@Sören Hentzschel, @2002Andreas
Danke, euch Beiden, wieder etwas dazu gelernt.![]()
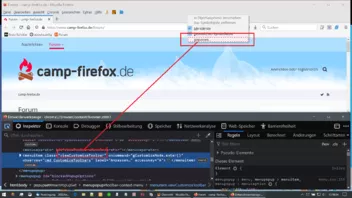
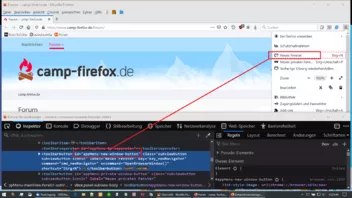
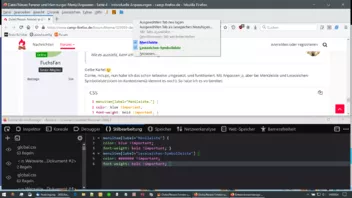
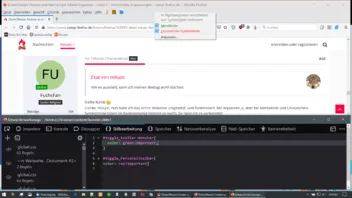
Andreas, auf den Bildern von hier RE: Datei/Neues Fenster und Hamburger Menü/Anpassen ist immer unten der Code zu erkennen (unter Stilbearbeitung), gibst du den jetzt manuell ein, oder ermittelst du das über den Inspektor ?