ background-color: #FFDEAD !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } #interventions{ padding-top: 15px !important; padding-left: 20px !important; padding-right: 20px !important; background-color: #FFFFF0 !important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-radius: 20px !important; border-width: 4px !important; border-style: outset !important;} #interventions:hover{ background-color: #FFDEAD !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; } #overrides > tr:nth-child(n+2) > td:nth-child(2) > a:nth-child(1){margin-left: 114px !important; } a{ background: #efefef url("..//icons/Bild1.png") no-repeat !important; color:black!important; font-size: 14px!important; padding-left:40px !important; padding-right: 20px !important; padding-bottom:3px!important; padding-top:3px!important; border-width:2px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; background-position:10px 4px!important; border-radius:14px!important;} a:hover{ background: #B2EDFA url("..//icons/Bild1.png") no-repeat !important; color:black!important; font-size:14px!important; text-decoration:none!important; background-position:10px 4px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="label-disable"]{ background: #efefef url("..//icons/delete.png") no-repeat !important; margin-right: -5px !important; color:black!important; font-size:14px!important; padding-left:35px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 6px!important; border-radius:14px!important;} button[data-l10n-id="label-disable"]:hover{ background: #B2EDFA url("..//icons/delete.png") no-repeat !important; padding-left:35px!important; background-position:10px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} button[data-l10n-id="label-enable"]{ background: #efefef url("..//icons/Bild27.png") no-repeat !important; margin-right: -5px !important; color:black!important; font-size:14px!important; padding-left:35px!important; padding-right: 22px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-width:2px !important; border-style: outset !important; background-position:10px 6px!important; border-radius:14px!important;} button[data-l10n-id="label-enable"]:hover{ background: #B2EDFA url("..//icons/Bild27.png") no-repeat !important; padding-left:35px!important; background-position:10px 6px!important; border-radius:14px!important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} }Symbole da nur drei:



Mfg.
Endor -
.. und schon wieder angepasst.. Vielen Dank!

-
na da hätten wir noch einen:
about:studies
CSS Code
CSS
Alles anzeigen@namespace url(http://www.w3.org/1999/xhtml); @-moz-document url(about:studies){ html {background: #FFFFFF !important; margin-top: 30px !important; max-height: 92% !important;} html:before {content: "Endors Firefox "; font-weight:bold !important; font-size: 26px !important; color:red !important; margin-left:660px !important; } li.study:nth-child(1) > div:nth-child(2) > div:nth-child(2) > code:nth-child(1), li.study:nth-child(1) > div:nth-child(2) > div:nth-child(2) > code:nth-child(2), li.study:nth-child(3) > div:nth-child(2) > div:nth-child(2) > code:nth-child(1), li.study:nth-child(3) > div:nth-child(2) > div:nth-child(2) > code:nth-child(2){background-color: #FFFFF0 !important; } li.study:nth-child(2) > div:nth-child(2) > div:nth-child(2) > code:nth-child(1), li.study:nth-child(2) > div:nth-child(2) > div:nth-child(2) > code:nth-child(2){background-color: #ffffe6 !important; } .info-box-content { background-color: #FFFFF0 !important; padding-left: 35px !important; padding-right: 35px !important; padding-bottom: 20px !important; padding-top: 15px !important; margin-bottom: 10px!important; margin-top: 10px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:3px !important; border-radius:22px!important;} .info-box-content:hover{ background-color: #ffeb99 !important; padding-left: 35px !important; padding-right: 35px !important; padding-bottom: 20px !important; padding-top: 15px !important; margin-bottom: 10px!important; margin-top: 10px!important; border-style: outset !important; border-width: 3px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} #shield-studies-learn-more{ -moz-appearance:none!important; background: #F0F0F0 url("../icons/Bild1.png")no-repeat !important; margin-left: 13px !important; padding-left:35px!important; padding-right:20px!important; padding-bottom: 4px!important; padding-top: 4px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; font-size:14px!important; text-decoration:none!important; background-position:10px 6px!important; border-radius:14px!important; color:black !important;} #shield-studies-learn-more:hover{ -moz-appearance:none!important; background: #B2EDFA url("../icons/Bild1.png")no-repeat !important; font-size:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important ; background-position:10px 6px!important;} #shield-studies-update-preferences{ -moz-appearance:none!important; background: #F0F0F0 url("../icons/Bild2.png")no-repeat !important; margin-left: 13px !important; padding-left:35px!important; padding-right:20px!important; padding-bottom: 3px!important; padding-top: 3px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; font-size:14px!important; text-decoration:none!important; background-position:10px 6px!important; border-radius:14px!important; color:black !important;} #shield-studies-update-preferences:hover{ -moz-appearance:none!important; background: #B2EDFA url("../icons/Bild2.png")no-repeat !important; font-size:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important ; background-position:10px 6px!important;} .addon-study > div:nth-child(3) > button:nth-child(1), ul.study-list:nth-child(2) > li:nth-child(1) > div:nth-child(3) > button:nth-child(1){ -moz-appearance:none!important; background: #F0F0F0 url("../icons/delete.png")no-repeat !important; margin-left: 13px !important; padding-left:35px!important; padding-right:20px!important; padding-bottom: 3px!important; padding-top: 3px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:2px !important; font-size:14px!important; text-decoration:none!important; background-position:10px 6px!important; border-radius:14px!important; color:black !important;} .addon-study > div:nth-child(3) > button:nth-child(1):hover, ul.study-list:nth-child(2) > li:nth-child(1) > div:nth-child(3) > button:nth-child(1):hover{ -moz-appearance:none!important; background: #B2EDFA url("../icons/delete.png")no-repeat !important; font-size:14px!important; border-style: outset !important; border-width:2px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important; text-decoration:none!important; padding-right:20px!important; padding-left:35px!important ; background-position:10px 6px!important;} li.study:nth-child(1), li.study:nth-child(2), li.study:nth-child(3) {border: none! important; box-shadow: none! important;} li.study:nth-child(2), li.study:nth-child(4){ background-color: #FFFFF0 !important; padding-left: 15px !important; padding-bottom: 20px !important; padding-top: 15px !important; margin-bottom: 10px!important; margin-top: 10px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:3px !important; border-radius:22px!important;} li.study:nth-child(2):hover, li.study:nth-child(4):hover{ background-color: #ffeb99 !important; padding-left: 15px !important; padding-bottom: 20px !important; padding-top: 15px !important; margin-bottom: 10px!important; margin-top: 10px!important; border-style: outset !important; border-width: 3px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} li.study:nth-child(1), li.study:nth-child(3){ background-color: #fef4d8 !important; padding-left: 15px !important; padding-bottom: 20px !important; padding-top: 15px !important; margin-bottom: 10px!important; margin-top: 10px!important; border-left-color: lightblue!important; border-top-color: lightblue!important; border-right-color: dodgerblue!important; border-bottom-color: dodgerblue!important; border-style: outset !important; border-width:3px !important; border-radius:22px!important;} li.study:nth-child(1):hover, li.study:nth-child(3):hover{ background-color: #fce39c !important; padding-left: 15px !important; padding-bottom: 20px !important; padding-top: 15px !important; margin-bottom: 10px!important; margin-top: 10px!important; border-style: outset !important; border-width: 3px !important; border-left-color: #bbddff !important; border-top-color: #bbddff !important; border-right-color: #11508d !important; border-bottom-color: #11508d !important;} li.study:nth-child(1) > div:nth-child(2) > div:nth-child(1), li.study:nth-child(2) > div:nth-child(2) > div:nth-child(1), li.study:nth-child(3) > div:nth-child(2) > div:nth-child(1) {color: #cd4f39 !important;} h2{color: #af3a04 !important;} li.study:nth-child(1) > div:nth-child(2) > div:nth-child(1) > span:nth-child(3), li.study:nth-child(2) > div:nth-child(2) > div:nth-child(1) > span:nth-child(3), li.study:nth-child(3) > div:nth-child(2) > div:nth-child(1) > span:nth-child(3){color: red !important;} .study.disabled .study-icon { background: #ffaa80!important;} }Symbole:



Mfg.
Endor -
Moin,
so schnell kann man gar nicht folgen!
Geht da noch was:
about:downloads - about:plugins - about:url-classifier ??
Ansonsten besten Dank für das neue Outfit!

-
about:downloads - about:plugins - about:url-classifier ??
Die sind noch im Original Zustand bei mir, mache ich bestimmt aber auch noch.
Bis wann kann ich noch nicht sagen, da die anderen bis jetzt ja schon gemacht
waren.
Mfg.
Endor -
Ist nicht so schlimm - lass dir Zeit dafür.
Man muss ja auch nicht alles haben wollen. Mit den von dir gelieferten kann man schon glücklich werden.
Bisher war ich noch auf dem Stand 2017 - nun plötzlich wieder in der Neuzeit!

-
-
habe als Zeile 11
Wo denn? In allen about:-Codes?

-
Nein, im letzten Code für about:studies
Die davor sind ja alle erledigt...

.. und schon wieder angepasst.. Vielen Dank!

-
Nein, im letzten Code für about:studies
Kommt doch in Endors Code gar nicht vor.
-
-
CSS
.info-box-content{min-width: 1220px !important;} .about-studies-container{min-width: 1660px !important;}Mit diesen Werten mag ich es... dankeschön.

milupo: Stimmt, diese Zeile hatte ich eingefügt.... ist vielleicht nicht ganz deutlich geworden aber Endor hat das "Problem" bereits erledigt...

-